/**
* @readonly
* @enum {string} viewfilterdatalogic
* @property {string} or color for a white square or piece.
* @property {string} and color for a black square or piece.
*/
/**
* viewfilter 视图过滤条件
* @typedef {object} viewfilter
* @property {string} logic - 可选值:“and”或者“or”,表示和前一个条件的逻辑运算关系。
* @property {string} path - 要过滤的data数据的路径。
* @property {string} comparison - 比较运算符,可选值:
*
* equals 或 == 或:表示等于。
* notequals 或 != :表示不等于。
* greaterthan 或 > :表示大于。
* greaterthanorequalto 或 >= :表示大于或等于。
* lessthan 或 < :表示小于。
* lessthanorequalto 或 <= :表示小于等于。
* like :表示部分匹配。
* notlike :表示不匹配。
* range :表示一定的范围。
* in :表示在某几个特定的值当中。
*
* @property {string} formattype - 过滤数据的数据类型,可选值:
*
* textvalue :文本。
* numbervalue :数字。
* datetimevalue :日期时间。
* booleanvalue :布尔值。
*
* @property {(string|number|boolean)} value - 过滤的值,根据formattype提供匹配的数据类型的值,如果是datetimevalue数据类型,则提供日期格式的字符串,格式如“yyyy-mm-dd hh:mm:ss”。当comparison值为“range”时,此值表示范围中的第一个值。当comparison值为“in”时,多个值用半角逗号","分开。
* @property {(string|number|boolean)} othervalue - 当comparison值为“range”时,此值表示范围中的第二个值。当comparison值不为“range”时,忽略此值。
* @example
* {
* "logic":"and",
* "path":"$work.title",
* "comparison":"like",
* "value":"关于",
* "formattype":"textvalue"
* }
* @example
* {
* "logic":"and",
* "path":"month",
* "comparison":"in",
* "value":"一月,二月,三月",
* "formattype":"textvalue"
* }
*/
/**
* statementfilter 查询视图的过滤条件
* @typedef {object} statementfilter
* @property {string} path - 要过滤的data数据的路径。
* 如果语句格式是jpql,形式为查询语句中的"表别名.字段名",如"o.title"。
* 在v8.0以后,系统增加了原生sql,则使用数据库的字段名,如"xtitle"。
* @property {string} comparison - 比较运算符,可选值:
*
* equals 或 == 或:表示等于。
* notequals 或 != :表示不等于。
* greaterthan 或 > :表示大于。
* greaterthanorequalto 或 => :表示大于或等于。
* lessthan 或 < :表示小于。
* lessthanorequalto 或 <= :表示小于等于。
* like :表示部分匹配。
* notlike :表示不匹配。
*
* @property {string} formattype - 过滤数据的数据类型,可选值:
*
* textvalue :文本。
* numbervalue :数字。
* datetimevalue :日期时间。
* datevalue :仅日期。
* timevalue :仅时间。
* booleanvalue :布尔值。
*
* @property {(string|number|boolean)} value - 过滤的值,根据formattype提供匹配的数据类型的值。如果是datetimevalue数据类型,则提供日期格式的字符串,格式如“yyyy-mm-dd hh:mm:ss”。
* 如果是datevalue数据类型,则提供日期格式的字符串,格式如“yyyy-mm-dd”。如果是timevalue数据类型,则提供时间格式的字符串,格式如“hh:mm:ss”。
* @example
*{
* "path":"o.title", //查询语句格式为jpql使用o.title,为原生sql中使用xtitle
* "comparison":"like",
* "value":"关于",
* "formattype":"textvalue"
*}
*/
/**
* statementparameter 查询视图的过滤条件值参数,对查询语句where语句的形如":person"的参数部分进行赋值
* 在v8.0以后,系统还新增了问号加数字的传值参数,如"?1",用法和 ":field"一致。
* 有以下规则:
* 1、参数名称为下列值时,后台自动赋值:person(当前人),identitylist(当前人身份列表),unitlist(当前人所在直接组织), unitalllist(当前人所在所有组织), grouplist(当前人所在群组)。v8.0以后系统自动解析,不需要再传这类参数。
* 2、如果对比的是日期,需要传入 date 类型。
* 3、如果运算符用的是 like, nolike,模糊查询,值为 "%{value}%"。
* 4、
* @typedef {object} statementparameter
* @example
* {
* "person" : "", //v8.0以后系统自动解析,不需要再传这类参数。
* "starttime" : (new date("2020-01-01")), //日期格式
* "applicationname" : "%test%", //like或notlike
* "processname" : "test流程", //其他写确定的值
* "?1": "关于" //v8.0后查询语句支持问号加数字的传参
* }
*/
/*********this.org 的 typedef 开始********/
/**
* 在本api的this.org模块中,当使用群组作为检索参数的时候,允许使用群组的distinguishedname、name、id、unique属性值,或者包含这些属性值的对象。
* @typedef {(string|object)} groupflag
* @example
* //以下均为合法参数
*
* //群组属性值
* "工作汇报读者@reportreader@g" //群组识别名
* "cce8bc22-225a-4f85-8132-7374d546886e" //id
* "reportreader" //群组unique
* "工作汇报读者" //群组名称
*
* //包含下列属性的对象
* { "distinguishedname": "工作汇报读者@reportreader@g" } //群组识别名
* { "unique": "cce8bc22-225a-4f85-8132-7374d546886e" } //群组id
* { "unique": "reportreader" } //群组unique
* { "name": "工作汇报读者" } //群组名称
*/
/**
* 在本api的this.org模块中,当使用人员(个人)作为检索参数的时候,允许使用人员的distinguishedname、name、id、unique属性值或包含这些属性的对象。
* @typedef {(string|object)} personflag
* @example
* //以下均为合法参数
*
* //人员属性值
* "李四@lisi@p" //人员识别名
* "cce8bc22-225a-4f85-8132-7374d546886e" //人员id
* "lisi" //人员unique
*
* //包含下列属性的对象
* { "distinguishedname": "李四@lisi@p" } //人员识别名
* { "id": "cce8bc22-225a-4f85-8132-7374d546886e" } //人员id
* { "unique": "lisi" } //人员unique
*/
/**
* 在本api的this.org模块中,当使用角色作为检索参数的时候,允许使用角色的distinguishedname、name、id、unique属性值或包含这些属性的对象。
* @typedef {(string|object)} roleflag
* @example
* //以下均为合法参数
* //角色属性值
* "personmanager@personmanagersystemrole@r" //角色识别名
* "85874fbc-9af0-4a07-bc2f-0ab899cc4c7d" //角色id
* "personmanagersystemrole" //角色unique
* "personmanager" //角色名称
*
* //包含下列属性的对象
* { "distinguishedname": "personmanager@personmanagersystemrole@r" } //角色识别名
* { "id": "85874fbc-9af0-4a07-bc2f-0ab899cc4c7d" } //角色id
* { "unique": "personmanagersystemrole" } //角色unique
* { "name": "personmanager" } //角色名称
*/
/**
* 在本api的this.org模块中,当使用身份作为检索参数的时候,允许使用身份的distinguishedname、id、unique属性值或包含这些属性的对象。
* @typedef {(string|object)} identityflag
* @example
* //以下均为合法参数
* //角色属性值
* "张三@903dbb04-085c-4bb1-9c24-3009bd5f7372@i" //身份识别名
* "903dbb04-085c-4bb1-9c24-3009bd5f7372" //身份id
* "903dbb04-085c-4bb1-9c24-3009bd5f7372" //身份unique,系统默认的unique和id一致
*
* //包含下列属性的对象
* { "distinguishedname": "张三@903dbb04-085c-4bb1-9c24-3009bd5f7372@i" } //身份识别名
* { "id": "903dbb04-085c-4bb1-9c24-3009bd5f7372" } //身份id
* { "unique": "903dbb04-085c-4bb1-9c24-3009bd5f7372" } //身份unique,系统默认的unique和id一致
*/
/**
* 在本api的this.org模块中,当使用组织作为检索参数的时候,允许使用组织的distinguishedname、id、unique属性值或包含这些属性的对象。
* @typedef {(string|object)} unitflag
* @example
* //以下均为合法参数
* //组织属性值
* "开发部@kfb@u" //组织标识名
* "cce8bc22-225a-4f85-8132-7374d546886e" //组织id
* "kfb" //组织unique
*
* //包含下列属性的对象
* { "distinguishedname": "开发部@kfb@u" } //组织标识名
* { "id": "cce8bc22-225a-4f85-8132-7374d546886e" } //组织id
* { "unique": "kfb" } //组织unique
*/
mwf.xscript = mwf.xscript || {};
mwf.xscript.viewenvironment = function (ev) {
var _form = ev.view;
/**
* 字符串,当前应用类型。
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
*
* | 值 | 应用类型 |
|---|
| cms | 内容管理 |
| process | 流程管理 |
| portal | 门户管理 |
| query | 数据中心 |
* @module apptype
* @o2cn 应用类型
* @o2category web
* @o2ordernumber 170
* @instance
* @example
* var title;
* if( this.apptype === "cms" ){
* title = this.documentcontext.getdocument().title
* }else if( this.apptype === "process" ){
* title = this.workcontext.getwork().title
* }
**/
this.apptype = "query";
this.library = common;
//this.library.version = "4.0";
//data
// var getjsondata = function (jdata) {
// return new mwf.xscript.jsondata(jdata, function (data, key, _self) {
// var p = { "getkey": function () { return key; }, "getparent": function () { return _self; } };
// while (p && !_forms[p.getkey()]) p = p.getparent();
// if (p) if (p.getkey()) if (_forms[p.getkey()]) _forms[p.getkey()].resetdata();
// });
// };
// this.setdata = function (data) {
// this.data = getjsondata(data);
// this.data.save = function (callback) {
// var formdata = {
// "data": data,
// "sectionlist": _form.getsectionlist()
// };
// form.workaction.savedata(function (json) { if (callback) callback(); }.bind(this), null, work.id, jdata);
// }
// };
// this.setdata(_data);
//dict
/**
* this.dict是一个工具类,如果您在流程、内容管理、门户和服务管理中创建了数据字典,可以使用this.dict类对数据字典进行增删改查操作。
* 从v8.0版本开始,支持在门户和服务管理中创建数据字典。
* @module dict
* @o2cn 数据字典
* @o2category web
* @o2ordernumber 120
* @param {(string|object)} optionsorname 数据字典标识字符串或者是对象。
* 如果对本应用的数据字典操作,将optionsorname设置为string。
* var dict = new this.dict("bulletindictionary"); //数据字典的名称、别名或id
*
* 如果需要对其他应用的数据字典进行操作,将options设置为jsonobject
* var dict = new this.dict({
* //type: 应用类型。可以为process cms portal service。
* //在流程和内容管理中如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。
* //比如在流程的a应用脚本中引用流程b应用的脚本配置,则type可以省略。
* //为了兼容老版本,在门户中使用需要指定type,否则默认值为process
* type : "cms",
* application : "bulletin", //数据字典所在的流程、门户、cms的名称、别名、id, 默认为当前应用,服务管理中忽略该参数
* name : "bulletindictionary", // 数据字典的名称、别名、id
* anonymous : true //允许用户在未登录的情况下读取cms的数据字典, type为cms的时候改参数才有效,默认为false,该参数名也可以是 enableanonymous
* });
*
* //引用服务管理中的数据字典
* var dict = new this.dict({
* "type": "service",
* "name": "dictname"
* });
*
* //引用流程管理中的数据字典
* var dict = new this.dict({
* "type": "process",
* "application": "appname",
* "name": "dictname"
* });
*
* //引用内容管理中的数据字典
* var dict = new this.dict({
* "type": "cms",
* "application": "appname",
* "name": "dictname"
* });
*
* //引用门户管理中的数据字典
* var dict = new this.dict({
* "type": "portal",
* "application": "appname",
* "name": "dictname"
* });
*
*
* @return {object} dict对象
* @o2syntax
* //您可以在页面、表单、流程各个嵌入脚本中,通过this.dict()对本应用或其他应用的数据字典中的数据进行增删改查,如下:
* var dict = new this.dict( options )
*/
/**
* 根据路径获取数据字典中的数据。
* @method get
* @methodof module:dict
* @static
* @param {string} [path] 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。当值为空的时候,表示获取数据字典中的所有数据。
* @param {function} [success] 获取数据成功时的回调函数。
* @param {function} [failure] 获取数据失败时的回调。
* @param {boolean} [async] 是否异步执行,默认为false。
* @param {boolean} [refresh] 是否忽略本地缓存直接从服务器获取,默认为false。如果需要在脚本中该数据字典是变化的(比如编号),需设置为true。
* @return {(promise|object|array|string|number|boolean)}
* 当async为true时返回promise({@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise说明});
* 否则返回数据字典的数据,类型和配置数据字典时候指定的一致。
* @o2syntax
* var data = dict.get( path, success, failure, async, refresh )
* @example
* var dict = new this.dict("bulletindictionary");
*
* //没有参数的时候,表示同步获取获取所有数据
* var data = dict.get()
*
* //同步执行,获取category下key为subcategory的数据
* var data = dict.get("category.subcategory");
*
* //异步执行,使用回调处理数据,如果category为数组,获取第0项数据
* dict.get("category.0", function(data){
* //data 是数据字典的数据
* }, function(xhr){
* //xhr 为 xmlhttprequest
* }, true //异步执行
* )
*
* //异步执行,使用promise处理结果
* var promise = dict.get("category", null, null, true);
* promise.then( function(data){
* //data 是数据字典的数据
* })
* @example
*
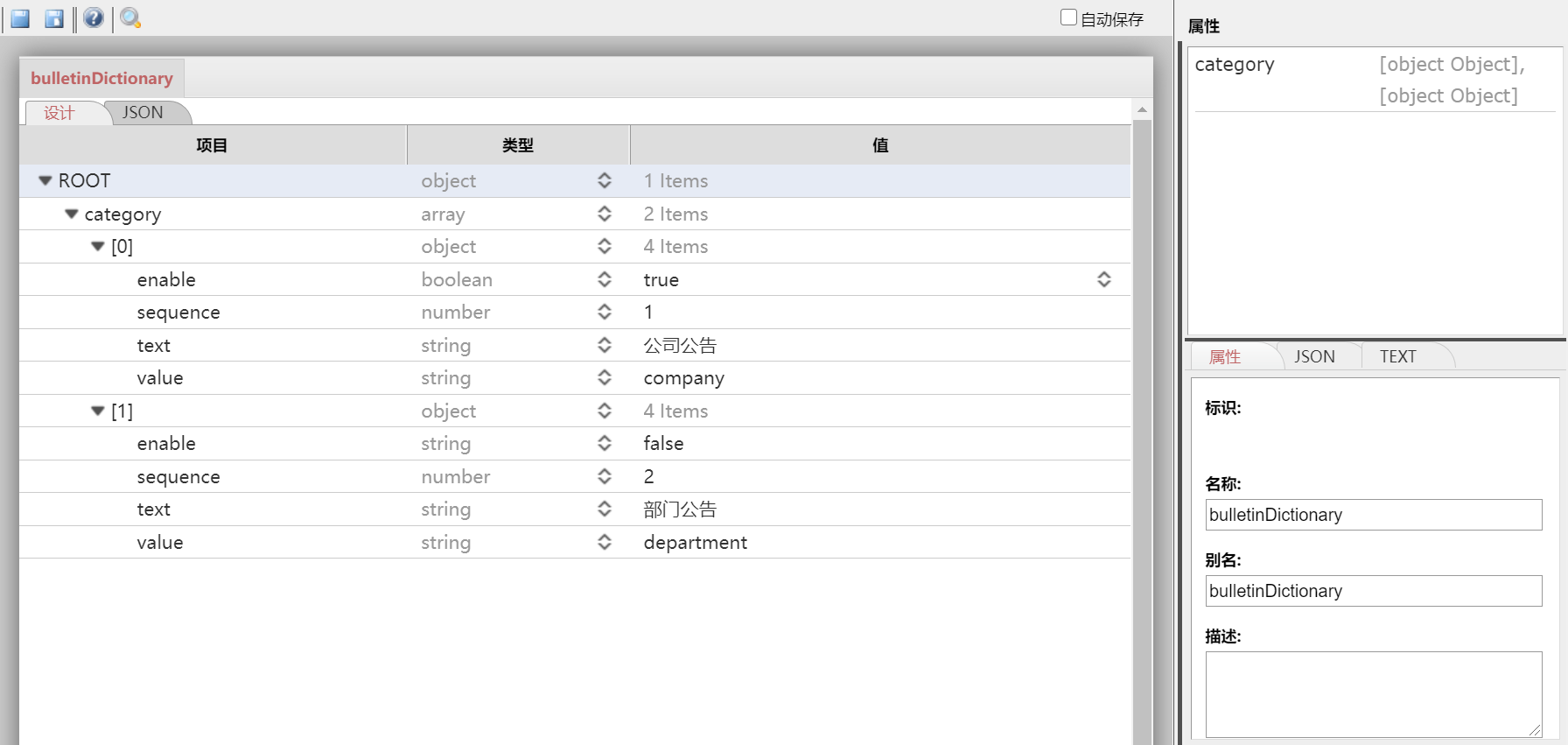
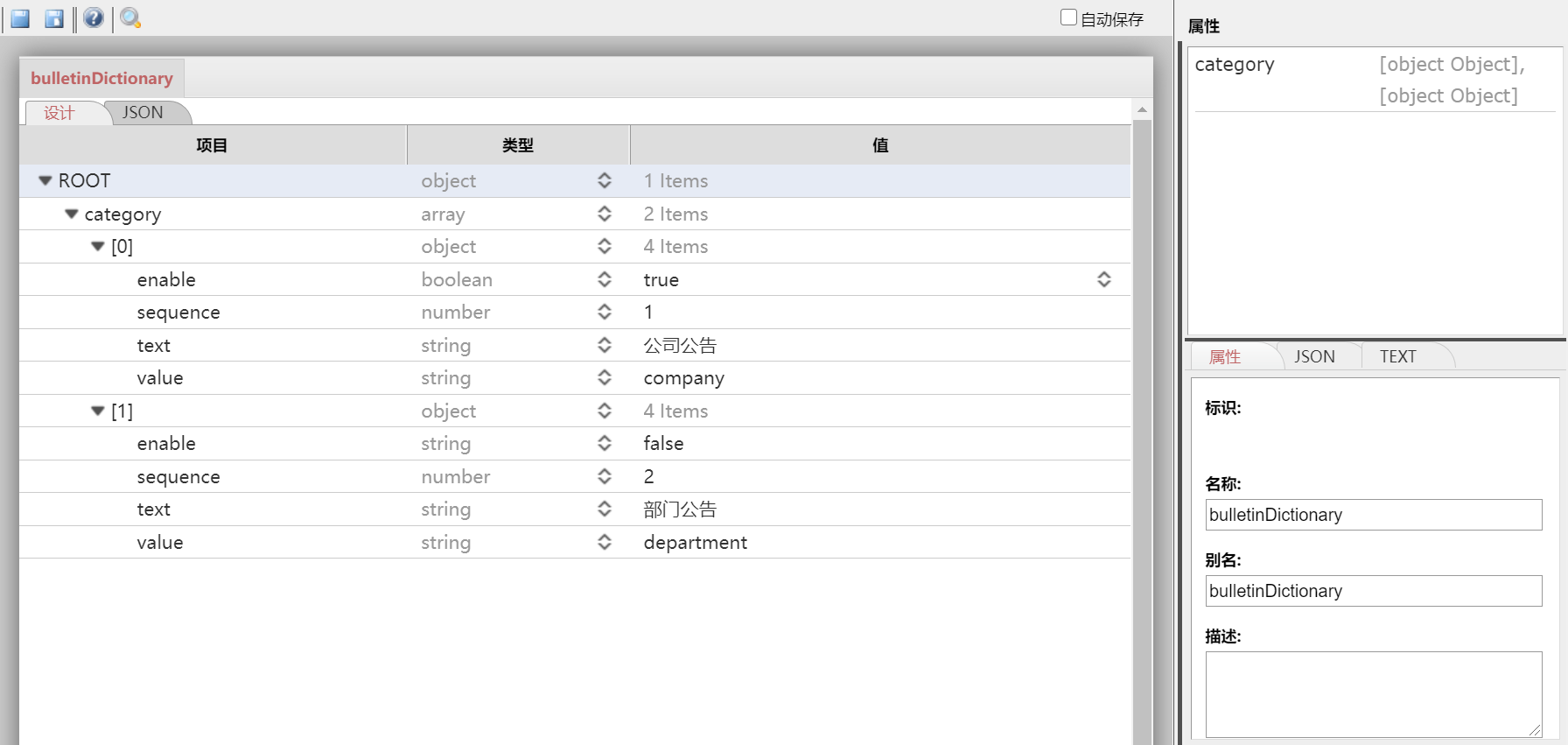
* 已经配置好了如下图所示的数据字典
*  *
* var dict = new this.dict({
* //type: 应用类型。可以为process cms。
* //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。
* //比如在流程的a应用脚本中引用流程b应用的脚本配置,则type可以省略。
* type : "cms",
* application : "bulletin", //流程、cms的名称、别名、id, 默认为当前应用
* name : "bulletindictionary", // 数据字典的名称、别名、id
* anonymous : true //允许用户在未登录的情况下读取cms的数据字典, type为process的时候此参数无效,默认为false,该参数名也可以是enableanonymous
* });
*
* var data = dict.get();
* //data的值为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
* }
*
* var category = dict.get("category");
* //category的值为
* [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
*
* var array0 = dict.get("category.0");
* //array0 的值为
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* }
*
* var enable = dict.get("category.0.eanble");
* //enable 的值为 true
*/
/**
* 根据路径新增数据字典的数据。
* @method add
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果path在数据字典中已有数据,且原有数据是数组,则数组添加一项;如果原有数据不是数组,则报错。
* @param {(object|array|string|number|boolean)} data 需要新增的数据
* @param {function} [success] 增加数据成功时的回调函数。
* @param {function} [failure] 增加数据错误时的回调函数。
* @o2syntax
* dict.add( path, data, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.add( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对get方法样例的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.add( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr, text, error){
* //xhr 为 xmlhttprequest, text 为错误文本, error为error对象
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "系统公告",
* "value": "system"
* }
* ]
* }
*
* dict.add( "category.2.sequence", 3 );
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
* ]
* }
* dict.add( "archiveoptions", {
* "yes" : "是",
* "no" : "否"
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
*
* ],
* "archiveoptions" : {
* "yes" : "是",
* "no" : "否"
* }
* }
* @example
* 下面是错误的赋值,如下:
* dict.add( "category.3", { text : "系统公告", value : "system" }); //出错,因为不能对数组下标直接赋值
*
* dict.add( "category.1.value", { text : "系统公告" } ); //出错,因为不能对已经存在的非数组路径赋值
*/
/**
* 根据路径修改数据字典的数据。
* @method set
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果数据路径不存在,则报错。
* @param {(object|array|string|number|boolean)} data 修改后的数据
* @param {function} [success] 设置数据成功时的回调函数。
* @param {function} [failure] 设置数据错误时的回调函数。
* @o2syntax
* dict.set( path, data, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.set( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对example add的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.set( "archiveoptions", [ { text : "是" }, { text : "否" } ]);
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
*
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
*
* dict.set( "category.2", { text : "县级公告", value : "county" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*
* /数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "县级公告",
* "value": "county"
* }
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
*
* dict.set( "category.1.sequence", 3 );
* dict.set( "category.2.sequence", 2 );
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence": 2.0,
* "text": "县级公告",
* "value": "county"
* }
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
* @example
*
* 下面是错误的赋值:
*
* dict.set( "category_1", { text : "公司公告" } ); //出错,因为category_1在数据字典中不存在
*/
/**
* 根据路径删除数据字典的数据。
* @method delete
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果数据路径不存在,则报错。如果删除数组中的某一项,只能删除最后一项。
* @param {function} [success] 删除数据成功时的回调函数。
* @param {function} [failure] 删除数据错误时的回调函数。
* @o2syntax
* dict.delete( path, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.delete( "category", function(){
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对example set的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.delete( "archiveoptions");
