usable range
流程表单
门户
syntax
// 可以在移动端 流程表单、门户 上使用
window.o2mmethods
alert(obj)
原生alert提示弹出窗
parameters
-
obj
object提示窗传入对象
{ "title": "提示", //消息标题,可为空 "message": "这里是消息内容", //消息内容 "buttonname": "确定", //确定按钮名称 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.notification.alert({
message: "亲爱的",
title: "提示",//可传空
buttonname: "收到",
onsuccess : function() {//onsuccess将在点击button之后回调},
onfail : function(err) {}
});source
confirm(obj)
原生confirm提示弹出窗
parameters
-
obj
object提示窗传入对象
{ "title": "提示", //消息标题,可为空 "message": "这里是消息内容", //消息内容 "buttonlabels": ["确定", "取消"], //按钮名称 array[string] "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.notification.confirm({
message: "你爱我吗",
title: "提示",//可传空
buttonlabels: ['爱', '不爱'],
onsuccess : function(buttonindex) {
//onsuccess将在点击button之后回调
//buttonindex: 0 被点击按钮的索引值,number类型,从0开始
},
onfail : function(err) {}
});source
prompt(obj)
原生prompt提示弹出窗
parameters
-
obj
objectprompt需要传入对象
{ "title": "提示", //消息标题,可为空 "message": "这里是消息内容", //消息内容 "buttonlabels": ['继续', '不玩了'], //按钮名称 array[string] "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.notification.prompt({
message: "再说一遍?",
title: "提示",//可传空
buttonlabels: ['继续', '不玩了'],
onsuccess : function(result) {
//result是一个字符串,格式是json格式,内容如下:
//{
// buttonindex: 0, //被点击按钮的索引值,number类型,从0开始
// value: '' //输入的值
//}
},
onfail : function(err) {}
});source
vibrate(obj)
手机震动
parameters
-
obj
object震动需要传入对象
{ "duration": 300, //震动时间,android可配置 ios忽略 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.notification.vibrate({
duration: 300,
onsuccess : function() {
