配置项 | 内容 | 说明 |
标识 | id | 脚本中获取该字段的关键字,以及保存在数据库中的key。 |
名称 | 按钮上的文字 | |
描述 | 字段描述 | |
是否只读 | 是否显示“手写”按钮 | |
手写板宽度和高度 | 可以设置手写板编辑界面在pc端的宽度和高度,为了pc和移动端的显示一致性(高度大于宽度),移动端使用横向满屏显示不允许修改。 | |
样式 | 手写组件容器的样式 | |
按钮样式 | 手写组件按钮的样式 | |
图片样式 | 编辑后生成的图片的样式 | |
属性 | 手写组件容器的html属性 |
o2oa使用手册
第1章 功能简介及概述
第2章 体验环境操作
第3章 新手上路
第5章 应用市场介绍
第6章 平台部署与配置
第7章 组织管理
第8章 流程设计
第10章 门户管理
10.1 页面元素组件介绍
第11章 数据视图与统计
第12章 服务接口与定时代理
第13章 移动办公
第14章 平台api手册与系统集成
第15章 自定义服务开发及源码编译
第16章 开发知识及常见问题
表单-游戏厅捕鱼达人
时间:2022-08-03

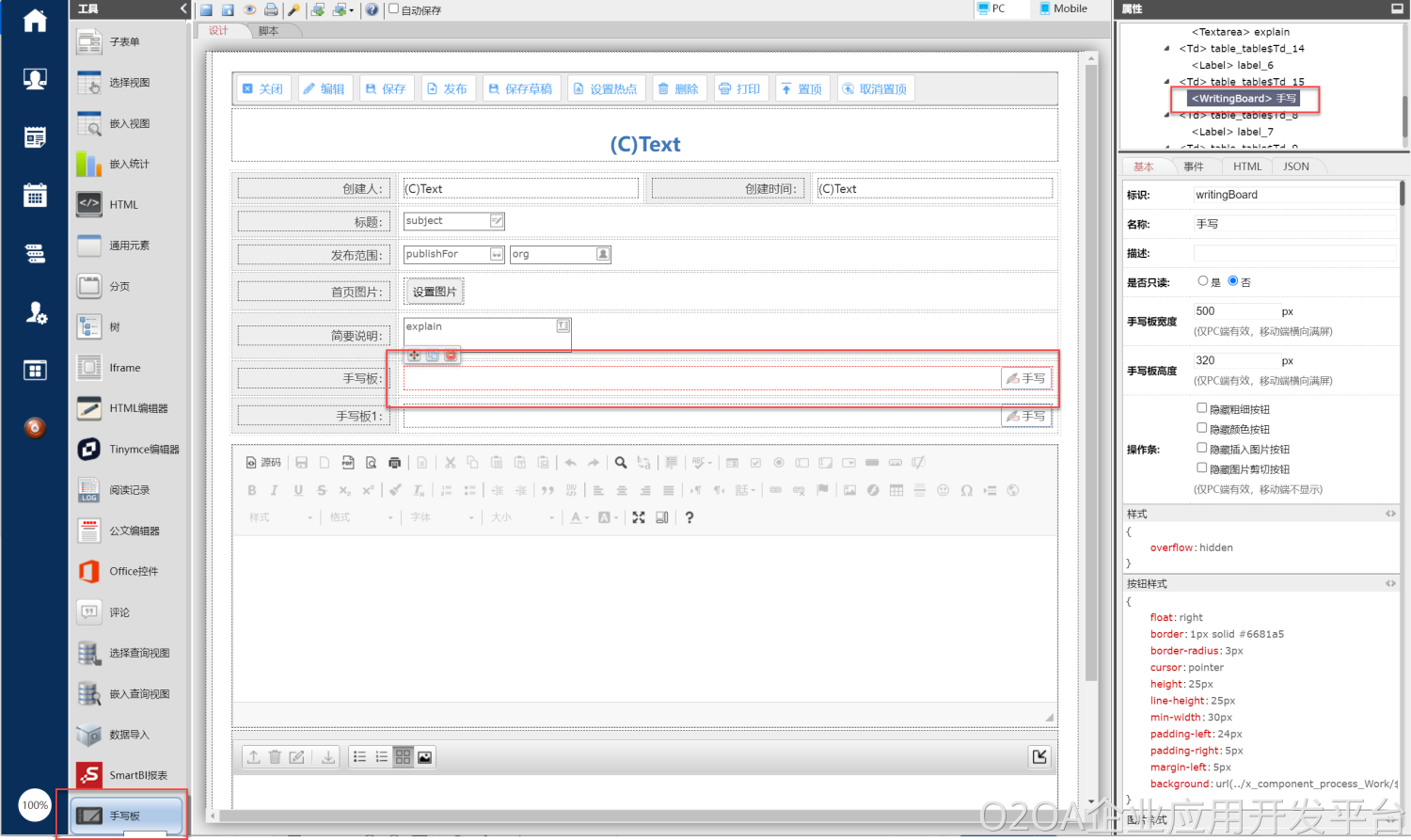
电脑端用户界面
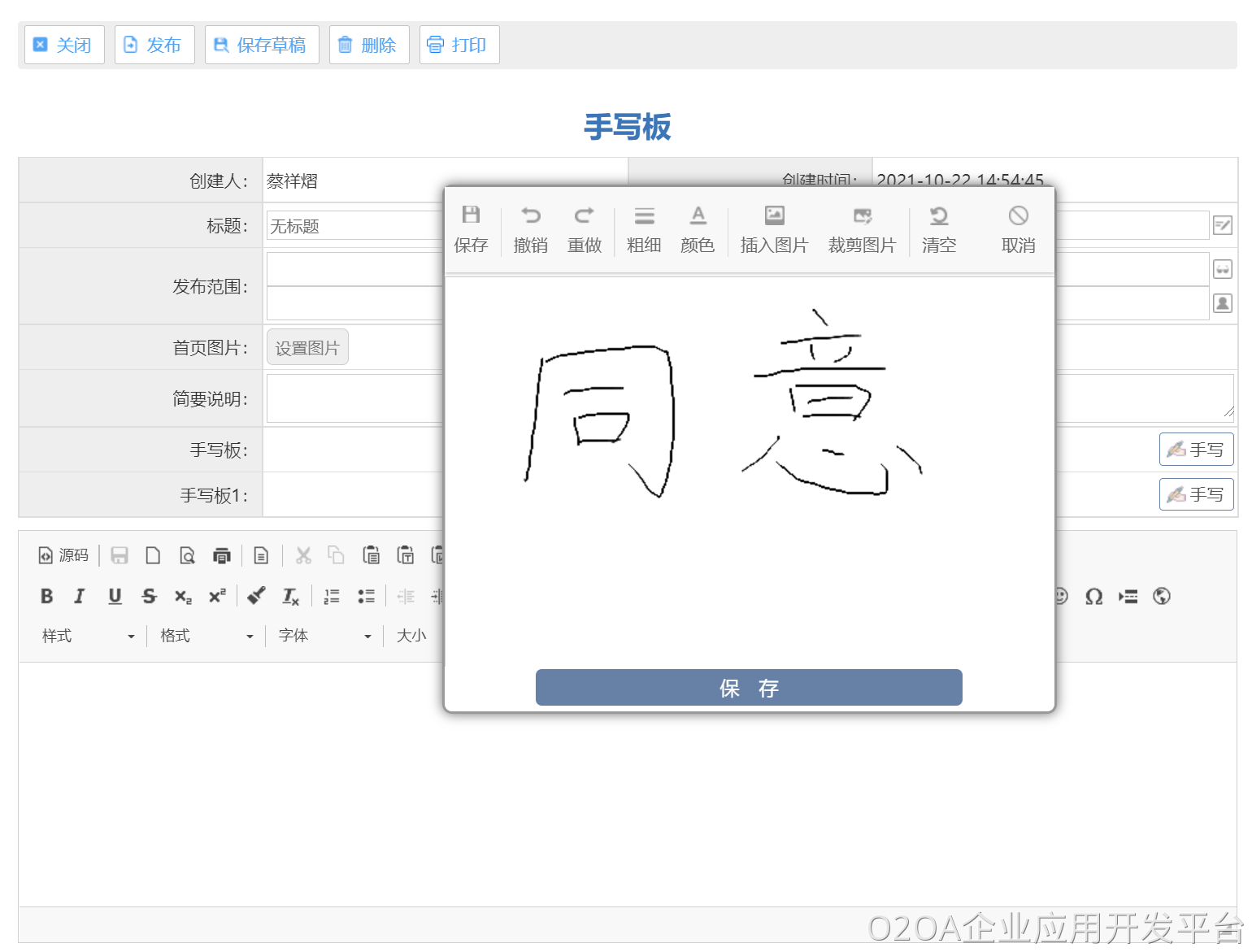
编辑界面:可以在设计端对手写板大小进行设置,对某些操作进行隐藏或开启。