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* * "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence": 2.0,
* "text": "县级公告",
* "value": "county"
* }
* ]
* }
*
* dict.delete( "category.2.sequence", function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "县级公告",
* "value": "county"
* }
* ]
* }
*
* dict.delete( "category.2");
* //category是数组,只能删除最后一项也就是下标2
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
* }
* @example
*
* 下面是错误的删除:
*
* dict.delete( "category_1" ); //出错,因为category_1在数据字典中不存在
*/
this.dict = mwf.xscript.createdict();
//org
var orgactions = null;
var getorgactions = function () {
if (!orgactions) {
mwf.require("mwf.xscript.actions.unitactions", null, false);
orgactions = new mwf.xscript.actions.unitactions();
}
};
var getnameflag = function (name) {
var t = typeof(name);
if (t === "array") {
var v = [];
name.each(function (id) {
v.push((typeof(id) === "object") ? (id.distinguishedname || id.id || id.unique || id.name) : id);
});
return v;
} else {
return [(t === "object") ? (name.distinguishedname || name.id || name.unique || name.name) : name];
}
};
/**
* 您可以通过this.org获取组织中的人员、人员属性、组织、组织属性、身份、群组和角色。
* @module org
* @o2cn 组织查询
* @o2category web
* @o2ordernumber 100
* @o2syntax
* //您可以在流程表单、内容管理表单、门户页面、视图和查询视图中,通过this来获取当前实例的org对象,如下:
* var org = this.org;
*/
this.org = {
//身份**********
//获取身份
/**
根据身份标识获取对应的身份对象或数组
* @method getidentity
* @o2membercategory identity
* @methodof module:org
* @static
* @param {identityflag|identityflag[]} name - 身份的distinguishedname、id、unique属性值,身份对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.identityaction.listobject|example=identity|ignorenodescr=true|ignoreprops=[wounitdutylist,wounit,wogrouplist]
* @o2syntax
* //同步执行,返回身份,单个是对象,多个是数组。
* var identitylist = this.org.getidentity( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getidentity( name, true);
* promise.then(function(identitylist){
* //identitylist 为返回的身份,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取身份
* this.org.getidentity( name, function(identitylist){
* //identitylist 为返回的身份,单个是对象,多个是数组。
* })
*/
getidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员的身份
/**
* 根据人员标识获取对应的身份对象数组。
* @method listidentitywithperson
* @o2membercategory identity
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如张三),默认false。如果为true,除匹配unique和distingiushedname外,还会在身份的第一段中查找所有匹配到的身份(精确匹配)。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份对象数组。
* @o2actionout x_organization_assemble_express.identityaction.listwithpersonobject|example=identity
* @o2syntax
* //同步执行,返回身份对象数组。
* var identitylist = this.org.listidentitywithperson( person );
*
* //异步执行,返回promise对象
* var promise = this.org.listidentitywithperson( person, true);
* promise.then(function(identitylist){
* //identitylist 返回的身份对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listidentitywithperson( person, function(identitylist){
* //identitylist 返回的身份对象数组。
* })
*/
listidentitywithperson: function(name, async, findcn){
getorgactions();
var data = {"personlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentitywithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织成员身份--返回身份的对象数组
//nested 布尔 true嵌套的所有成员;false直接成员;默认false;
/**
* 根据组织标识获取对应的身份对象数组:identity对象数组。
* @method listidentitywithunit
* @o2membercategory identity
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有身份成员;false直接身份成员;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份对象数组。
* @o2actionout x_organization_assemble_express.identityaction.listwithunitsubnestedobject|example=identity
* @o2syntax
* //同步执行,返回直接组织身份对象数组。
* var identitylist = this.org.listidentitywithunit( unit );
*
*
* //同步执行,返回嵌套组织身份对象数组。
* var identitylist = this.org.listidentitywithunit( unit, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listidentitywithunit( unit, false, true);
* promise.then(function(identitylist){
* //identitylist 返回直接组织身份对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listidentitywithunit( unit, false, function(identitylist){
* //identitylist 返回直接组织身份对象数组。
* })
*/
listidentitywithunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
// var cb = function(json){
// v = json.data;
// if (async && o2.typeof(async)=="function") return async(v);
// return v;
// }.ag().catch(function(json){ return json; });
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var method = (nested) ? "listidentitywithunitnested" : "listidentitywithunitdirect";
var promise = orgactions[method](data, cb, null, !!async);
promise.name = "org";
//
// if (nested){
// orgactions.listidentitywithunitnested(data, cb, null, !!async);
// }else{
// orgactions.listidentitywithunitdirect(data, cb, null, !!async);
// }
return (!!async) ? promise : v;
},
//组织**********
//获取组织
/**
根据组织标识获取对应的组织:unit对象或数组
* @method getunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如综合部),默认false。如果为true,除匹配unique和distingiushedname外,还会在名称的第一段中查找所有匹配到的部门(精确匹配)。
* @return {promise|unitdata|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.unitaction.listobject|example=unit
* @o2syntax
* //同步执行,返回组织,单个是对象,多个是数组。
* var unitlist = this.org.getunit( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getunit( name, true);
* promise.then(function(unitlist){
* //unitlist 为返回的组织,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取组织
* this.org.getunit( name, function(unitlist){
* //unitlist 为返回的组织,单个是对象,多个是数组。
* })
*/
getunit: function(name, async, findcn){
getorgactions();
var data = {"unitlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunit(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织的下级--返回组织的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
/**
根据组织标识获取下级组织的对象数组:unit对象数组。
* @method listsubunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有下级组织;false直接下级组织;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitsubnestedobject|example=unit
* @o2syntax
* //同步执行,返回嵌套下级组织数组。
* var unitlist = this.org.listsubunit( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsubunit( name, false, true);
* promise.then(function(unitlist){
* //unitlist 为返回的直接下级组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsubunit( name, true, function(unitlist){
* //unitlist 为返回嵌套下级组织数组。
* })
*/
listsubunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsubnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsubdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//查询组织的上级--返回组织的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
//async 布尔 true异步请求
/**
根据组织标识批量获取上级组织的对象数组:unit对象数组。
* @method listsupunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有上级组织;false直接上级组织;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitsupnestedobject|example=unit
* @o2syntax
* //同步执行,返回嵌套上级组织数组。
* var unitlist = this.org.listsupunit( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsupunit( name, false, true);
* promise.then(function(unitlist){
* //unitlist 为返回的直接上级组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsupunit( name, true, function(unitlist){
* //unitlist 为返回嵌套上级组织数组。
* })
*/
listsupunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsupnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// if (callback){
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }
// }else{
// var v = null;
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
// }
},
//根据个人身份获取组织
//flag 数字 表示获取第几层的组织
// 字符串 表示获取指定类型的组织
// 空 表示获取直接所在的组织
/**
根据个人身份获取组织:unit对象或数组。
* @method getunitbyidentity
* @o2membercategory unit
* @methodof module:org
* @static
* @param {identityflag} name - 身份的distinguishedname、id、unique属性值,身份对象。
* @param {string|number} [flag] 当值为数字的时候, 表示获取第几层的组织。
*
* var dict = new this.dict({
* //type: 应用类型。可以为process cms。
* //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。
* //比如在流程的a应用脚本中引用流程b应用的脚本配置,则type可以省略。
* type : "cms",
* application : "bulletin", //流程、cms的名称、别名、id, 默认为当前应用
* name : "bulletindictionary", // 数据字典的名称、别名、id
* anonymous : true //允许用户在未登录的情况下读取cms的数据字典, type为process的时候此参数无效,默认为false,该参数名也可以是enableanonymous
* });
*
* var data = dict.get();
* //data的值为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
* }
*
* var category = dict.get("category");
* //category的值为
* [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
*
* var array0 = dict.get("category.0");
* //array0 的值为
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* }
*
* var enable = dict.get("category.0.eanble");
* //enable 的值为 true
*/
/**
* 根据路径新增数据字典的数据。
* @method add
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果path在数据字典中已有数据,且原有数据是数组,则数组添加一项;如果原有数据不是数组,则报错。
* @param {(object|array|string|number|boolean)} data 需要新增的数据
* @param {function} [success] 增加数据成功时的回调函数。
* @param {function} [failure] 增加数据错误时的回调函数。
* @o2syntax
* dict.add( path, data, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.add( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对get方法样例的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.add( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr, text, error){
* //xhr 为 xmlhttprequest, text 为错误文本, error为error对象
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "系统公告",
* "value": "system"
* }
* ]
* }
*
* dict.add( "category.2.sequence", 3 );
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
* ]
* }
* dict.add( "archiveoptions", {
* "yes" : "是",
* "no" : "否"
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
*
* ],
* "archiveoptions" : {
* "yes" : "是",
* "no" : "否"
* }
* }
* @example
* 下面是错误的赋值,如下:
* dict.add( "category.3", { text : "系统公告", value : "system" }); //出错,因为不能对数组下标直接赋值
*
* dict.add( "category.1.value", { text : "系统公告" } ); //出错,因为不能对已经存在的非数组路径赋值
*/
/**
* 根据路径修改数据字典的数据。
* @method set
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果数据路径不存在,则报错。
* @param {(object|array|string|number|boolean)} data 修改后的数据
* @param {function} [success] 设置数据成功时的回调函数。
* @param {function} [failure] 设置数据错误时的回调函数。
* @o2syntax
* dict.set( path, data, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.set( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对example add的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.set( "archiveoptions", [ { text : "是" }, { text : "否" } ]);
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
*
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
*
* dict.set( "category.2", { text : "县级公告", value : "county" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*
* /数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "县级公告",
* "value": "county"
* }
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
*
* dict.set( "category.1.sequence", 3 );
* dict.set( "category.2.sequence", 2 );
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence": 2.0,
* "text": "县级公告",
* "value": "county"
* }
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
* @example
*
* 下面是错误的赋值:
*
* dict.set( "category_1", { text : "公司公告" } ); //出错,因为category_1在数据字典中不存在
*/
/**
* 根据路径删除数据字典的数据。
* @method delete
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果数据路径不存在,则报错。如果删除数组中的某一项,只能删除最后一项。
* @param {function} [success] 删除数据成功时的回调函数。
* @param {function} [failure] 删除数据错误时的回调函数。
* @o2syntax
* dict.delete( path, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.delete( "category", function(){
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对example set的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.delete( "archiveoptions");
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* * "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence": 2.0,
* "text": "县级公告",
* "value": "county"
* }
* ]
* }
*
* dict.delete( "category.2.sequence", function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "县级公告",
* "value": "county"
* }
* ]
* }
*
* dict.delete( "category.2");
* //category是数组,只能删除最后一项也就是下标2
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
* }
* @example
*
* 下面是错误的删除:
*
* dict.delete( "category_1" ); //出错,因为category_1在数据字典中不存在
*/
this.dict = mwf.xscript.createdict();
//org
var orgactions = null;
var getorgactions = function () {
if (!orgactions) {
mwf.require("mwf.xscript.actions.unitactions", null, false);
orgactions = new mwf.xscript.actions.unitactions();
}
};
var getnameflag = function (name) {
var t = typeof(name);
if (t === "array") {
var v = [];
name.each(function (id) {
v.push((typeof(id) === "object") ? (id.distinguishedname || id.id || id.unique || id.name) : id);
});
return v;
} else {
return [(t === "object") ? (name.distinguishedname || name.id || name.unique || name.name) : name];
}
};
/**
* 您可以通过this.org获取组织中的人员、人员属性、组织、组织属性、身份、群组和角色。
* @module org
* @o2cn 组织查询
* @o2category web
* @o2ordernumber 100
* @o2syntax
* //您可以在流程表单、内容管理表单、门户页面、视图和查询视图中,通过this来获取当前实例的org对象,如下:
* var org = this.org;
*/
this.org = {
//身份**********
//获取身份
/**
根据身份标识获取对应的身份对象或数组
* @method getidentity
* @o2membercategory identity
* @methodof module:org
* @static
* @param {identityflag|identityflag[]} name - 身份的distinguishedname、id、unique属性值,身份对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.identityaction.listobject|example=identity|ignorenodescr=true|ignoreprops=[wounitdutylist,wounit,wogrouplist]
* @o2syntax
* //同步执行,返回身份,单个是对象,多个是数组。
* var identitylist = this.org.getidentity( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getidentity( name, true);
* promise.then(function(identitylist){
* //identitylist 为返回的身份,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取身份