},
onfail : function(err) {}
});source
toast(obj)
toast提示
parameters
-
obj
objecttoast需要传入对象
{ "message": "这里是提示信息", "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.notification.toast({
message: "提示消息内容",
onsuccess : function() {
},
onfail : function(err) {}
});source
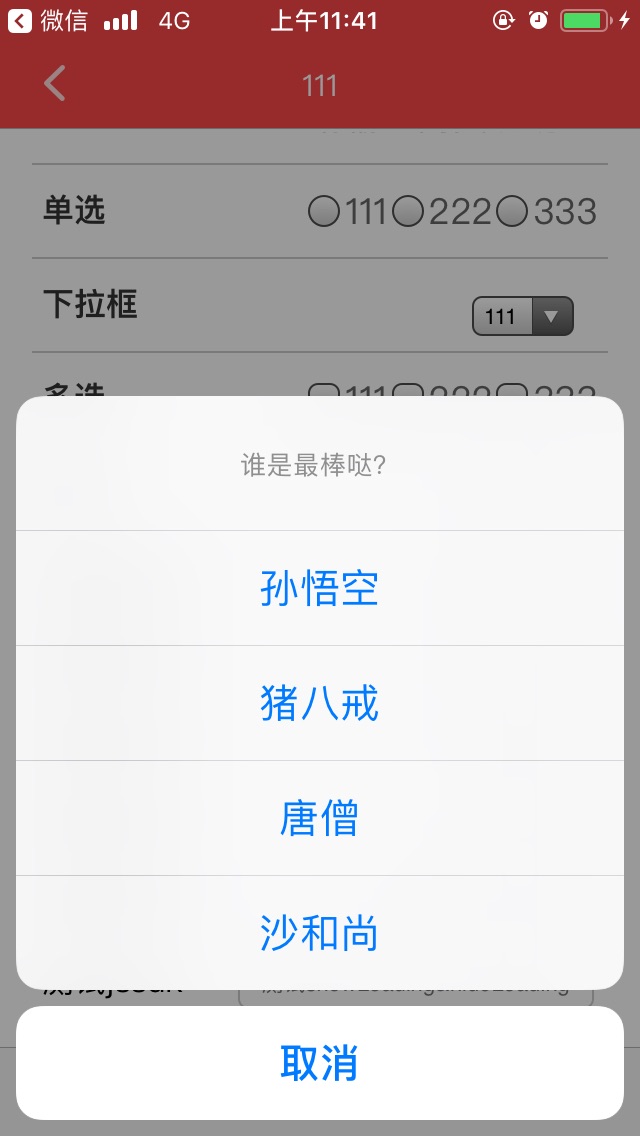
actionsheet(obj)
底部弹出菜单
parameters
-
obj
objectactionsheet需要传入对象
{ "title": "谁是最棒哒?",//标题 "cancelbutton": '取消', //取消按钮文本 "otherbuttons": ["孙悟空","猪八戒","唐僧","沙和尚"], //其他选项按钮名称 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.notification.actionsheet({
title: "谁是最棒哒?", //标题
cancelbutton: '取消', //取消按钮文本
otherbuttons: ["孙悟空","猪八戒","唐僧","沙和尚"],
onsuccess : function(buttonindex) {
//buttonindex: 0 被点击按钮的索引值,number,从0开始, 取消按钮为-1
},
onfail : function(err) {}
});source
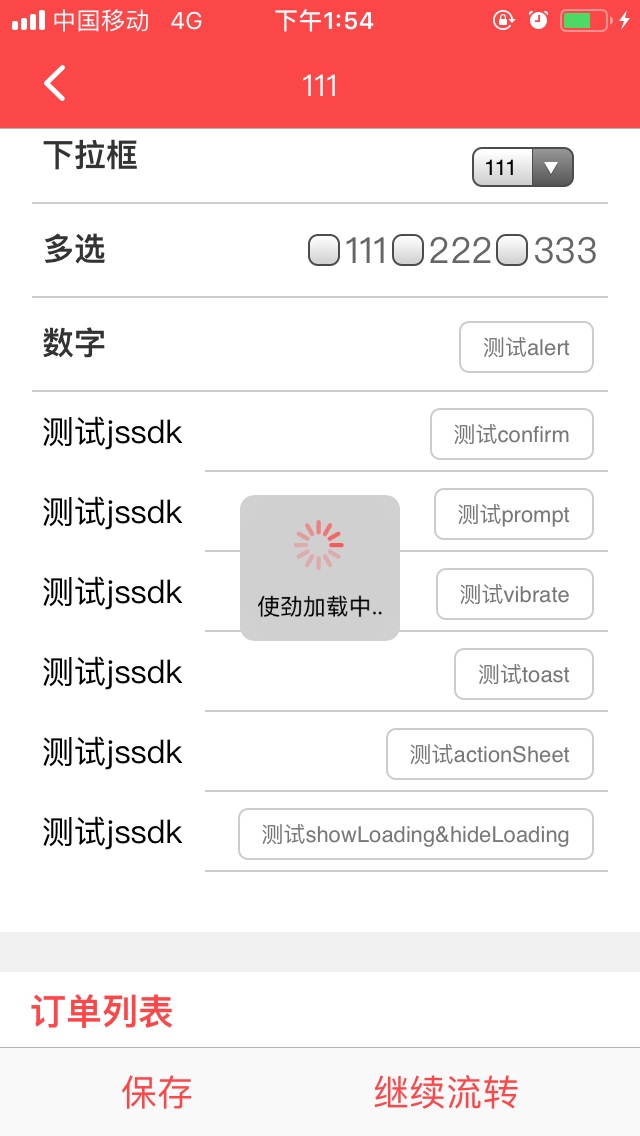
showloading(obj)
显示loading浮层,请和hideloading配合使用
parameters
-
obj
objectshowloading需要传入对象
{ text: "使劲加载中..", //loading显示的字符,空表示不显示文字 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.notification.showloading({
text: "使劲加载中..", //loading显示的字符,空表示不显示文字
onsuccess : function() {
},
onfail : function(err) {}
});source
hideloading(obj)
隐藏loading浮层
parameters
-
obj
objecthideloading需要传入对象
{ "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.notification.hideloading({
onsuccess : function() {
},
onfail : function(err) {}
});source
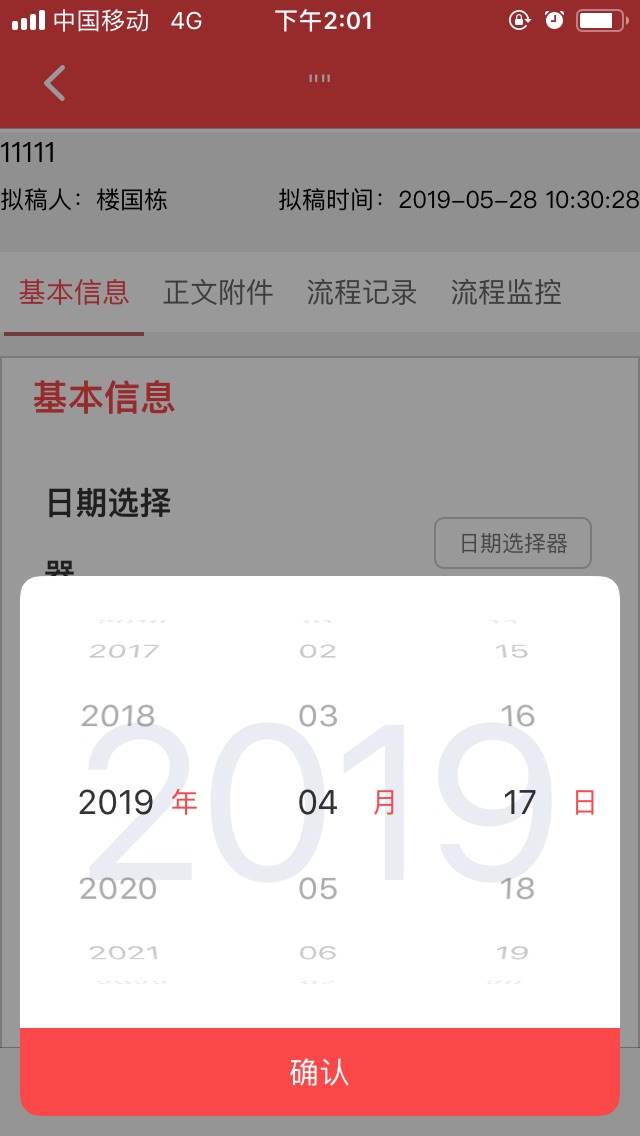
datepicker(obj)
日期选择器
parameters
-
obj
objectdatepicker需要传入对象
{ value: '2019-04-17', //默认显示日期 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.util.date.datepicker({