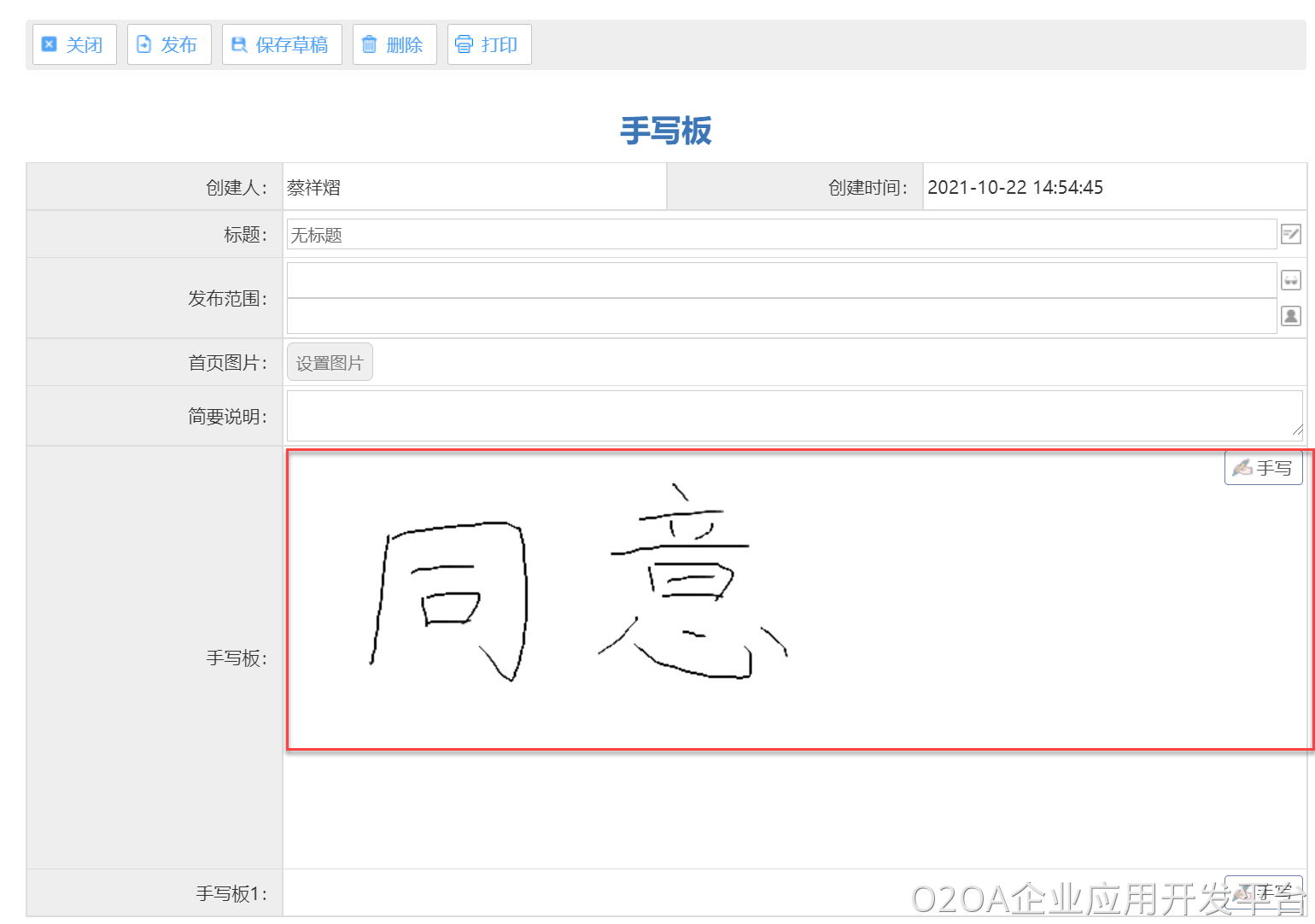
编辑完成界面:

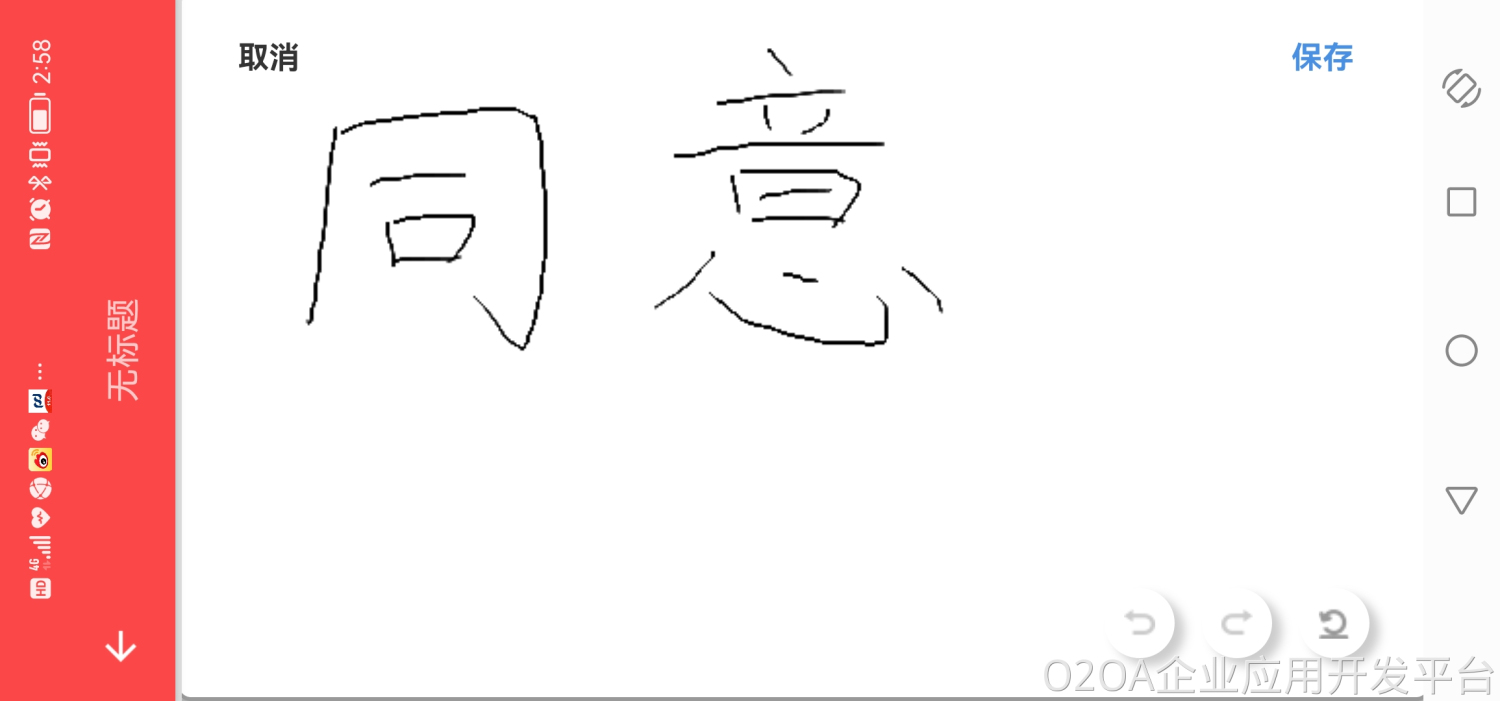
移动端用户界面
移动端编辑界面(横屏编辑):

编辑完成界面:
![]()

数据格式
该组件在后台保存的是手写图片的id。
开发人员可以使用下列代码在脚本中获取手写图片的url:
var imgid = this.form.get("wrigtingbord").getdata(); //wrigtingbord为组件标识
var imgsrc = mwf.xdesktop.getimagesrc(imgid); //imgsrc为手写图片的地址设置项
基本

以上是流程设计中手写板组件配置方法的相关说明,更多关于o2oa流程设计的内容,请继续阅读下面的章节。

分享
上一篇:表单-数据表格的配置方法
下一篇:表单-数据模板的配置方法