* this.org.getidentity( name, function(identitylist){
* //identitylist 为返回的身份,单个是对象,多个是数组。
* })
*/
getidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员的身份
/**
* 根据人员标识获取对应的身份对象数组。
* @method listidentitywithperson
* @o2membercategory identity
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如张三),默认false。如果为true,除匹配unique和distingiushedname外,还会在身份的第一段中查找所有匹配到的身份(精确匹配)。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份对象数组。
* @o2actionout x_organization_assemble_express.identityaction.listwithpersonobject|example=identity
* @o2syntax
* //同步执行,返回身份对象数组。
* var identitylist = this.org.listidentitywithperson( person );
*
* //异步执行,返回promise对象
* var promise = this.org.listidentitywithperson( person, true);
* promise.then(function(identitylist){
* //identitylist 返回的身份对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listidentitywithperson( person, function(identitylist){
* //identitylist 返回的身份对象数组。
* })
*/
listidentitywithperson: function(name, async, findcn){
getorgactions();
var data = {"personlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentitywithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织成员身份--返回身份的对象数组
//nested 布尔 true嵌套的所有成员;false直接成员;默认false;
/**
* 根据组织标识获取对应的身份对象数组:identity对象数组。
* @method listidentitywithunit
* @o2membercategory identity
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有身份成员;false直接身份成员;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份对象数组。
* @o2actionout x_organization_assemble_express.identityaction.listwithunitsubnestedobject|example=identity
* @o2syntax
* //同步执行,返回直接组织身份对象数组。
* var identitylist = this.org.listidentitywithunit( unit );
*
*
* //同步执行,返回嵌套组织身份对象数组。
* var identitylist = this.org.listidentitywithunit( unit, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listidentitywithunit( unit, false, true);
* promise.then(function(identitylist){
* //identitylist 返回直接组织身份对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listidentitywithunit( unit, false, function(identitylist){
* //identitylist 返回直接组织身份对象数组。
* })
*/
listidentitywithunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
// var cb = function(json){
// v = json.data;
// if (async && o2.typeof(async)=="function") return async(v);
// return v;
// }.ag().catch(function(json){ return json; });
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var method = (nested) ? "listidentitywithunitnested" : "listidentitywithunitdirect";
var promise = orgactions[method](data, cb, null, !!async);
promise.name = "org";
//
// if (nested){
// orgactions.listidentitywithunitnested(data, cb, null, !!async);
// }else{
// orgactions.listidentitywithunitdirect(data, cb, null, !!async);
// }
return (!!async) ? promise : v;
},
//组织**********
//获取组织
/**
根据组织标识获取对应的组织:unit对象或数组
* @method getunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如综合部),默认false。如果为true,除匹配unique和distingiushedname外,还会在名称的第一段中查找所有匹配到的部门(精确匹配)。
* @return {promise|unitdata|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.unitaction.listobject|example=unit
* @o2syntax
* //同步执行,返回组织,单个是对象,多个是数组。
* var unitlist = this.org.getunit( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getunit( name, true);
* promise.then(function(unitlist){
* //unitlist 为返回的组织,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取组织
* this.org.getunit( name, function(unitlist){
* //unitlist 为返回的组织,单个是对象,多个是数组。
* })
*/
getunit: function(name, async, findcn){
getorgactions();
var data = {"unitlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunit(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织的下级--返回组织的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
/**
根据组织标识获取下级组织的对象数组:unit对象数组。
* @method listsubunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有下级组织;false直接下级组织;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitsubnestedobject|example=unit
* @o2syntax
* //同步执行,返回嵌套下级组织数组。
* var unitlist = this.org.listsubunit( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsubunit( name, false, true);
* promise.then(function(unitlist){
* //unitlist 为返回的直接下级组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsubunit( name, true, function(unitlist){
* //unitlist 为返回嵌套下级组织数组。
* })
*/
listsubunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsubnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsubdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//查询组织的上级--返回组织的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
//async 布尔 true异步请求
/**
根据组织标识批量获取上级组织的对象数组:unit对象数组。
* @method listsupunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有上级组织;false直接上级组织;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitsupnestedobject|example=unit
* @o2syntax
* //同步执行,返回嵌套上级组织数组。
* var unitlist = this.org.listsupunit( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsupunit( name, false, true);
* promise.then(function(unitlist){
* //unitlist 为返回的直接上级组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsupunit( name, true, function(unitlist){
* //unitlist 为返回嵌套上级组织数组。
* })
*/
listsupunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsupnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// if (callback){
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }
// }else{
// var v = null;
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
// }
},
//根据个人身份获取组织
//flag 数字 表示获取第几层的组织
// 字符串 表示获取指定类型的组织
// 空 表示获取直接所在的组织
/**
根据个人身份获取组织:unit对象或数组。
* @method getunitbyidentity
* @o2membercategory unit
* @methodof module:org
* @static
* @param {identityflag} name - 身份的distinguishedname、id、unique属性值,身份对象。
* @param {string|number} [flag] 当值为数字的时候, 表示获取第几层的组织。
当值为字符串的时候,表示获取指定类型的组织。
当值为空的时候,表示获取直接所在组织。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回对应组织,单个为对象,多个为数组。
* @o2actionout x_organization_assemble_express.unitaction.getwithidentitywithlevelobject|example=unit
* @o2syntax
* //同步执行,返回直接所在组织,单个为对象,多个为数组。
* var unitlist = this.org.getunitbyidentity( name );
*
* //同步执行,返回第一层组织,单个为对象,多个为数组。
* var unitlist = this.org.getunitbyidentity( name, 1 );
*
* * //同步执行,返回类型为company的组织,单个为对象,多个为数组。
* var unitlist = this.org.getunitbyidentity( name, "company" );
*
* //异步执行,返回promise对象
* var promise = this.org.getunitbyidentity( name, null, true);
* promise.then(function(unitlist){
* //unitlist 返回直接所在组织,单个为对象,多个为数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.getunitbyidentity( name, 1, function(unitlist){
* //unitlist 返回第一层组织,单个为对象,多个为数组。
* })
*/
getunitbyidentity: function(name, flag, async){
getorgactions();
var getunitmethod = "current";
var v;
if (flag){
if (typeof(flag)==="string") getunitmethod = "type";
if (typeof(flag)==="number") getunitmethod = "level";
}
var cb;
var promise;
switch (getunitmethod){
case "current":
var data = {"identitylist":getnameflag(name)};
// var cb = ((async && o2.typeof(async)=="function") ? (async.isag ? async : async.ag()) : null) || function(json){
// v = json.data; v=(v&&v.length===1) ? v[0] : v; return v;
// }.ag().catch(function(json){ return json; });
cb = function(json){
v = json.data; v=(v&&v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
promise = orgactions.listunitwithidentity(data, cb, null, !!async);
break;
case "type":
var data = {"identity":(typeof(name)==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name,"type":flag};
cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
// var cb = ((async && o2.typeof(async)=="function") ? (async.isag ? async : async.ag()) : null) || function(json){
// v = json.data; return v;
// }.ag().catch(function(json){ return json; });
promise = orgactions.getunitwithidentityandtype(data, cb, null, !!async);
break;
case "level":
var data = {"identity":(typeof(name)==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name,"level":flag};
cb = function(json){
v = json.data; v=(v&&v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
// var cb = ((async && o2.typeof(async)=="function") ? (async.isag ? async : async.ag()) : null) || function(json){
// v = json.data; return v;
// }.ag().catch(function(json){ return json; });
promise = orgactions.getunitwithidentityandlevel(data, cb, null, !!async);
break;
}
return (!!async) ? promise : v;
},
//列出身份所在组织的所有上级组织
/**
* 批量查询身份所在的组织,并递归查找其上级组织对象.
* @method listallsupunitwithidentity
* @o2membercategory unit
* @methodof module:org
* @static
* @param {identityflag|identityflag[]} name - 身份的distinguishedname、id、unique属性值,身份对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithidentitysupnestedobject|example=unit
* @o2syntax
* //同步执行,返回组织数组。
* var unitlist = this.org.listallsupunitwithidentity( name );
*
* //异步执行,返回promise对象
* var promise = this.org.listallsupunitwithidentity( name, true);
* promise.then(function(unitlist){
* //unitlist 返回组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listallsupunitwithidentity( name, function(unitlist){
* //unitlist 返回组织数组。
* })
*/
listallsupunitwithidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitsupnestedwithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取人员所在的所有组织
/**
* 根据个人标识批量获取组织对象成员:unit对象数组。
* @method listunitwithperson
* @o2membercategory unit
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithpersonobject|example=unit
* @o2syntax
* //同步执行,返回组织数组。
* var unitlist = this.org.listunitwithperson( name );
*
* //异步执行,返回promise对象
* var promise = this.org.listunitwithperson( name, true);
* promise.then(function(unitlist){
* //unitlist 返回组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listunitwithperson( name, function(unitlist){
* //unitlist 返回组织数组。
* })
*/
listunitwithperson: function(name, async){
getorgactions();
var data = {"personlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitwithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员所在组织的所有上级组织
/**
* 根据个人标识批量查询所在组织及所有上级组织:unit对象数组。
* @method listallsupunitwithperson
* @o2membercategory unit
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回个人所在组织及所有上级组织。
* @o2actionout x_organization_assemble_express.unitaction.listwithpersonsupnestedobject|example=unit
* @o2syntax
* //同步执行,返回组织数组。
* var unitlist = this.org.listallsupunitwithperson( name );
*
* //异步执行,返回promise对象
* var promise = this.org.listallsupunitwithperson( name, true);
* promise.then(function(unitlist){
* //unitlist 返回组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listallsupunitwithperson( name, function(unitlist){
* //unitlist 返回组织数组。
* })
*/
listallsupunitwithperson: function(name, async){
getorgactions();
var data = {"personlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitsupnestedwithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//根据组织属性,获取所有符合的组织
/**
* 根据组织属性,获取所有符合的组织。
* @method listunitwithattribute
* @o2membercategory unit
* @methodof module:org
* @static
* @param {string} attributename 组织属性名称。
* @param {string} attributevalue 组织属性值。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitattributeobject|example=unit
* @o2syntax
* //同步执行,返回组织数组。
* var unitlist = this.org.listunitwithattribute( attributename, attributename );
*
* //异步执行,返回promise对象
* var promise = this.org.listunitwithattribute( attributename, attributename, true);
* promise.then(function(unitlist){
* //unitlist 返回组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listunitwithattribute( attributename, attributename, function(unitlist){
* //unitlist 返回组织数组。
* })
*/
listunitwithattribute: function(name, attribute, async){
getorgactions();
var data = {"name":name,"attribute":attribute};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
promise = orgactions.listunitwithattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//根据组织职务,获取所有符合的组织
/**
* 根据组织职务,获取所有符合的组织。
* @method listunitwithduty
* @o2membercategory unit
* @methodof module:org
* @static
* @param {string} dutyname 组织职务名称。
* @param {identityflag} identity 身份的distinguishedname、id、unique属性值,身份对象。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitdutyobject|example=unit
* @o2syntax
* //同步执行,返回组织数组。
* var unitlist = this.org.listunitwithduty( dutyname, identity );
*
* //异步执行,返回promise对象
* var promise = this.org.listunitwithduty( dutyname, identity, true);
* promise.then(function(unitlist){
* //unitlist 返回组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listunitwithduty( dutyname, identity, function(unitlist){
* //unitlist 返回组织数组。
* })
*/
listunitwithduty: function(name, id, async){
getorgactions();
var data = {"name":name,"identity":(typeof(id)==="object") ? (id.distinguishedname || id.id || id.unique || id.name) : id};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitwithduty(data, cb, null, !!async);
return (!!async) ? promise : v;
},
/**
* 列式所有顶层组织。
* @method listtopunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回顶层组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listobject|example=unit
* @o2syntax
* //同步执行,返回顶层组织数组。
* var unitlist = this.org.listtopunit();
*
* //异步执行,返回promise对象
* var promise = this.org.listtopunit(true);
* promise.then(function(unitlist){
* //unitlist 返回顶层组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listtopunit(function(unitlist){
* //unitlist 返回顶层组织数组。
* })
*/
listtopunit: function(async){
var action = mwf.actions.get("x_organization_assemble_control");
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = action.listtopunit(cb, null, !!async);
return (!!async) ? promise : v;
},
//人员
//获取人员,附带身份,身份所在的组织,个人所在群组,个人拥有角色.