value: '2019-04-17', //默认显示日期
onsuccess : function(result) {
//onsuccess将在点击完成之后回调
{
value: "2019-02-10"
}
},
onfail : function(err) {}
});source
timepicker(obj)
时间选择器
parameters
-
obj
objecttimepicker需要传入对象
{ value: '14:00', //默认显示时间 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.util.date.timepicker({
value: '14:00', //默认显示时间
onsuccess : function(result) {
//onsuccess将在点击完成之后回调
{
value: "18:10"
}
},
onfail : function(err) {}
});source
datetimepicker(obj)
日期时间选择器
parameters
-
obj
objectdatetimepicker需要传入对象
{ value: '2019-05-05 14:00', //默认显示时间 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.util.date.datetimepicker({
value: '2019-05-05 14:00', //默认显示时间
onsuccess : function(result) {
//onsuccess将在点击完成之后回调
{
value: "2019-03-18 18:10"
}
},
onfail : function(err) {}
});source
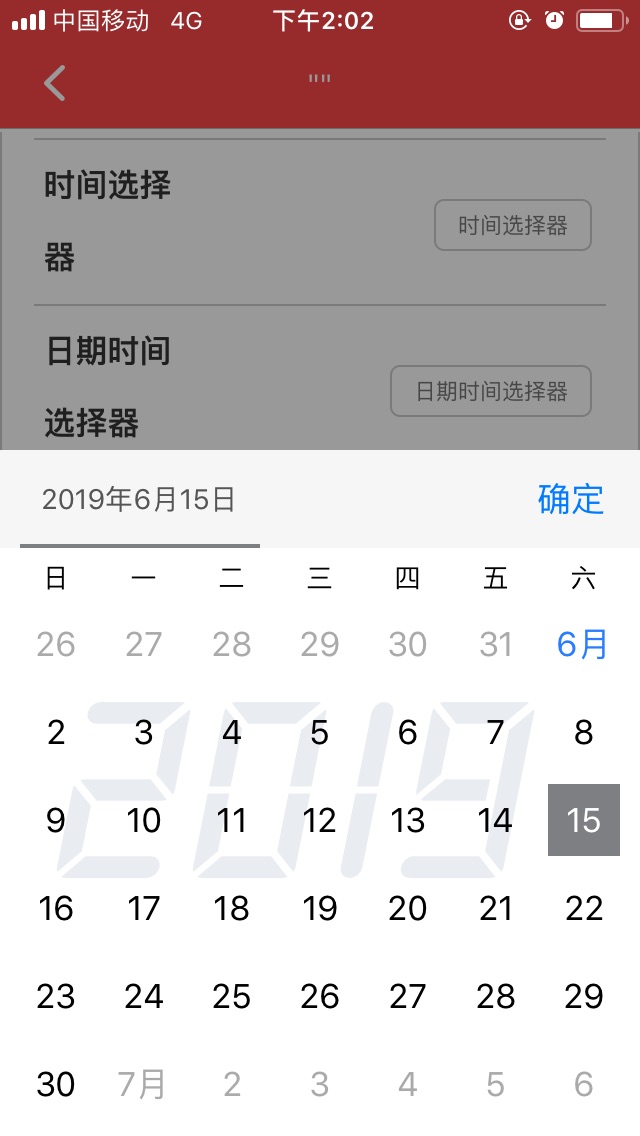
chooseoneday(obj)
月历日期选择器
parameters
-
obj
objectchooseoneday需要传入对象
{ value: '2019-05-05', //默认显示日期 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.util.calendar.chooseoneday({
value: '2019-05-05', //默认显示日期
onsuccess : function(result) {
//onsuccess将在点击完成之后回调
{
value: "2019-03-18"
}
},
onfail : function(err) {}
});source
choosedatetime(obj)
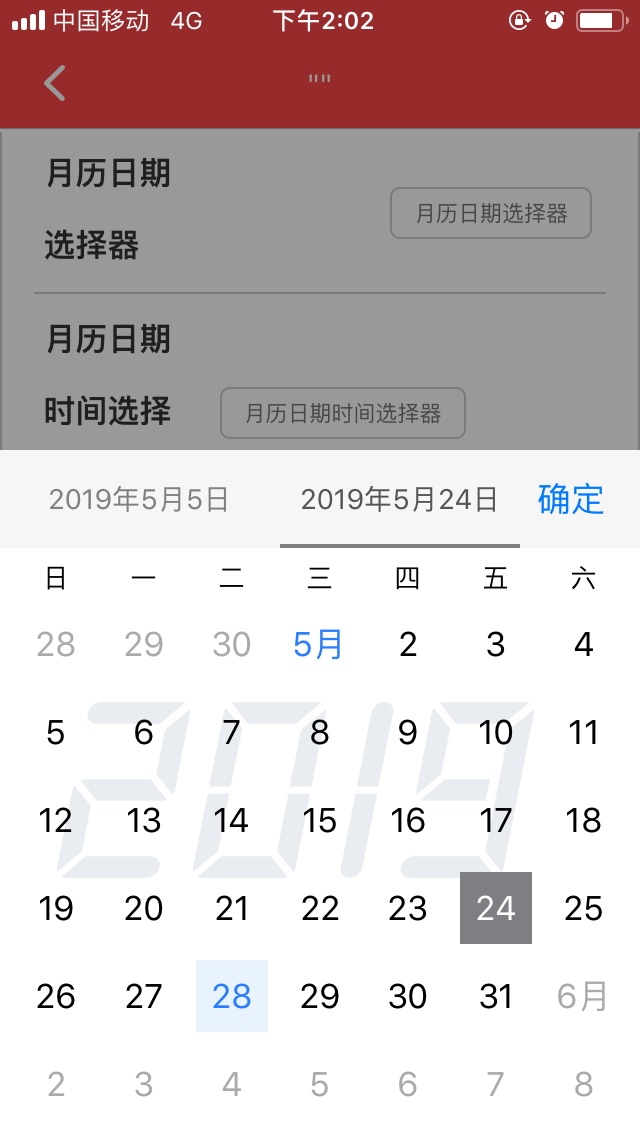
月历日期时间选择器
parameters
-
obj
objectchoosedatetime需要传入对象
{ value: '2019-05-05 11:00', //默认显示时间 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.util.calendar.choosedatetime({
value: '2019-05-05 11:00', //默认显示时间
onsuccess : function(result) {
//onsuccess将在点击完成之后回调
{
value: "2019-03-18 18:45"
}
},
onfail : function(err) {}
});source
chooseinterval(obj)
月历日期区间选择器
parameters
-
obj
objectchooseinterval需要传入对象
{ startdate: '2019-05-05', enddate: '2019-05-06', "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.util.calendar.chooseinterval({
startdate: '2019-05-05',
enddate: '2019-05-06',
onsuccess : function(result) {
//onsuccess将在点击完成之后回调
{
startdate: "2019-05-05",
enddate: "2019-05-06",
}
},
onfail : function(err) {}
});source
getphoneinfo(obj)
获取手机基础信息
parameters
-
obj
objectgetphoneinfo需要传入对象
{ "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.util.device.getphoneinfo({
onsuccess : function(result) {
{
screenwidth: 1080, // 手机屏幕宽度
screenheight: 1920, // 手机屏幕高度
brand:'mi', // 手机品牌
model:'note4', // 手机型号
version:'7.0'. // 版本
netinfo:'wifi' , // 网络类型 wifi/4g/3g
operatortype :'xx' // 运营商信息
}
},
onfail : function(err) {}
});source
rotate(obj)
旋转屏幕
parameters
-
obj
objectrotate
{ "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.util.device.rotate({
onsuccess : function(result) {
},
onfail : function(err) {}
});source
scan(obj)
扫二维码
parameters
-
obj
objectscan需要传入对象
{ "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.util.device.scan({
onsuccess : function(result) {
// result返回结果就是扫码的结果
},
onfail : function(err) {}
});source
location(obj)
单次定位
parameters
-
obj
objectlocation需要传入对象
{ "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.util.device.location({
onsuccess : function(result) {
//这里返回百度坐标系的定位信息
{
'latitude': 39.903578, // 纬度
'longitude': 116.473565, // 经度
'address': '地址描述'
}
},
onfail : function(err) {}
});source
settitle(obj)