/**
根据人员标识获取对应的人员对象,附带身份,身份所在的组织,个人所在群组,个人拥有角色.
* @method getpersondata
* @o2membercategory person
* @methodof module:org
* @static
* @param {string} name - 人员的distinguishedname、id、unique属性值,人员名称。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|persondata} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员对象。
* @o2actionout x_organization_assemble_express.personaction.get|example=persondata
* @o2syntax
* //同步执行,返回人员对象。
* var person = this.org.getpersondata( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getpersondata( name, true);
* promise.then(function(person){
* //personlist 为返回的人员对象。
* })
*
* //异步执行,在回调方法中获取人员
* this.org.getpersondata( name, function(person){
* //personlist 为返回的人员对象。
* })
*/
getpersondata: function(name, async){
getorgactions();
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.getperson(null, cb, null, !!async, {"flag": name});
return (!!async) ? promise : v;
},
//获取人员--返回人员的对象数组
/**
根据人员标识获取对应的人员对象或数组:person对象或数组
* @method getperson
* @o2membercategory person
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如张三),默认false。如果为true,除匹配unique和distingiushedname外,还会在名称的第一段中查找所有匹配到的人(精确匹配)。
* @return {promise|persondata|persondata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.personaction.listobject|example=person
* @o2syntax
* //同步执行,返回人员,单个是对象,多个是数组。
* var personlist = this.org.getperson( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getperson( name, true);
* promise.then(function(personlist){
* //personlist 为返回的人员,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取人员
* this.org.getperson( name, function(personlist){
* //personlist 为返回的人员,单个是对象,多个是数组。
* })
*/
getperson: function(name, async, findcn){
getorgactions();
var data = {"personlist": getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listperson(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listperson(data, function(json){v = json.data;}, null, false);
// return (v && v.length===1) ? v[0] : v;
},
//查询下级人员--返回人员的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
/**
根据人员标识获取下级人员的对象数组:person对象数组。该上下级关系被人员的汇报对象值(superior)决定。
* @method listsubperson
* @o2membercategory person
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有下级人员;false直接下级人员;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|persondata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员数组。
* @o2actionout x_organization_assemble_express.personaction.listwithpersonsubdirectobject|example=person
* @o2syntax
* //同步执行,返回嵌套下级人员数组。
* var personlist = this.org.listsubperson( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsubperson( name, false, true);
* promise.then(function(personlist){
* //personlist 为返回的直接下级人员数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsubperson( name, true, function(personlist){
* //personlist 为返回嵌套下级人员数组。
* })
*/
listsubperson: function(name, nested, async){
getorgactions();
var data = {"personlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listpersonsubnested(data, cb, null, !!async);
}else{
promise = orgactions.listpersonsubdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//查询上级人员--返回人员的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
/**
*根据人员标识获取上级人员的对象数组:person对象数组。该上下级关系被人员的汇报对象值(superior)决定。
* @method listsupperson
* @o2membercategory person
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有上级人员;false直接上级人员;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|persondata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员数组。
* @o2actionout x_organization_assemble_express.personaction.listwithpersonsupdirectobject|example=person
* @o2syntax
* //同步执行,返回嵌套上级人员数组。
* var personlist = this.org.listsupperson( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsupperson( name, false, true);
* promise.then(function(personlist){
* //personlist 为返回的直接上级人员数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsupperson( name, true, function(personlist){
* //personlist 为返回嵌套上级人员数组。
* })
*/
listsupperson: function(name, nested, async){
getorgactions();
var data = {"personlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listpersonsupnested(data, cb, null, !!async);
}else{
promise = orgactions.listpersonsupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//获取群组的所有人员--返回人员的对象数组
/**
* 根据群组标识获取人员对象成员:person对象数组。
* @method listpersonwithgroup
* @o2membercategory person
* @methodof module:org
* @static
* @param {groupflag|groupflag[]} name - 群组的distinguishedname、name、id、unique属性值,群组对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|persondata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员对象数组。
* @o2actionout x_organization_assemble_express.personaction.listwithgroupobject|example=person
* @o2syntax
* //同步执行,返回人员数组。
* var personlist = this.org.listpersonwithgroup( group );
*
* //异步执行,返回promise对象
* var promise = this.org.listpersonwithgroup( group, true);
* promise.then(function(personlist){
* //personlist 为返回的人员数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listpersonwithgroup( group, function(personlist){
* //personlist 为返回的人员数组。
* })
*/
listpersonwithgroup: function(name, async){
getorgactions();
var data = {"grouplist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithgroup(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取角色的所有人员--返回人员的对象数组
/**
* 根据角色标识获取人员对象数组:person对象数组。
* @method listpersonwithrole
* @o2membercategory person
* @methodof module:org
* @static
* @param {roleflag|roleflag[]} name - 角色的distinguishedname、name、id、unique属性值,角色对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|persondata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员对象数组。
* @o2actionout x_organization_assemble_express.personaction.listwithroleobject|example=person
* @o2syntax
* //同步执行,返回人员数组。
* var personlist = this.org.listpersonwithrole( role );
*
* //异步执行,返回promise对象
* var promise = this.org.listpersonwithrole( role, true);
* promise.then(function(personlist){
* //personlist 为返回的人员数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listpersonwithrole( role, function(personlist){
* //personlist 为返回的人员数组。
* })
*/
listpersonwithrole: function(name, async){
getorgactions();
var data = {"rolelist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise
promise = orgactions.listpersonwithrole(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取身份的所有人员--返回人员的对象数组
/**
* 根据身份标识获取人员对象成员:person对象数组。
* @method listpersonwithidentity
* @o2membercategory person
* @methodof module:org
* @static
* @param {identityflag|identityflag[]} name - 身份的distinguishedname、id、unique属性值,身份对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|persondata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员对象数组。
* @o2actionout x_organization_assemble_express.personaction.listwithidentityobject|example=person
* @o2syntax
* //同步执行,返回人员数组。
* var personlist = this.org.listpersonwithidentity( identity );
*
* //异步执行,返回promise对象
* var promise = this.org.listpersonwithidentity( identity, true);
* promise.then(function(personlist){
* //personlist 为返回的人员数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listpersonwithidentity( identity, function(personlist){
* //personlist 为返回的人员数组。
* })
*/
listpersonwithidentity: function(name, async){
getorgactions();
var data = {"identitylist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取身份的所有人员--返回人员的对象数组或人员对象
getpersonwithidentity: function(name, async){
getorgactions();
var data = {"identitylist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织成员的人员--返回人员的对象数组
//nested 布尔 true嵌套的所有成员;false直接成员;默认false;
/**
* 根据组织标识获取人员对象成员:person对象数组。
* @method listpersonwithunit
* @o2membercategory person
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] 是否嵌套获取组织以及下级组织的人员,true表示嵌套,flase表示获取直接组织。默认为false
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|persondata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员对象数组。
* @o2actionout x_organization_assemble_express.personaction.listwithunitsubdirectobject|example=person
* @o2syntax
* //同步执行,返回组织的直接人员数组。
* var personlist = this.org.listpersonwithunit( unit );
*
* //同步执行,返回组织的以及嵌套下级组织所有的人员数组。
* var personlist = this.org.listpersonwithunit( unit, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listpersonwithunit( unit, false, true);
* promise.then(function(personlist){
* //personlist 为返回的组织的直接人员数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listpersonwithunit( unit, false, function(personlist){
* //personlist 为返回的群组的直接人员数组。
* })
*/
listpersonwithunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listpersonwithunitnested(data, cb, null, !!async);
}else{
promise = orgactions.listpersonwithunitdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//根据属性查询人员--返回人员的对象数组
//name string 属性名
//value string 属性值
/**
* 根据人员属性名称和属性值获取人员对象成员:person对象数组。
* @method listpersonwithattribute
* @o2membercategory person
* @methodof module:org
* @static
* @param {string} name 人员属性名称。
* @param {string} value 人员属性值。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|persondata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员对象数组。
* @o2actionout x_organization_assemble_express.personaction.listwithpersonattributeobject|example=person
* @o2syntax
* //同步执行,返回拥有对应属性名和属性值人员数组。
* var personlist = this.org.listpersonwithattribute( name, value );
*
* //异步执行,返回promise对象
* var promise = this.org.listpersonwithattribute( name, value, true);
* promise.then(function(personlist){
* //personlist 返回拥有对应属性名和属性值人员数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listpersonwithattribute( name, value, function(personlist){
* //personlist 返回拥有对应属性名和属性值人员数组。
* })
*/
listpersonwithattribute: function(name, value, async){
getorgactions();
var data = {"name": name, "attribute": value};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//根据属性查询人员--返回人员的全称数组
//name string 属性名
//value string 属性值
listpersonnamewithattribute: function(name, value, async){
getorgactions();
var data = {"name": name, "attribute": value};
var v = null;
var cb = function(json){
v = json.data.personlist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithattributevalue(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//组织职务***********
//获取指定的组织职务的身份
/**
* 根据职务名称和组织名称获取身份。
* @method getduty
* @o2membercategory duty
* @methodof module:org
* @static
* @param {string} dutyname 组织职务名称。
* @param {unitflag} unit 组织的distinguishedname、id、unique属性值,组织对象。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份数组。
* @o2actionout x_organization_assemble_express.unitdutyaction.getwithunitwithname|example=identity
* @o2syntax
* //同步执行,返回身份数组。
* var identitylist = this.org.getduty( dutyname, unit );
*
* //异步执行,返回promise对象
* var promise = this.org.getduty( dutyname, unit, true);
* promise.then(function(identitylist){
* //identitylist 返回身份数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.getduty( dutyname, unit, function(unitlist){
* //unitlist 返回身份数组。
* })
*/
getduty: function(duty, id, async){
getorgactions();
var data = {"name":duty,"unit":(typeof(id)==="object") ? (id.distinguishedname || id.id || id.unique || id.name) : id};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.getduty(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取身份的所有职务名称
/**
* 批量获取身份的所有职务名称。
* @method listdutynamewithidentity
* @o2membercategory duty
* @methodof module:org
* @static
* @param {identityflag|identityflag[]} identity - 身份的distinguishedname、id、unique属性值,身份对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|string[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回职务名称数组。
* @o2syntax
* //同步执行,返回职务名称数组。
* var dutynamelist = this.org.listdutynamewithidentity( identity );
*
* //异步执行,返回promise对象
* var promise = this.org.listdutynamewithidentity( identity, true);
* promise.then(function(dutynamelist){
* //dutynamelist 返回职务名称数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listdutynamewithidentity( identity, function(dutynamelist){
* //dutynamelist 返回职务名称数组。
* })
*/
listdutynamewithidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data.namelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listdutynamewithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//批量获取组织的所有职务名称
/**
* 批量获取组织的所有职务名称。
* @method listdutynamewithunit
* @o2membercategory duty
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} unit - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|string[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回职务名称数组。
* @o2syntax
* //同步执行,返回职务名称数组。
* var dutynamelist = this.org.listdutynamewithunit( unit );
*
* //异步执行,返回promise对象
* var promise = this.org.listdutynamewithunit( unit, true);
* promise.then(function(dutynamelist){
* //dutynamelist 返回职务名称数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listdutynamewithunit( unit, function(dutynamelist){
* //dutynamelist 返回职务名称数组。
* })
*/
listdutynamewithunit: function(name, async){
getorgactions();
var data = {"unitlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data.namelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listdutynamewithunit(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取组织的所有职务
/**
* 批量获取组织的所有职务。
* @method listunitallduty
* @o2membercategory duty
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} unit - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|object[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回职务数组
* @o2actionout x_organization_assemble_express.unitdutyaction.listwithunitobject|example=duty
* @o2syntax
* //同步执行,返回职务数组。
* var dutylist = this.org.listunitallduty( unit );
*
* //异步执行,返回promise对象
* var promise = this.org.listunitallduty( unit, true);
* promise.then(function(dutylist){
* //dutylist 返回职务数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listunitallduty( unit, function(dutylist){
* //dutylist 返回职务数组。
* })
*/
listunitallduty: function(name, async){
getorgactions();
var data = {"unitlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitallduty(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//群组***************
//获取群组--返回群组的对象数组
/**
根据群组标识获取对应的群组对象或数组:group对象或数组
* @method getgroup
* @o2membercategory group
* @methodof module:org
* @static
* @param {groupflag|groupflag[]} name - 群组的distinguishedname、name、id、unique属性值,群组对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|groupdata|groupdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回群组,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.groupaction.listobject|example=group
* @o2syntax
* //同步执行,返回群组,单个是object,多个是array。
* var grouplist = this.org.getgroup( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getgroup( name, true);
* promise.then(function(grouplist){
* //grouplist 为返回的群组,单个是object,多个是array。
* })
*
* //异步执行,在回调方法中获取群组
* this.org.getgroup( name, function(grouplist){
* //grouplist 为返回的群组,单个是object,多个是array。
* })
*/
getgroup: function(name, async){
getorgactions();
var data = {"grouplist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listgroup(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listgroup(data, function(json){v = json.data;}, null, false);
// return (v && v.length===1) ? v[0] : v;
},
//查询下级群组--返回群组的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
/**
根据群组标识获取下级群组的对象数组:group对象数组。
* @method listsubgroup
* @o2membercategory group
* @methodof module:org
* @static
* @param {groupflag|groupflag[]} name - 群组的distinguishedname、name、id、unique属性值,群组对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有下级群组;false直接下级群组;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|groupdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回群组数组。
* @o2actionout x_organization_assemble_express.groupaction.listwithgroupsubdirectobject|example=group
* @o2syntax
* //同步执行,返回嵌套下级群组数组。
* var grouplist = this.org.listsubgroup( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsubgroup( name, false, true);
* promise.then(function(grouplist){
* //grouplist 为返回的直接下级群组数组。
* })
*
* //异步执行,在回调方法中获取群组
* this.org.listsubgroup( name, true, function(grouplist){
* //grouplist 为返回嵌套下级群组数组。
* })
*/
listsubgroup: function(name, nested, async){
getorgactions();
var data = {"grouplist": getnameflag(name)};
var v = null;
// var cb = ((async && o2.typeof(async)=="function") ? (async.isag ? async : async.ag()) : null) || function(json){
// v = json.data;
// return v;
// }.ag().catch(function(json){ return json; });
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listsubgroupnested(data, cb, null, !!async);
}else{
promise = orgactions.listsubgroupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// var v = null;
// if (nested){
// orgactions.listsubgroupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listsubgroupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
},
//查询上级群组--返回群组的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
/**
根据群组标识获取上级群组的对象数组:group对象数组。
* @method listsupgroup
* @o2membercategory group
* @methodof module:org
* @static
* @param {groupflag|groupflag[]} name - 群组的distinguishedname、name、id、unique属性值,群组对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有上级群组;false直接上级群组;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|groupdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回群组数组。
* @o2actionout x_organization_assemble_express.groupaction.listwithgroupsupdirectobject|example=group
* @o2syntax
* //同步执行,返回嵌套上级群组数组。
* var grouplist = this.org.listsupgroup( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsupgroup( name, false, true);
* promise.then(function(grouplist){
* //grouplist 为返回的直接上级群组数组。
* })
*
* //异步执行,在回调方法中获取群组
* this.org.listsupgroup( name, true, function(grouplist){
* //grouplist 为返回嵌套上级群组数组。
* })
*/
listsupgroup:function(name, nested, async){
getorgactions();
var data = {"grouplist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise
if (nested){
var promise = orgactions.listsupgroupnested(data, cb, null, !!async);
}else{
var promise = orgactions.listsupgroupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// var v = null;
// if (nested){
// orgactions.listsupgroupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listsupgroupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
},
//人员所在群组(嵌套)--返回群组的对象数组
/**
* 根据人员标识获取所有的群组对象数组。如果群组具有群组(group)成员,且群组成员中包含该人员,那么该群组也被返回。
* @method listgroupwithperson
* @o2membercategory group
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|groupdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回群组对象数组。
* @o2actionout x_organization_assemble_express.groupaction.listwithpersonobject|example=group
* @o2syntax
* //同步执行,返回群组数组。
* var grouplist = this.org.listgroupwithperson( name );
*
* //异步执行,返回promise对象
* var promise = this.org.listgroupwithperson( name, true);
* promise.then(function(grouplist){
* //grouplist 为返回的群组数组。
* })
*
* //异步执行,在回调方法中获取群组
* this.org.listgroupwithperson( name, function(grouplist){
* //grouplist 为返回的群组数组。
* })
*/
listgroupwithperson:function(name, async){
getorgactions();
var data = {"personlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listgroupwithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listgroupwithperson(data, function(json){v = json.data;}, null, false);
// return v;
},
//身份所在群组(嵌套)--返回群组的对象数组
/**
* 根据身份标识获取所有的群组对象数组。如果群组具有群组(group)成员,且群组成员中包含该身份,那么该群组也被返回。
* @method listgroupwithidentity
* @o2membercategory group
* @methodof module:org
* @static
* @param {identityflag|identityflag[]} identity - 身份的distinguishedname、id、unique属性值,身份对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|groupdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回群组对象数组。
* @o2actionout x_organization_assemble_express.groupaction.listwithpersonobject|example=group
* @o2syntax
* //同步执行,返回群组数组。
* var grouplist = this.org.listgroupwithidentity( identity );
*
* //异步执行,返回promise对象
* var promise = this.org.listgroupwithidentity( identity, true);
* promise.then(function(grouplist){
* //grouplist 为返回的群组数组。
* })
*
* //异步执行,在回调方法中获取群组
* this.org.listgroupwithperson( identity, function(grouplist){
* //grouplist 为返回的群组数组。
* })
*/
listgroupwithidentity:function(identity, async){
getorgactions();
var data = {"identitylist": getnameflag(identity)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listgroupwithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//角色***************
//获取角色--返回角色的对象数组
/**
* 根据角色标识获取对应的角色对象或数组。
* @method getrole
* @o2membercategory role
* @methodof module:org
* @static
* @param {roleflag|roleflag[]} name - 角色的distinguishedname、name、id、unique属性值,角色对象;或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|roledata|roledata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回角色,单个为object,多个为array。
* @o2actionout x_organization_assemble_express.roleaction.listobject|example=role
* @o2syntax
* //同步执行,返回角色,单个为对象,多个为数组。
* var rolelist = this.org.getrole( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getrole( name, true);
* promise.then(function(rolelist){
* //rolelist 为返回的角色,单个为对象,多个为数组。
* })
*
* //异步执行,在回调方法中获取角色,单个为对象,多个为数组
* this.org.getrole( name, function(rolelist){
* //rolelist 为返回判断结果。
* })
*/
getrole: function(name, async){
getorgactions();
var data = {"rolelist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listrole(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listrole(data, function(json){v = json.data;}, null, false);
// return (v && v.length===1) ? v[0] : v;
},
//人员所有角色(嵌套)--返回角色的对象数组
/**
* 根据人员标识获取所有的角色对象数组。如果角色具有群组(group)成员,且群组中包含该人员,那么该角色也被返回。
* @method listrolewithperson
* @o2membercategory role
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|roledata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回角色对象数组。
* @o2actionout x_organization_assemble_express.roleaction.listwithpersonobject|example=role
* @o2syntax
* //同步执行,返回角色数组。
* var rolelist = this.org.listrolewithperson( name );
*
* //异步执行,返回promise对象
* var promise = this.org.listrolewithperson( name, true);
* promise.then(function(rolelist){
* //rolelist 为返回的角色数组。
* })
*
* //异步执行,在回调方法中获取角色
* this.org.listrolewithperson( name, function(rolelist){
* //rolelist 为返回的角色数组。
* })
*/
listrolewithperson:function(name, async){
getorgactions();
var data = {"personlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listrolewithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listrolewithperson(data, function(json){v = json.data;}, null, false);
// return v;
},
//人员***************
//人员是否拥有角色--返回true, false
/**
* 人员是否拥有角色。
* @method personhasrole
* @o2membercategory role
* @methodof module:org
* @static
* @param {personflag} name - 人员的distinguishedname、id、unique属性值,人员对象。
* @param {roleflag|roleflag[]} rolelist - 角色的distinguishedname、name、id、unique属性值,角色对象;或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|boolean} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则如果人员拥有角色返回true, 否则返回false。
* @o2syntax
* //同步执行,返回判断结果。
* var flag = this.org.personhasrole( name, rolelist );
*
* //异步执行,返回promise对象
* var promise = this.org.personhasrole( name, rolelist, true);
* promise.then(function(flag){
* //flag 为返回判断结果。
* })
*
* //异步执行,在回调方法中获取判断结果
* this.org.personhasrole( name, rolelist, function(flag){
* //flag 为返回判断结果。
* })
*/
personhasrole: function(name, role, async){
getorgactions();
nameflag = (typeof(name)==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name;
var data = {"person":nameflag,"rolelist":getnameflag(role)};
var v = false;
var cb = function(json){
v = json.data.value;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.personhasrole(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = false;
// orgactions.personhasrole(data, function(json){v = json.data.value;}, null, false);
// return v;
},
//群组是否拥有角色--返回true, false
/**
* 群组是否拥有角色。
* @method grouphasrole
* @o2membercategory role
* @methodof module:org
* @static
* @param {groupflag} name - 群组的distinguishedname、name、id、unique属性值,群组对象。
* @param {roleflag|roleflag[]} rolelist - 角色的distinguishedname、name、id、unique属性值,角色对象;或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|boolean} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则如果群组拥有角色返回true, 否则返回false。
* @o2syntax
* //同步执行,返回判断结果。
* var grouplist = this.org.grouphasrole( name, rolelist );
*
* //异步执行,返回promise对象
* var promise = this.org.grouphasrole( name, rolelist, true);
* promise.then(function(flag){
* //flag 为返回判断结果。
* })
*
* //异步执行,在回调方法中获取判断结果
* this.org.grouphasrole( name, rolelist, function(flag){
* //flag 为返回判断结果。
* })
*/
grouphasrole: function(name, role, async){
getorgactions();
nameflag = (typeof(name)==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name;
var data = {"group":nameflag,"rolelist":getnameflag(role)};
var v = false;
var cb = function(json){
v = json.data.value;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.grouphasrole(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = false;
// orgactions.grouphasrole(data, function(json){v = json.data.value;}, null, false);
// return v;
},
//人员属性************
//添加人员属性值(在属性中添加values值,如果没有此属性,则创建一个)
/**
* 添加人员属性值(在属性中添加values值,如果没有此属性,则创建一个)
* @method appendpersonattribute
* @o2membercategory personattribute
* @methodof module:org
* @static
* @param {personflag} person - 人员的distinguishedname、id、unique属性值,人员对象。
* @param {string} attr 属性名称。
* @param {string[]} values 属性值,必须为数组。
* @param {function} [success] 执行成功的回调。
* @param {function} [failure] 执行失败的回调。
* @param {(boolean)} [async] 当参数为boolean,表示是否异步执行,默认为false。
* @o2syntax
* //同步执行
* this.org.appendpersonattribute( person, attribute, valuearray);
*
* //异步执行
* this.org.appendpersonattribute( person, attribute, valuearray, function(){
* //执行成功的回调
* }, null, true);
*/
appendpersonattribute: function(person, attr, values, success, failure, async){
getorgactions();
var personflag = (typeof(person)==="object") ? (person.distinguishedname || person.id || person.unique || person.name) : person;
var data = {"attributelist":values,"name":attr,"person":personflag};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.appendpersonattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
// var cb = function(json){
// if (success) return success(json);
// }.ag().catch(function(xhr, text, error){
// if (failure) return failure(xhr, text, error);
// });
//
// orgactions.appendpersonattribute(data, cb, null, !!async);
},
//设置人员属性值(将属性值修改为values,如果没有此属性,则创建一个)
/**
* 设置人员属性值(将属性值修改为values,如果没有此属性,则创建一个)
* @method setpersonattribute
* @o2membercategory personattribute
* @methodof module:org
* @static
* @param {personflag} person - 人员的distinguishedname、id、unique属性值,人员对象。
* @param {string} attr 属性名称。
* @param {string[]} values 属性值,必须为数组。
* @param {function} [success] 执行成功的回调。
* @param {function} [failure] 执行失败的回调。
* @param {(boolean)} [async] 当参数为boolean,表示是否异步执行,默认为false。
* @o2syntax
* //同步执行
* this.org.setpersonattribute( person, attribute, valuearray);
*
* //异步执行
* this.org.setpersonattribute( person, attribute, valuearray, function(){
* //执行成功的回调
* }, null, true);
*/
setpersonattribute: function(person, attr, values, success, failure, async){
getorgactions();
var personflag = (typeof(person)==="object") ? (person.distinguishedname || person.id || person.unique || person.name) : person;
var data = {"attributelist":values,"name":attr,"person":personflag};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.setpersonattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
// var cb = function(json){
// if (success) return success(json);
// }.ag().catch(function(xhr, text, error){
// if (failure) return failure(xhr, text, error);
// });
//
// orgactions.setpersonattribute(data, cb, null, !!async);
},
//获取人员属性值
/**
根据人员和属性名称获取属性值数组。
* @method getpersonattribute
* @o2membercategory personattribute
* @methodof module:org
* @static
* @param {personflag} person - 人员的distinguishedname、id、unique属性值,人员对象。
* @param {string} attr 属性名称。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {string[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回属性值数组,
* 如:[ value1, value2 ]
* @o2syntax
* //同步执行,返回该人员的属性值数组。
* var attributelist = this.org.getpersonattribute( person, attr );
*
* //异步执行,返回promise对象
* var promise = this.org.getpersonattribute( person, attr, true);
* promise.then(function(attributelist){
* //attributelist 为返回该人员的属性值数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.getpersonattribute( person, attr, function(attributelist){
* //attributelist 为返回该人员的属性值数组。
* })
*/
getpersonattribute: function(person, attr, async){
getorgactions();
var personflag = (typeof(person)==="object") ? (person.distinguishedname || person.id || person.unique || person.name) : person;
var data = {"name":attr,"person":personflag};
var v = null;
var cb = function(json){
v = json.data.attributelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.getpersonattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员所有属性的名称
/**
列出人员所有属性的名称数组。
* @method listpersonattributename
* @o2membercategory personattribute
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {string[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员属性名称数组,
* 如:[ attributename1, attributename2 ]
* @o2syntax
* //同步执行,返回人员所有属性的名称数组。
* var attributenamelist = this.org.listpersonattributename( person );
*
* //异步执行,返回promise对象
* var promise = this.org.listpersonattributename( person, true);
* promise.then(function(attributenamelist){
* //attributenamelist 为人员所有属性的名称数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listpersonattributename( person, function(attributenamelist){
* //attributenamelist 为人员所有属性的名称数组。
* })
*/
listpersonattributename: function(name, async){
getorgactions();
var data = {"personlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data.namelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonattributename(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员的所有属性
/**
列出人员的所有属性对象数组。
* @method listpersonallattribute
* @o2membercategory personattribute
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {object[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回人员属性对象数组,如:
* [{
* "name": "住址",
* "person": "张三@zhangsan@p",
* "attributelist": [
* "杭州市","绍兴市"
* ]
* }]
* @o2syntax
* //同步执行,返回人员所有属性的对象数组。
* var attributeobjectlist = this.org.listpersonallattribute( person );
*
* //异步执行,返回promise对象
* var promise = this.org.listpersonallattribute( person, true);
* promise.then(function(attributeobjectlist){
* //attributeobjectlist 为人员所有属性的对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listpersonallattribute( person, function(attributeobjectlist){
* //attributeobjectlist 为人员所有属性的对象数组。
* })
*/
listpersonallattribute: function(name, async){
getorgactions();
var data = {"personlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonallattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//组织属性**************
//添加组织属性值(在属性中添加values值,如果没有此属性,则创建一个)
/**
* 添加组织属性值(在属性中添加values值,如果没有此属性,则创建一个)
* @method appendunitattribute
* @o2membercategory unitattribute
* @methodof module:org
* @static
* @param {unitflag} unit - 组织的distinguishedname、id、unique属性值,组织对象。
* @param {string} attribute 属性名称。
* @param {string[]} valuearray 属性值,必须为数组。
* @param {function} [success] 执行成功的回调。
* @param {function} [failure] 执行失败的回调。
* @param {(boolean)} [async] 当参数为boolean,表示是否异步执行,默认为false。
* @o2syntax
* //同步执行
* this.org.appendunitattribute( unit, attribute, valuearray);
*
* //异步执行
* this.org.appendunitattribute( unit, attribute, valuearray, function(){
* //执行成功的回调
* }, null, true);
*/
appendunitattribute: function(unit, attr, values, success, failure, async){
getorgactions();