设置原生页面标题
parameters
-
obj
objectsettitle需要传入对象
{ title : '导航标题', "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.util.navigation.settitle({
title : '导航标题',
onsuccess : function() {
},
onfail : function(err) {}
});source
close()
关闭当前原生页面
example
o2m.util.navigation.close();source
goback()
返回上级原生页面
example
o2m.util.navigation.goback();source
openinnerapp(obj)
打开内部应用
parameters
-
obj
objectopeninnerapp需要传入对象
{ appkey : 'attendance', // 对应用的 key: task(待办)、taskcompleted(已办)、read(待阅)、readcompleted(已阅)、meeting(会议管理)、clouddisk(网盘)、bbs(论坛)、cms(信息中心)、attendance(考勤)、calendar(日程)、mindmap(脑图)、portal(门户,门户需要传入portalflag和portaltitle) portalflag : '门户标识', portaltitle : '门户标题', portalpage : '门户页面 id', "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.util.navigation.openinnerapp({
appkey : 'attendance',
onsuccess : function() {
},
onfail : function(err) {}
});source
openwindow(obj)
新窗口打开网页
parameters
-
obj
objectopenwindow需要传入对象
{ url : 'https://www.o2oa.net', // 打开的网址 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
o2m.util.navigation.openwindow({
url : 'https://www.o2oa.net',
onsuccess : function() {
},
onfail : function(err) {}
});source
openinbrowser()
手机默认浏览器打开当前页面
example
o2m.util.navigation.openinbrowser({
onsuccess : function() {
},
onfail : function(err) {}
});source
clearcache()
清理缓存并刷新页面
example
o2m.util.navigation.clearcache({
onsuccess : function() {
},
onfail : function(err) {}
});source
workclose()
关闭当前工作页面,只能在工作表单中可以使用
example
o2m.biz.workclose();source
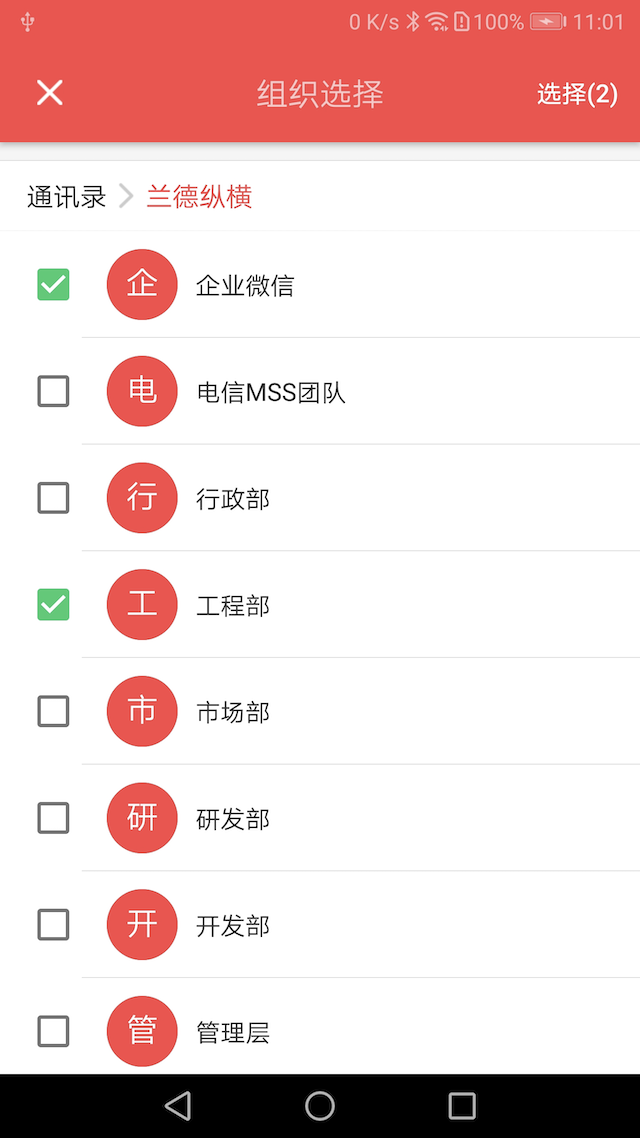
departmentspicker(obj)