var unitflag = (typeof(unit)==="object") ? (unit.distinguishedname || unit.id || unit.unique || unit.name) : unit;
var data = {"attributelist":values,"name":attr,"unit":unitflag};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.appendunitattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
// var cb = function(json){
// if (success) return success(json);
// }.ag().catch(function(xhr, text, error){
// if (failure) return failure(xhr, text, error);
// });
//
// orgactions.appendpersonattribute(data, cb, null, !!async);
// orgactions.appendunitattribute(data, function(json){
// if (json.data.value){
// if (success) success();
// }else{
// if (failure) failure(null, "", "append values failed");
// }
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// }, false);
},
//设置组织属性值(将属性值修改为values,如果没有此属性,则创建一个)
/**
* 设置组织属性值(将属性值修改为values,如果没有此属性,则创建一个)
* @method setunitattribute
* @o2membercategory unitattribute
* @methodof module:org
* @static
* @param {unitflag} unit - 组织的distinguishedname、id、unique属性值,组织对象。
* @param {string} attribute 属性名称。
* @param {string[]} valuearray 属性值,必须为数组。
* @param {function} [success] 执行成功的回调。
* @param {function} [failure] 执行失败的回调。
* @param {(boolean)} [async] 当参数为boolean,表示是否异步执行,默认为false。
* @o2syntax
* //同步执行
* this.org.setunitattribute( unit, attribute, valuearray);
*
* //异步执行
* this.org.setunitattribute( unit, attribute, valuearray, function(){
* //执行成功的回调
* }, null, true);
*/
setunitattribute: function(unit, attr, values, success, failure, async){
getorgactions();
var unitflag = (typeof(unit)==="object") ? (unit.distinguishedname || unit.id || unit.unique || unit.name) : unit;
var data = {"attributelist":values,"name":attr,"unit":unitflag};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.setunitattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
// var cb = function(json){
// if (success) return success(json);
// }.ag().catch(function(xhr, text, error){
// if (failure) return failure(xhr, text, error);
// });
// orgactions.setunitattribute(data, cb, null, !!async);
// orgactions.setunitattribute(data, function(json){
// if (json.data.value){
// if (success) success();
// }else{
// if (failure) failure(null, "", "append values failed");
// }
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// }, false);
},
//获取组织属性值
/**
根据组织标识和属性名称获取对应属性值。
* @method getunitattribute
* @o2membercategory unitattribute
* @methodof module:org
* @static
* @param {unitflag} unit - 组织的distinguishedname、id、unique属性值,组织对象。
* @param {string} attr 属性名称。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {string[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回属性值数组,
* 如:[ value1, value2 ]
* @o2syntax
* //同步执行,返回该组织的属性值数组。
* var attributelist = this.org.getunitattribute( unit, attr );
*
* //异步执行,返回promise对象
* var promise = this.org.getunitattribute( unit, attr, true);
* promise.then(function(attributelist){
* //attributelist 为返回该组织的属性值数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.getunitattribute( unit, attr, function(attributelist){
* //attributelist 为返回该组织的属性值数组。
* })
*/
getunitattribute: function(unit, attr, async){
getorgactions();
var unitflag = (typeof(unit)==="object") ? (unit.distinguishedname || unit.id || unit.unique || unit.name) : unit;
var data = {"name":attr,"unit":unitflag};
var v = null;
var cb = function(json){
v = json.data.attributelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.getunitattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出组织所有属性的名称
/**
列出组织所有属性的名称数组。
* @method listunitattributename
* @o2membercategory unitattribute
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {string[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织属性名称数组,
* 如:[ attributename1, attributename2 ]
* @o2syntax
* //同步执行,返回组织所有属性的名称数组。
* var attributenamelist = this.org.listunitattributename( unit );
*
* //异步执行,返回promise对象
* var promise = this.org.listunitattributename( unit, true);
* promise.then(function(attributenamelist){
* //attributenamelist 为组织所有属性的名称数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listunitattributename( unit, function(attributenamelist){
* //attributenamelist 为组织所有属性的名称数组。
* })
*/
listunitattributename: function(name, async){
getorgactions();
var data = {"unitlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data.namelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitattributename(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出组织的所有属性
/**
列出组织的所有属性对象数组。
* @method listunitallattribute
* @o2membercategory unitattribute
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {object[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织属性对象数组,如:
* [{
* "name": "部门类别",
* "unit": "开发部@kfb@u",
* "attributelist": [
* "生产部门",
* "二级部门"
* ]
* }]
* @o2syntax
* //同步执行,返回组织所有属性的对象数组。
* var attributeobjectlist = this.org.listunitallattribute( unit );
*
* //异步执行,返回promise对象
* var promise = this.org.listunitallattribute( unit, true);
* promise.then(function(attributeobjectlist){
* //attributeobjectlist 为组织所有属性的对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listunitallattribute( unit, function(attributeobjectlist){
* //attributeobjectlist 为组织所有属性的对象数组。
* })
*/
listunitallattribute: function(name, async){
getorgactions();
var data = {"unitlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitallattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
}
};
this.action = (function () {
var actions = [];
return function (root, json) {
var action = actions[root] || (actions[root] = new mwf.xdesktop.actions.restactions("", root, ""));
action.getactions = function (callback) {
if (!this.actions) this.actions = {};
object.merge(this.actions, json);
if (callback) callback();
};
this.invoke = function (option) {
action.invoke(option)
}
}
})();
// this.service = {
// "jaxwsclient": {},
// "jaxrsclient": {}
// };
var lookupaction = null;
var getlookupaction = function (callback) {
if (!lookupaction) {
mwf.require("mwf.xdesktop.actions.restactions", function () {
lookupaction = new mwf.xdesktop.actions.restactions("", "x_processplatform_assemble_surface", "");
lookupaction.getactions = function (actioncallback) {
this.actions = {
//"lookup": {"uri": "/jaxrs/view/flag/{view}/application/flag/{application}"},
//"getview": {"uri": "/jaxrs/view/{id}/design"}
"lookup": { "uri": "/jaxrs/queryview/flag/{view}/application/flag/{application}/execute", "method": "put" },
"getview": { "uri": "/jaxrs/queryview/flag/{view}/application/flag/{application}" }
};
if (actioncallback) actioncallback();
}
if (callback) callback();
});
} else {
if (callback) callback();
}
};
/**
* 您可以通过view对象,获取视图数据或选择视图数据。
* @module view
* @o2cn 视图执行
* @o2category web
* @o2ordernumber 70
* @o2syntax
* //您可以在流程表单、内容管理表单或门户页面中,通过this来获取view对象,如下:
* var view = this.view;
*/
this.view = {
/**
* 获取指定视图的数据。
* @method lookup
* @static
* @param {object} view - 要访问的视图信息。数据格式如下:
* 以下的filter参数参考viewfilter
*
* {
* "view" : "testview", //(string)必选,视图的名称、别名或id
* "application" : "test数据中心应用", //(string)必选,视图所在数据应用的名称、别名或id
* "filter": [ //(array of object)可选,对视图进行过滤的条件。json数组格式,每个数组元素描述一个过滤条件。
* {
* "logic":"and",
* "path":"$work.title",
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* }
* ]
* }
*
* @param {function} callback - 访问成功后的回调函数
* @param {boolean} [async] - 同步或异步调用。true:异步;false:同步。默认为true。
* @return {promise} 返回promise
* @o2syntax
* //通过回调方法获取数据
* this.view.lookup(view, callback, async);
*
* //返回promise对象后处理
* var promise = this.view.lookup( view );
* promise.then(function(data){
* //data 为返回的数据。
* })
* @example
* //获取“财务管理”应用中“报销审批数据”视图中的数据
* //过滤条件为标题($work.title)包含包含(like))“7月”。
* this.view.lookup({
* "view": "报销审批数据",
* "application": "财务管理",
* "filter": [
* {
* "logic":"and",
* "path":"$work.title",
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* }
* ]
*}, function(data){
* var grid = data.grid; //得到过滤后的数据
* var groupgrid = data.groupgrid; //如果有分类,得到带分类的数据
* //......
*});
* @example
* //同上,通过返回值获取数据
* var promise = this.view.lookup({
* "view": "报销审批数据",
* "application": "财务管理",
* "filter": [
* {
* "logic":"and",
* "path":"$work.title",
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* }
* ]
*});
* promise.then(function(data){
* var grid = data.grid; //得到过滤后的数据
* var groupgrid = data.groupgrid; //如果有分类,得到带分类的数据
* //......
*})
* @example
* //获取“财务管理”应用中“报销审批数据”视图中的数据
* //过滤条件为标题($work.title)包含包含(like))“7月”,并且总金额大于500小于5000
* this.view.lookup({
* "view": "报销审批数据",
* "application": "财务管理",
* "filter": [
* {
* "logic":"and",
* "path":"$work.title",
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* },
* {
* "logic":"and",
* "path":"amount",
* "comparison":"range",
* "value":500,
* "othervalue":5000,
* "formattype":"numbervalue"
* },
* ]
*}, function(data){
* var grid = data.grid; //得到过滤后的数据
* var groupgrid = data.groupgrid; //如果有分类,得到带分类的数据
* //......
*});
*/
"lookup": function (view, callback, async) {
var filterlist = { "filterlist": (view.filter || null) };
return mwf.actions.load("x_query_assemble_surface").viewaction.executewithquery(view.view, view.application, filterlist, function (json) {
var data = {
"grid": json.data.grid || json.data.groupgrid,
"groupgrid": json.data.groupgrid
};
if (callback) callback(data);
return data;
}, null, async);
},
"lookupv1": function (view, callback) {
getlookupaction(function () {
lookupaction.invoke({
"name": "lookup", "async": true, "parameter": { "view": view.view, "application": view.application }, "success": function (json) {
var data = {
"grid": json.data.grid,
"groupgrid": json.data.groupgrid
};
if (callback) callback(data);
}.bind(this)
});
}.bind(this));
},
/**
* 通过视图进行数据选择。
* @method select
* @static
* @param {object} view - 要访问的视图信息。数据格式如下:
* 以下的filter参数参考viewfilter
*
* {
* "view" : "testview", //(string)必选,视图的名称、别名或id
* "application" : "test数据中心应用", //(string)必选,视图所在数据应用的名称、别名或id
* "istitle" : true, //(boolean)可选,是否显示视图标题。默认true
* "ismulti" : true, //(boolean)可选,是否允许多选。默认true
* "width" : 700, //(number)可选,选择框的宽度。默认700
* "height" : 400, //(number)可选,选择框的高度。默认400
* "caption" : "标题", //(string)可选,选择框的标题
* "filter": [ //(array of object)可选,对视图进行过滤的条件。json数组格式,每个数组元素描述一个过滤条件。
* {
* "logic":"and",
* "path":"$work.title",
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* }
* ]
* }
*
* @param {function} callback - 必选,当选择完成,点击“确定”之后的回调函数。
* @o2syntax
* this.view.select(view, callback);
* @example
* this.view.select({
* "application": "物业材料", //数据中心中的应用
* "view": "物业材料视图", //视图的名称
* "ismulti": false, //只允许单选
* }, function(items) {
* //如果选择了某个数据,将数据赋值给表单输入框
* if (items.length) {
* //物料名称,表单中输入框名为“materialname”, 视图中列的名称为“ylmc”
* this.data.materialname = items[0].data.ylmc;
* //规格,表单中输入框名为“specification”, 视图中列的名称为“gg”
* this.data.specification = items[0].data.gg;
* //单价,表单中输入框名为“price”, 视图中列的名称为“dj”
* this.data.price = items[0].data.dj;
* }
* }.bind(this));
*/
"select": function (view, callback, options) {
if (view.view) {
var viewjson = {
"application": view.application || _form.json.application,
"viewname": view.view || "",
"istitle": (view.istitle === false) ? "no" : "yes",
"select": (view.ismulti === false) ? "single" : "multi",
"filter": view.filter
};
if (!options) options = {};
options.width = view.width;
options.height = view.height;
options.title = view.caption;
var width = options.width || "700";
var height = options.height || "400";
if (layout.mobile) {
var size = document.body.getsize();
width = size.x;
height = size.y;
options.style = "viewmobile";
}
width = width.toint();
height = height.toint();
var size = _form.app.content.getsize();
var x = (size.x - width) / 2;
var y = (size.y - height) / 2;
if (x < 0) x = 0;
if (y < 0) y = 0;
if (layout.mobile) {
x = 20;
y = 0;
}
var _self = this;
mwf.require("mwf.xdesktop.dialog", function () {
var dlg = new mwf.xdesktop.dialog({
"title": options.title || "select view",
"style": options.style || "view",
"top": y,
"left": x - 20,
"fromtop": y,
"fromleft": x - 20,
"width": width,
"height": height,
"html": "",
"masknode": _form.app.content,
"container": _form.app.content,
"buttonlist": [
{
"text": mwf.lp.process.button.ok,
"action": function () {
//if (callback) callback(_self.view.selecteditems);
if (callback) callback(_self.view.getdata());
this.close();
}
},
{
"text": mwf.lp.process.button.cancel,
"action": function () { this.close(); }
}
]
});
dlg.show();
if (layout.mobile) {
var backaction = dlg.node.getelement(".mwf_dialod_action_back");
var okaction = dlg.node.getelement(".mwf_dialod_action_ok");
if (backaction) backaction.addevent("click", function (e) {
dlg.close();
}.bind(this));
if (okaction) okaction.addevent("click", function (e) {
//if (callback) callback(this.view.selecteditems);
if (callback) callback(this.view.getdata());
dlg.close();
}.bind(this));
}
mwf.xdesktop.requireapp("query.query", "viewer", function () {
this.view = new mwf.xapplication.query.query.viewer(dlg.content.getfirst(), viewjson, { "style": "select" }, _form.app, _form.macro);
}.bind(this));
}.bind(this));
}
}
};
/**
* 您可以通过statement对象,获取执行查询语句或者对查询结果进行选择。
* @module statement
* @o2cn 查询视图执行
* @o2category web
* @o2ordernumber 90
* @o2syntax
* //您可以在流程表单、内容管理表单、门户页面或视图中,通过this来获取statement对象,如下:
* var statement = this.statement;
*/
this.statement = {
/**
* 执行指定的查询语句。
* @method execute
* @static
* @param {object} statement - 要执行的查询语句的信息。数据格式如下:
*
*
* {
* "name" : "tesstatement", //(string)必选,查询配置的名称、别名或id
* "mode" : "all", //(string)必选,“all”、“data”或者“count”,all表示同时执行查询语句和总数语句,data表示执行查询语句,count表示执行总数语句
* "page" : 1, //(number)可选,当前页码,默认为1
* "pagesize" : 20, //(number)可选,每页的数据条数,默认为20
* "filter": [ //(array)可选,对查询进行过滤的条件。json数组格式,每个数组元素描述一个过滤条件,每个元素数据格式如下:
* {
* "path":"o.title", //查询语句格式为jpql使用o.title,为原生sql中使用xtitle
* "comparison":"like",
* "value":"关于",
* "formattype":"textvalue"
* }
* ],
* parameter : {
* "person" : "", //参数名称为下列值时,后台默认赋值,person(当前人),identitylist(当前人身份列表),unitlist(当前人所在直接组织), unitalllist(当前人所在所有组织), grouplist(当前人所在群组),rolelist(当前人拥有的角色)。v8.0以后系统自动解析,不需要再传这类参数。
* "starttime" : (new date("2020-01-01")), //如果对比的是日期,需要传入 date 类型
* "applicationname" : "%test%", //如果运算符用的是 like, nolike,模糊查询
* "processname" : "test流程", //其他写确定的值
* "?1": "关于" //v8.0后查询语句支持问号加数字的传参
* }
* }
*
* @param {function} callback - 访问成功后的回调函数
* @param {boolean} [async] - 同步或异步调用。true:异步;false:同步。默认为true。
* @return {promise} 返回promise
* @o2syntax
* this.statement.execute(statement, callback, async);
*
* //返回promise对象后处理
* var promise = this.statement.execute( statement );
* promise.then(function(data){
* //data 为返回的数据。
* })
* @example
* //获取“task”查询中的数据
* //查询语句为 select o from task o where (o.person = :person) and (o.starttime > :starttime) and (o.applicationname like :applicationname) and (o.processname = :processname)
* //总数语句为 select count(o.id) from task o where (o.person = :person) and (o.starttime > :starttime) and (o.applicationname like :applicationname) and (o.processname = :processname)
* //过滤条件为标题o.title包含包含(like))“7月”。
* this.statement.execute({
* "name": "task",
* "mode" : "all",
* "filter": [
* {
* "path":"o.title", //查询语句格式为jpql使用o.title,为原生sql中使用xtitle
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* }
* ],
* "parameter" : {
* "person" : "", //参数名称为下列值时,后台默认赋值,person(当前人),identitylist(当前人身份列表),unitlist(当前人所在直接组织), unitalllist(当前人所在所有组织), grouplist(当前人所在群组),rolelist(当前人拥有的角色)。v8.0以后系统自动解析,不需要再传这类参数。
* "starttime" : (new date("2020-01-01")), //如果对比的是日期,需要传入 date 类型
* "applicationname" : "%test%", //如果运算符用的是 like, nolike,模糊查询
* "processname" : "test流程", //其他写确定的值
* "?1": "关于" //v8.0后查询语句支持问号加数字的传参
* }
* }, function(json){
* var count = json.count; //总数语句执行后返回的数字
* var list = json.data; //查询语句后返回的数组
* //......
* });
* @example
* //同上,使用返回值接收参数
* var promise = this.statement.execute({
* "name": "task",
* "mode" : "all",
* "filter": [
* {
* "path":"o.title", //查询语句格式为jpql使用o.title,为原生sql中使用xtitle
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* }
* ],
* "parameter" : {
* "person" : "", //参数名称为下列值时,后台默认赋值,person(当前人),identitylist(当前人身份列表),unitlist(当前人所在直接组织), unitalllist(当前人所在所有组织), grouplist(当前人所在群组),rolelist(当前人拥有的角色)。v8.0以后系统自动解析,不需要再传这类参数。
* "starttime" : (new date("2020-01-01")), //如果对比的是日期,需要传入 date 类型
* "applicationname" : "%test%", //如果运算符用的是 like, nolike,模糊查询
* "processname" : "test流程", //其他写确定的值
* "?1": "关于" //v8.0后查询语句支持问号加数字的传参
* }
* });
* promise.then(function(json){
* var count = json.count; //总数语句执行后返回的数字
* var list = json.data; //查询语句后返回的数组
* //......
* })
*/
execute: function (obj, callback, async) {
if( obj.format ){
return this._execute(obj, callback, async, obj.format);
}else{
if( this.needcheckformat(obj) ){
var result;
var p = mwf.actions.load("x_query_assemble_surface").statementaction.getformat(obj.name, function(json){
result = this._execute(obj, callback, async, json.data.format);
return result;
}.bind(this), null, async);
return result || p;
}else{
return this._execute(obj, callback, async, "");
}
}
},
needcheckformat: function(s){
if( s.format )return false;
if( typeof(s.parameter) === "object" ){
for( var p in s.parameter ){
if( typeof( s.parameter[p] ) === "date" )return true;
}
}
if( typeof(s.filter) === "array" ){
for( var i=0; i< s.filter.length; i ){
var ftype = s.filter[i].formattype;
if( ["datetimevalue", "datetimevalue", "datevalue", "timevalue"].contains( ftype ) )return true;
}
}
return false;
},
_execute: function(statement, callback, async, format){
var parameter = this.parseparameter(statement.parameter, format);
var filterlist = this.parsefilter(statement.filter, parameter, format);
var obj = {
"filterlist": filterlist,
"parameter" : parameter
};
return mwf.actions.load("x_query_assemble_surface").statementaction.executev2(
statement.name, statement.mode || "data", statement.page || 1, statement.pagesize || 20, obj,
function (json) {
if (callback) callback(json);
return json;
}, null, async);
},
parsefilter: function (filter, parameter, format) {
if (typeof(filter) !== "array") return [];
if( !parameter )parameter = {};
var filterlist = [];
(filter || []).each(function (d) {
if( !d.logic )d.logic = "and";
//var parametername = d.path.replace(/\./g, "_");
var pname = d.path.replace(/\./g, "_");
var parametername = pname;
var suffix = 1;
while( parameter[parametername] ){
parametername = pname "_" suffix;
suffix ;
}
var value = d.value;
if (d.comparison === "like" || d.comparison === "notlike") {
if (value.substr(0, 1) !== "%") value = "%" value;
if (value.substr(value.length - 1, 1) !== "%") value = value "%";
parameter[parametername] = value; //"%" value "%";
} else {
if( ["sql", "sqlscript"].contains(format) ) {
if (d.formattype === "numbervalue") {
value = parsefloat(value);
}
}else{
if (d.formattype === "datetimevalue" || d.formattype === "datetimevalue") {
value = "{ts '" value "'}"
} else if (d.formattype === "datevalue") {
value = "{d '" value "'}"
} else if (d.formattype === "timevalue") {
value = "{t '" value "'}"
} else if (d.formattype === "numbervalue") {
value = parsefloat(value);
}
}
parameter[parametername] = value;
}
d.value = parametername;
filterlist.push(d);
}.bind(this));
return filterlist;
},
parseparameter : function( obj, format ){
if( typeof(obj) !== "object" )return {};
var parameter = {};
//传入的参数
for( var p in obj ){
var value = obj[p];
if( typeof( value ) === "date" ){
if( ["sql", "sqlscript"].contains(format) ){
value = value.format("db");
}else{
value = "{ts '" value.format("db") "'}"
}
}
parameter[ p ] = value;
}
return parameter;
},
/**
* 如果查询的类型是"select",并且配置了查询视图,可以通过本方法进行数据选择。
* @method select
* @static
* @param {object} statement - 要访问的查询配置的信息。数据格式如下:
*
*
* {
* "name" : "tesstatement", //(string)必选,查询配置的名称、别名或id
* "istitle" : true, //(boolean)可选,是否显示视图标题。默认true
* "ismulti" : true, //(boolean)可选,是否允许多选。默认true
* "width" : 700, //(number)可选,选择框的宽度。默认700
* "height" : 400, //(number)可选,选择框的高度。默认400
* "caption" : "标题", //(string)可选,选择框的标题
* "filter": [ //(array)可选,对查询进行过滤的条件。json数组格式,每个数组元素描述一个过滤条件,每个元素数据格式如下:
* {
* "path":"o.title", //查询语句格式为jpql使用o.title,为原生sql中使用xtitle
* "comparison":"like",
* "value":"关于",
* "formattype":"textvalue"
* }
* ],
* parameter : {
* "person" : "", //参数名称为下列值时,后台默认赋值,person(当前人),identitylist(当前人身份列表),unitlist(当前人所在直接组织), unitalllist(当前人所在所有组织), grouplist(当前人所在群组),rolelist(当前人拥有的角色)。v8.0以后系统自动解析,不需要再传这类参数。
* "starttime" : (new date("2020-01-01")), //如果对比的是日期,需要传入 date 类型
* "applicationname" : "%test%", //如果运算符用的是 like, nolike,模糊查询
* "processname" : "test流程", //其他写确定的值
* "?1": "关于" //v8.0后查询语句支持问号加数字的传参
* }
* }
*
* @param {function} callback - 访问成功后的回调函数
* @o2syntax
* this.statement.select(statement, callback);
* @example
* this.statement.select({
* "name": "物业材料查询", //查询的名称
* "ismulti": false, //只允许单选
* }, function(items) {
* //如果选择了某个数据,将数据赋值给表单输入框
* if (items.length) {
* //物料名称,表单中输入框名为“materialname”, 查询语句返回的字段名为“ylmc”
* this.data.materialname = items[0].ylmc;
* //规格,表单中输入框名为“specification”, 查询语句返回的字段名为“gg”
* this.data.specification = items[0].gg;
* //单价,表单中输入框名为“price”, 查询语句返回的字段名为“dj”
* this.data.price = items[0].dj;
* }
* }.bind(this));
*/
"select": function (statement, callback, options) {
if (statement.name) {
// var parameter = this.parseparameter(statement.parameter);
// var filterlist = this.parsefilter(statement.filter, parameter);
var statementjson = {
"statementid": statement.name || "",
"istitle": (statement.istitle === false) ? "no" : "yes",
"select": (statement.ismulti === false) ? "single" : "multi",
"filter": statement.filter,
"parameter": statement.parameter
};
if (!options) options = {};
options.width = statement.width;
options.height = statement.height;
options.title = statement.caption;
var width = options.width || "700";
var height = options.height || "400";
if (layout.mobile) {
var size = document.body.getsize();
width = size.x;
height = size.y;
options.style = "viewmobile";
}
width = width.toint();
height = height.toint();
var size = _form.app.content.getsize();
var x = (size.x - width) / 2;
var y = (size.y - height) / 2;
if (x < 0) x = 0;
if (y < 0) y = 0;
if (layout.mobile) {
x = 20;
y = 0;
}
var _self = this;
mwf.require("mwf.xdesktop.dialog", function () {
var dlg = new mwf.xdesktop.dialog({
"title": options.title || "select statement view",
"style": options.style || "view",
"top": y,
"left": x - 20,
"fromtop": y,
"fromleft": x - 20,
"width": width,
"height": height,
"html": "",
"masknode": _form.app.content,
"container": _form.app.content,
"buttonlist": [
{
"text": mwf.lp.process.button.ok,
"action": function () {
//if (callback) callback(_self.view.selecteditems);
if (callback) callback(_self.statement.getdata());
this.close();
}
},
{
"text": mwf.lp.process.button.cancel,
"action": function () { this.close(); }
}
]
});
dlg.show();
if (layout.mobile) {
var backaction = dlg.node.getelement(".mwf_dialod_action_back");
var okaction = dlg.node.getelement(".mwf_dialod_action_ok");
if (backaction) backaction.addevent("click", function (e) {
dlg.close();
}.bind(this));
if (okaction) okaction.addevent("click", function (e) {
//if (callback) callback(this.view.selecteditems);
if (callback) callback(this.statement.getdata());
dlg.close();
}.bind(this));
}
mwf.xdesktop.requireapp("query.query", "statement", function () {
this.statement = new mwf.xapplication.query.query.statement(dlg.content.getfirst(), statementjson, { "style": "select" }, _form.app, _form.macro);
}.bind(this));
}.bind(this));
}
}
};
/**
* 您可以通过importer对象,执行导入模型的excel导入数据功能。
* @module importer
* @o2cn 导入数据
* @o2category web
* @o2ordernumber 93
* @o2syntax
* //您可以在流程表单、内容管理表单、门户页面或视图中,通过this来获取statement对象,如下:
* var importer = this.importer;
*/
this.importer = {
/**
* 根据指定的导入模型进行上传。
* @method upload
* @static
* @param {object} options - 要执行的导入模型的选项。数据格式如下:
* {
* "name" : "testimporter", //(string)必选,导入模型的名称、别名或id
* "application" : "testquery" //(string)必选,导入模型所在应用的名称、别名或id
* }
*
* @param {function} [callback] - 导入成功后的回调函数
* @param {boolean} [async] - 同步或异步调用。true:异步;false:同步。默认为true。
* @o2syntax
* this.importer.upload(options, callback, async);
* @example
* this.importer.upload({
* "name": "testimporter",
* "application" : "testquery",
* }, function(json){
*
* });
*/
"upload": function (options, callback, async) {
mwf.xdesktop.requireapp("query.query", "importer", function () {
var importer = new mwf.xapplication.query.query.importer(_form.app.content, options, {}, _form.app, _form.macro);
importer.addevent("afterimport", function (data) {
if(callback)callback(data);
});
importer.load();
}.bind(this));
// mwf.actions.load("x_query_assemble_surface").statementaction.executev2(
// statement.name, statement.mode || "data", statement.page || 1, statement.pagesize || 20, obj,
// function (json) {
// if (callback) callback(json);
// }, null, async);
},
/**
* 根据指定的导入模型下载excel模板。
* @method downloadtemplate
* @static
* @param {object} options - 要执行的导入模型的选项。数据格式如下:
* {
* "name" : "testimporter", //(string)必选,导入模型的名称、别名或id
* "application" : "testquery" //(string)必选,导入模型所在应用的名称、别名或id
* }
*
* @param {string} filename - 导出的excel名称
* @param {function} callback - 整理好数据,在导出之前执行的方法,可接收参数如下:
* {
* "data" : ["标题","拟稿人"], //导出的表头数组
* "colwidtharray" : [200, 150] //列宽度
* }
*
* @o2syntax
* this.importer.downloadtemplate(object, filename, callback);
* @example
* this.importer.downloadtemplate({
* "name": "testimporter",
* "application" : "testquery",
* },"导入模板", function( object ){
* //添加一项
* object.data[0].push("备注");
* object.colwidtharray.push(300)
* });
*/
"downloadtemplate": function(options, filename,callback){
mwf.xdesktop.requireapp("query.query", "importer", function () {
var importer = new mwf.xapplication.query.query.importer(_form.app.content, options, {}, _form.app, _form.macro);
importer.downloadtemplate(filename, callback);
}.bind(this));
}
};
//include 引用脚本
//optionsorname : {
// type : "", 默认为portal, 可以为 portal process cms
// application : "", 门户/流程/cms的名称/别名/id, 默认为当前应用
// name : "" // 脚本名称/别名/id
//}
//或者name: "" // 脚本名称/别名/id
// if( !window.includedscripts ){
// var includedscripts = window.includedscripts = [];
// }else{
// var includedscripts = window.includedscripts;
// }
var includedscripts = [];
var _includesingle = function (optionsorname, callback, async) {
var options = optionsorname;
if (typeof(options) == "string") {
options = { name: options };
}
var name = options.name;
var type;
if( options.type === "service" ){
type = options.type;
}else{
type = (options.type && options.application) ? options.type : "portal";
}
var application = options.application || _form.json.application;
var key = type "-" application "-" name;
if( type === "service" ){
key = type "-" name;
}
if (includedscripts.indexof(key) > -1) {
if (callback) callback.apply(this);
return;
}
//if (includedscripts.indexof( name )> -1){
// if (callback) callback.apply(this);
// return;
//}
if( ( options.enableanonymous || options.anonymous ) && type === "cms" ){
o2.actions.load("x_cms_assemble_control").scriptanonymousaction.getwithappwithname( application, name, function(json){
if (json.data){
includedscripts.push( key );
//名称、别名、id
( json.data.importedlist || [] ).each( function ( flag ) {
includedscripts.push( type "-" json.data.appid "-" flag );
if( json.data.appname )includedscripts.push( type "-" json.data.appname "-" flag );
if( json.data.appalias )includedscripts.push( type "-" json.data.appalias "-" flag );
});
includedscripts = includedscripts.concat(json.data.importedlist || []);
mwf.cmsmacro.exec(json.data.text, this);
if (callback) callback.apply(this);
}else{
if (callback) callback.apply(this);
}
}.bind(this), null, false);
}else {
var scriptaction;
switch (type) {
case "portal":
if (this.scriptactionportal) {
scriptaction = this.scriptactionportal;
} else {
mwf.require("mwf.xscript.actions.portalscriptactions", null, false);
scriptaction = this.scriptactionportal = new mwf.xscript.actions.portalscriptactions();
}
break;
case "process":
if (this.scriptactionprocess) {
scriptaction = this.scriptactionprocess;
} else {