通讯录选部门
parameters
-
obj
objectdepartmentspicker需要传入对象
{ toplist: [],//array[string] 可选的顶级组织列表,不传或列表为空的时候,显示全部组织 orgtype: "",//string 可选择的组织类别。为空就是全部组织类型都可以 multiple:true, //是否多选 maxnumber: 0, //int 当multiple为true的时候,最多可选择的部门数 pickeddepartments:[],//array[string] 已经选择的部门distinguishedname列表 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.biz.contact.departmentspicker({
toplist: [],//不传或者空列表,显示全部组织
orgtype: "",//可传空 只显示某种类型的组织
multiple:true, //是否多选
maxnumber: 0, //最大选择数量
pickeddepartments:[],//已选部门
onsuccess : function(result) {
//返回结果样例
{
departments:[{
"id":"xxxx",
"name":"部门名称",
"unique":"xxxx",
"distinguishedname":"部门@xxxx@u",
"typelist":["xxxx"],
"shortname":"xxxx",
"level": 0,
"levelname":"xxxx",
}]
}
},
onfail : function(err) {}
});source
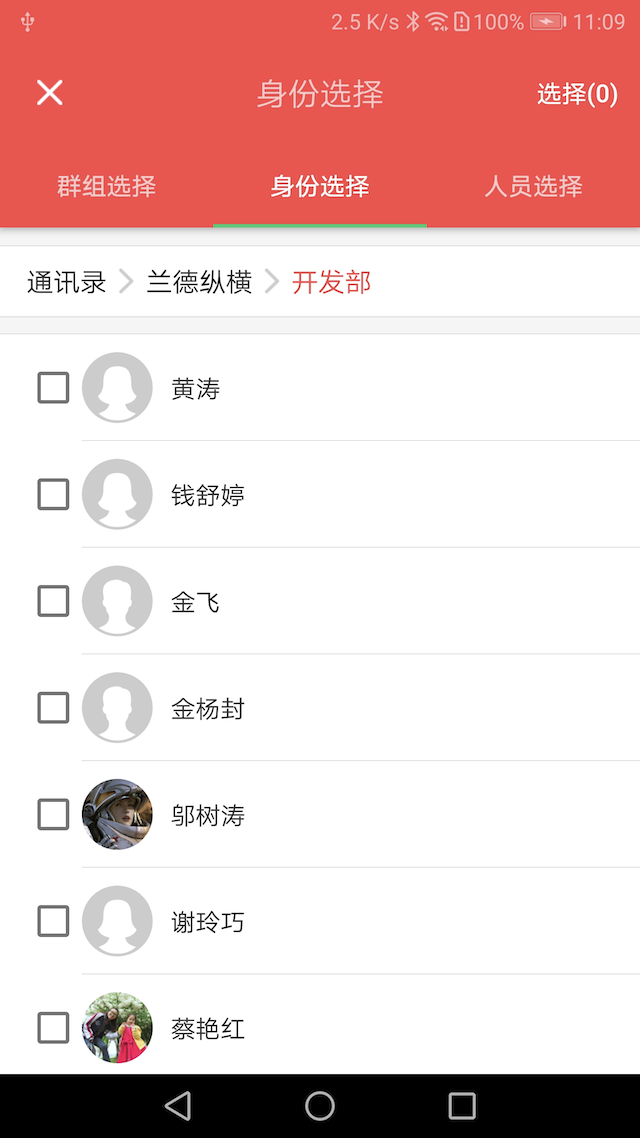
identitypicker(obj)
通讯录选身份
parameters
-
obj
objectidentitypicker需要传入对象
{ toplist: [],//array[string] 可选的顶级组织列表,不传或列表为空的时候,显示全部组织 multiple:true, //boolean 是否多选 maxnumber: 0, //int 当multiple为true的时候,最多可选择的身份数 pickedidentities:[],//array[string] 已经选择的身份distinguishedname列表 duty: [],//array[string] 可选择的人员职责 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.biz.contact.identitypicker({
toplist: [],//不传或者空列表,显示全部组织
multiple:true, //是否多选
maxnumber: 0, //最大选择数量
pickedidentities:[],//已选身份列表
duty: [],//人员职责
onsuccess : function(result) {
//返回结果样例
{
identities:[{
"id":"xxxx",
"name":"姓名",
"distinguishedname":"姓名@xxxx@i",
"person":"xxx",
"unique":"xxxx",
"unit":"xxx",
"unitname":"xxxx",
"unitlevel": 0,
"unitlevelname":"xxxx",
"personname":"xxxx",
"personunique":"xxx",
"persondn":"xxx"
}]
}
},
onfail : function(err) {}
});source
grouppicker(obj)
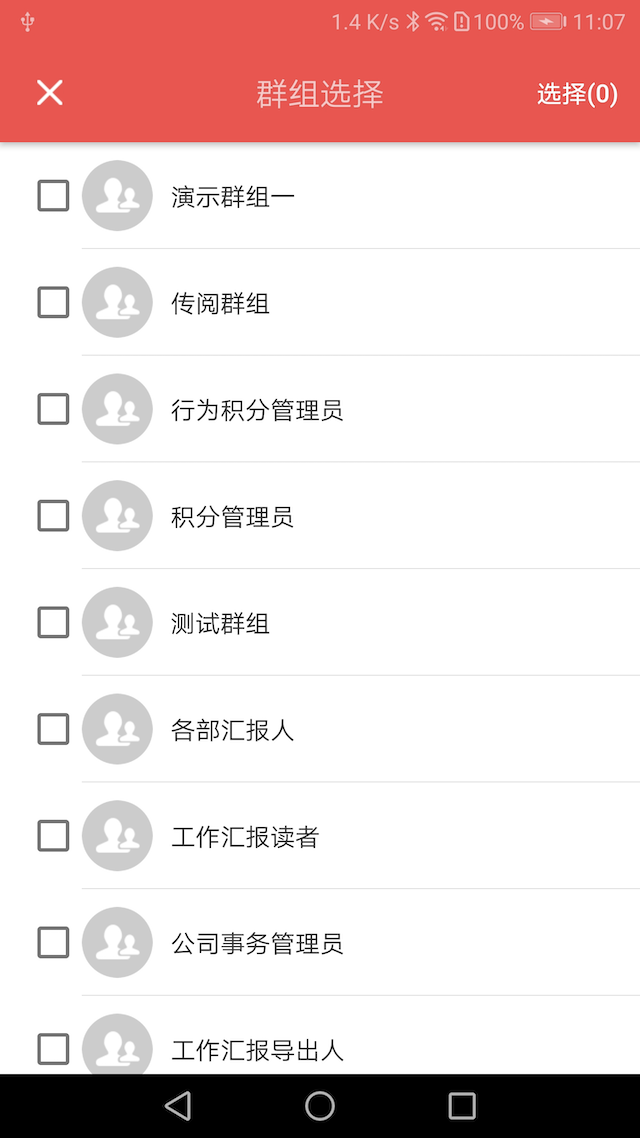
群组选择
parameters
-
obj
objectgrouppicker需要传入对象
{ multiple:true, //boolean 是否多选 maxnumber: 0, //int 当multiple为true的时候,最多可选择的身份数 pickedgroups:[],//array[string] 已经选择的群组distinguishedname列表 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.biz.contact.grouppicker({
multiple:true, //是否多选
maxnumber: 0, //最大选择数量
pickedgroups:[],//已选群组列表
onsuccess : function(result) {
//返回结果样例
{
groups:[{
"id":"xxxx",
"name":"群组名称",
"distinguishedname":"群组名称@xxxx@g"
"unique":"xxxx",
}]
}
},
onfail : function(err) {}
});source
personpicker(obj)
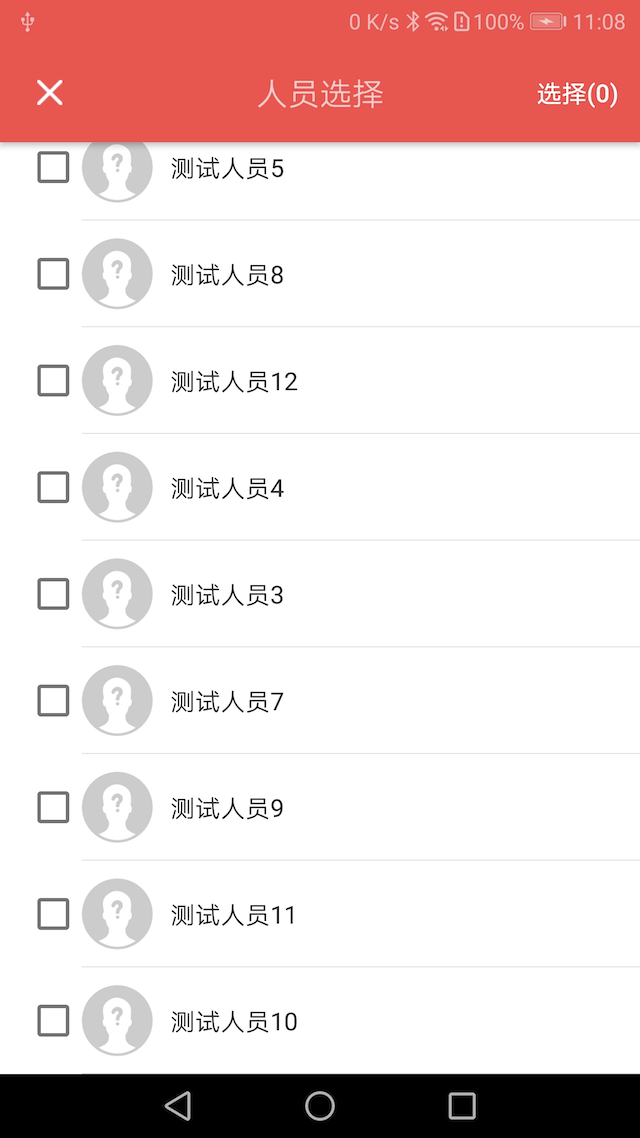
人员选择
parameters
-
obj
objectpersonpicker需要传入对象
{ multiple:true, //boolean 是否多选 maxnumber: 0, //int 当multiple为true的时候,最多可选择的身份数 pickedusers:[],//array[string] 已经选择的人员distinguishedname列表 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.biz.contact.personpicker({
multiple:true, //是否多选
maxnumber: 0, //最大选择数量
pickedusers:[],//已选人员列表
onsuccess : function(result) {
//返回结果样例
{
users:[{
"id":"xxx",
"name":"姓名",
"unique":"xxx",
"distinguishedname":"姓名@xxxx@p"
"gendertype":"xxx",
"employee":"xxx",
"mail":"xxx",
"weixin":"xxx",
"qq":"xxx",
"mobile":"xxx",
"officephone":"xxx"
}]
}
},
onfail : function(err) {}
});source
complexpicker(obj)
复合选择器,可配置选择多种数据
parameters
-
obj
objectcomplexpicker需要传入对象
{ pickmode: ["departmentpicker", "identitypicker"], //array[string] 选择器类型,可传入值:departmentpicker、identitypicker、grouppicker、personpicker toplist:array[string] 可选的顶级组织列表,不传或列表为空的时候,显示全部组织 duty: array[string] 可选择的人员职责 orgtype:string 可选择的组织类别。为空就是全部组织类型都可以 multiple:true, //boolean 是否多选 maxnumber: 0, //int 当multiple为true的时候,最多可选择的身份数 pickeddepartments:array[string] 已经选择的部门distinguishedname列表 pickedidentities:array[string] 已经选择的身份distinguishedname列表 pickedgroups: array[string] 已经选择的群组distinguishedname列表 pickedusers:[],//array[string] 已经选择的人员distinguishedname列表 "onsuccess": function, //成功回调 "onfail": function, //失败回调 }
example
样例效果:

o2m.biz.contact.complexpicker({
pickmode: ["departmentpicker", "identitypicker"], //选择器类型
toplist: [],//不传或者空列表,显示全部组织
orgtype: "",//可传空 只显示某种类型的组织
duty: [],//人员职责
multiple:true, //是否多选
maxnumber: 0, //最大选择数量
pickeddepartments:[],//已选部门
pickedidentities:[],//已选身份列表
pickedgroups:[],//已选群组列表
pickedusers:[],//已选人员列表
onsuccess : function(result) {
//返回结果样例
{
departments:[{
"id":"xxxx",
"name":"部门名称",
"unique":"xxxx",
"distinguishedname":"部门@xxxx@u",
"typelist":["xxxx"],
"shortname":"xxxx",
"level": 0,
"levelname":"xxxx",
}],
identities:[{
"id":"xxxx",
"name":"姓名",
"distinguishedname":"姓名@xxxx@i",
"person":"xxx",
"unique":"xxxx",
"unit":"xxx",
"unitname":"xxxx",
"unitlevel": 0,
"unitlevelname":"xxxx",
"personname":"xxxx",
"personunique":"xxx",
"persondn":"xxx"
}],
groups:[{
"id":"xxxx",
"name":"群组名称",
"distinguishedname":"群组名称@xxxx@g"
"unique":"xxxx",
}],
users:[{
"id":"xxx",
"name":"姓名",
"unique":"xxx",
"distinguishedname":"姓名@xxxx@p"
"gendertype":"xxx",
"employee":"xxx",
"mail":"xxx",
"weixin":"xxx",
"qq":"xxx",
"mobile":"xxx",
"officephone":"xxx"
}]
}
},
onfail : function(err) {}
});