mwf.require("mwf.xscript.actions.scriptactions", null, false);
scriptaction = this.scriptactionprocess = new mwf.xscript.actions.scriptactions();
}
break;
case "cms":
if (this.scriptactioncms) {
scriptaction = this.scriptactioncms;
} else {
mwf.require("mwf.xscript.actions.cmsscriptactions", null, false);
scriptaction = this.scriptactioncms = new mwf.xscript.actions.cmsscriptactions();
}
break;
case "service" :
if (this.scriptactionservice) {
scriptaction = this.scriptactionservice;
} else {
mwf.require("mwf.xscript.actions.servicescriptactions", null, false);
scriptaction = this.scriptactionservice = new mwf.xscript.actions.servicescriptactions();
}
break;
}
var successcallback = function (json) {
if (json.data) {
includedscripts.push(key);
//名称、别名、id
json.data.importedlist.each( function ( flag ) {
if( type === "portal" ){
includedscripts.push( type "-" json.data.portal "-" flag );
if( json.data.portalname )includedscripts.push( type "-" json.data.portalname "-" flag );
if( json.data.portalalias )includedscripts.push( type "-" json.data.portalalias "-" flag );
}else if( type === "cms" ){
includedscripts.push( type "-" json.data.appid "-" flag );
if( json.data.appname )includedscripts.push( type "-" json.data.appname "-" flag );
if( json.data.appalias )includedscripts.push( type "-" json.data.appalias "-" flag );
}else if( type === "process" ){
includedscripts.push( type "-" json.data.application "-" flag );
if( json.data.appname )includedscripts.push( type "-" json.data.appname "-" flag );
if( json.data.appalias )includedscripts.push( type "-" json.data.appalias "-" flag );
}else if (type === "service") {
includedscripts.push(type "-" flag);
}
});
includedscripts = includedscripts.concat(json.data.importedlist);
mwf.macro.exec(json.data.text, this);
if (callback) callback.apply(this);
} else {
if (callback) callback.apply(this);
}
}.bind(this);
if( type === "service" ){
scriptaction.getscriptbyname(name, includedscripts, successcallback, null, !!async);
}else{
scriptaction.getscriptbyname(application, name, includedscripts, successcallback, null, !!async);
}
}
};
this.include = function( optionsorname , callback, async){
if (o2.typeof(optionsorname)=="array"){
if (!!async){
var count = optionsorname.length;
var loaded = 0;
optionsorname.each(function(option){
_includesingle.apply(this, [option, function(){
loaded ;
if (loaded>=count) if (callback) callback.apply(this);
}.bind(this), true]);
}.bind(this));
}else{
optionsorname.each(function(option){
_includesingle.apply(this, [option]);
}.bind(this));
if (callback) callback.apply(this);
}
}else{
_includesingle.apply(this, [optionsorname , callback, async])
}
};
this.define = function (name, fun, overwrite) {
var over = true;
if (overwrite === false) over = false;
var o = {};
o[name] = { "value": fun, "configurable": over };
mwf.defineproperties(this, o);
}.bind(this);
//仅前台对象-----------------------------------------
//form
/**
* 当查询设计中使用了select语句,并且配置了视图,可以在查询视图中使用本章api。
* querystatement对象在查询视图中可用。它的很多方法与queryview类似。(仅前端脚本可用)
* @module querystatement
* @o2cn 查询视图
* @o2category web
* @o2range {querystatement}
* @o2ordernumber 80
* @borrows module:queryview.confirm as confirm
* @borrows module:queryview.alert as alert
* @borrows module:queryview.notice as notice
* @borrows module:queryview.dialog as dialog
* @borrows module:queryview.selectorg as selectorg
* @borrows module:queryview.addevent as addevent
* @borrows module:queryview.openwork as openwork
* @borrows module:queryview.openjob as openjob
* @borrows module:queryview.opendocument as opendocument
* @borrows module:queryview.openportal as openportal
* @borrows module:queryview.opencms as opencms
* @borrows module:queryview.openprocess as openprocess
* @borrows module:queryview.openapplication as openapplication
* @borrows module:queryview.createdocument as createdocument
* @borrows module:queryview.startprocess as startprocess
* @o2syntax
* //您可以在查询视图中,通过this来获取querystatement对象,如下:
* var querystatement = this.querystatement;
*/
/**
* 当查询视图被嵌入到门户页面、流程表单或内容管理表单的时候,可以在查询视图写脚本的地方通过这个方法来获取页面或表单的上下文。
* @method getparentenvironment
* @memberof module:querystatement
* @static
* @return {mwf.xscript.environment|mwf.xscript.cmsenvironment} 页面或表单的上下文.
* @o2syntax
* this.querystatement.getparentenvironment();
* @example
* var env = this.querystatement.getparentenvironment(); //当视图被嵌入到页面的时候,可以在视图里获取页面的上下文
* env.page.toportal( "公文门户" ); //调用page的topage() 跳转到其他门户
*/
/**
* 获取查询视图当前页的基本信息。
* @method getpageinfor
* @memberof module:querystatement
* @static
* @return {object} 当前页的信息,格式如下:
*{
* "pages": 3, //总页数
* "perpagecount": 50, //每页的条数
* "currentpagenumber": 1 // 当前页数
* }
*
* @o2syntax
* this.querystatement.getpageinfor();
*/
/**
* 获取当前页的数据。
* @method getpagedata
* @memberof module:querystatement
* @static
* @return {object[]|array[]} 当前页数据。
* 数据格式和 jpql 语句的写法有关
* 如: "select o from table o" 返回 json数组
*[
{
"id" : "id1",
"title" : "title1"
},
{
"id" : "id2",
"title" : "title2"
},
...
*]
*
* 如:"select id, title from table o" 返回 二维数组:
*[
["id1", "title1"],
["id2", "title2"],
...
*]
*
* @o2syntax
* var data = this.querystatement.getpagedata();
*/
/**
* 跳转到指定的页面。
* @method topage
* @memberof module:querystatement
* @static
* @param {number} pagenumber - 需要跳转的页码。
* @param {function} [callback ] - 跳转的页面数据加载完成以后的回调方法。
* @o2syntax
* var data = this.querystatement.topage( pagenumber, callback );
* @example
* // 跳转到第2页并且获取该页的数据。
* this.querystatement.topage( 2, function(){
* var data = this.querystatement.getpagedata();
* }.bind(this) )
*/
/**
* 当查询视图设置了允许多选的时候,可以通过这个方法全部选中当前页面的条目。
* @method selectall
* @memberof module:querystatement
* @static
* @o2syntax
* this.querystatement.selectall();
*/
/**
* 当查询视图设置了允许多选的时候,可以通过这个方法取消选中的条目。
* @method unselectall
* @memberof module:querystatement
* @static
* @o2syntax
* this.querystatement.unselectall();
*/
/**
* 获取选中的条目的数据。
* @method getselecteddata
* @memberof module:querystatement
* @static
* @return {object[]|array[]} 选中的条目的数据。
* 数据格式和 jpql 语句的写法有关
* 如: "select o from table o" 返回 json数组
*[
{
"id" : "id1",
"title" : "title1"
},
{
"id" : "id2",
"title" : "title2"
},
...
*]
*
* 如:"select id, title from table o" 返回 二维数组:
*[
["id1", "title1"],
["id2", "title2"],
...
*]
*
* @o2syntax
* var data = this.querystatement.getselecteddata();
*/
/**获取querystatement对应的dom对象。
* @method node
* @static
* @methodof module:querystatement
* @see module:form.node
*/
/**
* 重新加载查询视图。
* @method reload
* @methodof module:querystatement
* @static
* @o2syntax
* this.querystatement.reload( callback );
*/
/**
* queryview对象可在视图中可用。它的很多方法与form类似。(仅前端脚本可用)
* @module queryview
* @o2cn 视图
* @o2category web
* @o2range {queryview}
* @o2ordernumber 60
* @o2syntax
* //您可以在视图中,通过this来获取queryview对象,如下:
* var queryview = this.queryview;
*/
this.page = this.form = this.queryview = this.querystatement = {
/**
* 当视图被嵌入到门户页面、流程表单或内容管理表单的时候,可以在视图可以写脚本的地方中通过这个方法来获取页面或表单的上下文。
* @method getparentenvironment
* @static
* @return {mwf.xscript.environment|mwf.xscript.cmsenvironment} 页面或表单的上下文.
* @o2syntax
* this.queryview.getparentenvironment();
* @example
* var env = this.queryview.getparentenvironment(); //当视图被嵌入到页面的时候,可以在视图里获取页面的上下文
* env.page.toportal( "公文门户" ); //调用page的topage() 跳转到其他门户
*/
"getparentenvironment" : function () { return _form.getparentenvironment(); }, //视图嵌入的表单或页面的上下文
/**
* 获取查询的配置信息。
* @method getstatementinfor
* @memberof module:querystatement
* @static
* @return {object} 查询的配置信息.
* {
* "query": "26d21c71-5114-4496-8ca1-a69e56324841", //所属应用id
* "id": "ee334220-66d3-4f78-afce-8ccf6b995c8c", //查询id
* "name": "测试查询", //名称
* "alias": "", //别名
* "description": "", //描述
* "table": "", //自建表的id
* "entityclassname": "com.x.processplatform.core.entity.content.task", //系统表表名
* "entitycategory": "official", //表类型 official(系统表) 或 dynamic(自建表)
* "format": "jpql", //语句类型,jpql 或者 script(脚本) , v8.0后还有 sql, sqlscript
* "type": "select", //select/update/delete
* "data": "select o from task o where o.person = :person", //查询语句
* "countdata": "select count(o.id) from task o where o.person = :person", //总数语句
* "countscripttext" : "", //总数语句脚本
* "scripttext" : "", //查询语句脚本
* "viewjson": { ... } //视图相关信息
* }
* @o2syntax
* this.querystatement.getstatementinfor();
*/
"getstatementinfor" : function () { return _form.getstatementinfor ? _form.getstatementinfor() : null; },
/**
* 获取查询的配置信息。
* @method getviewinfor
* @memberof module:queryview
* @static
* @return {object} 视图的配置信息.
* {
* "application": "db9fc893-7dbc-4e0f-a617-99089d2c6323", //视图所在应用
* "query": "db9fc893-7dbc-4e0f-a617-99089d2c6323", //视图所在应用,同application
* "name": "视图自定义测试", //视图名称
* "viewname": "视图自定义测试", //视图名称,同name
* "isexpand": "no", //如果有分类,默认是否展开开
* "id": "705ce967-2f9c-425c-8873-3bd729249e1d", //视图id
* "alias": "", //视图别名
* "description": "", //视图描述
* "display": true, //视图是否显示
* "type": "cms", //视图嵌入的数据类型, cms 或 process
* "count": 2000, //最多返回2000条
* "pagesize": 20, //每页的条数
* "createtime": "2019-09-02 10:18:27",
* "updatetime": "2020-03-26 15:53:03"
* }
* @o2syntax
* this.queryview.getviewinfor();
*/
"getviewinfor" : function () { return _form.getviewinfor(); },
/**
* 获取视图当前页的基本信息。
* @method getpageinfor
* @memberof module:queryview
* @static
* @return {object} 当前页的信息,格式如下:
*{
* "pages": 3, //总页数
* "perpagecount": 50, //每页的条数
* "currentpagenumber": 1 // 当前页数
* }
*
* @o2syntax
* this.queryview.getpageinfor();
*/
"getpageinfor" : function () { return _form.getpageinfor(); },
/**
* 获取当前页的数据。
* @method getpagedata
* @memberof module:queryview
* @static
* @return {object[]} 当前页数据。
* 没有分类时候,数据格式如下:
*[
* {
* "bundle": "099ed3c9-dfbc-4094-a8b7-5bfd6c5f7070", //cms 的 documentid, process 的 jobid
* "data": { //视图中配置的数据
* "title": "考勤管理-配置-统计周期设置", //列名称及列值
* "time": "2018-08-25 11:29:45"
* }
* },
* ...
*]
*
* 有分类的时候,数据格式如下:
*[
* {
* "group": "工作日志", //分类1
* "list": [ //分类下的数据
* {
* "bundle": "001257be-725a-43cf-9679-3892bbab696a", //cms 的 documentid, process 的 jobid
* "data": { //视图中配置的数据
* "title": "标题", //列名称及列值
* "time": "2018-07-31 15:39:13",
* "category": "工作日志"
* }
* },
* ...
* ]
* },
* ...
*]
*
* @o2syntax
* var data = this.queryview.getpagedata();
*/
"getpagedata" : function () { return _form.getpagedata(); },
/**
* 跳转到指定的页面。
* @method topage
* @memberof module:queryview
* @static
* @param {number} pagenumber - 需要跳转的页码。
* @param {function} [callback ] - 跳转的页面数据加载完成以后的回调方法。
* @o2syntax
* var data = this.queryview.topage( pagenumber, callback );
* @example
* // 跳转到第2页并且获取该页的数据。
* this.queryview.topage( 2, function(){
* var data = this.queryview.getpagedata();
* }.bind(this) )
*/
"topage" : function ( pagenumber, callback ) { return _form.topage(pagenumber, callback); },
/**
* 当视图设置了允许多选的时候,可以通过这个方法全部选中当前页面的条目。
* @method selectall
* @memberof module:queryview
* @static
* @o2syntax
* this.queryview.selectall();
*/
"selectall" : function () { return _form.selectall(); },
/**
* 当视图设置了允许多选的时候,可以通过这个方法取消选中的条目。
* @method unselectall
* @memberof module:queryview
* @static
* @o2syntax
* this.queryview.unselectall();
*/
"unselectall" : function () { return _form.unselectall(); },
/**
* 获取选中的条目的数据。
* @method getselecteddata
* @memberof module:queryview
* @static
* @return {object[]} 选中的条目的数据。
* 格式如下:
*
* [
{
"bundle": "099ed3c9-dfbc-4094-a8b7-5bfd6c5f7070", //cms 的 documentid, process 的 jobid
"data": { //视图中配置的数据
"title": "考勤管理-配置-统计周期设置", //列名称及列值
"time": "2018-08-25 11:29:45"
}
},
...
* ]
* @o2syntax
* var data = this.queryview.getselecteddata();
*/
"getselecteddata" : function () { return _form.getselecteddata(); },
/**
* 设置视图的过滤条件,该方法不能修改视图中默认的过滤条件(在开发视图的时候添加的过滤条件),而是在这上面新增。
* @method setfilter
* @memberof module:queryview
* @static
* @param {(viewfilter[]|viewfilter|null)} [filter] 过滤条件。
* 当不传参数、参数为null或为空数组的情况下,表示清空非视图默认的过滤条件。
* 如果传入对象或者非空数组的时候,参数如下:
* [
* {
* "logic":"and",
* "path":"$work.title",
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* }
*]
*
* @param {function} [callback] 过滤完成并重新加载数据后的回调方法。
* @o2syntax
* this.queryview.setfilter( filter );
*/
"setfilter" : function ( filter, callback ) { return _form.setfilter(filter, callback); },
/**
* 增加查询语句where子句的过滤条件。
* @method setstatementfilter
* @memberof module:querystatement
* @static
* @param {(statementfilter[]|null)} [filter] 过滤条件。
* 过滤条件。当不传参数、参数为null或为空数组的情况下,表示清空非视图默认的过滤条件。
* 如果传入非空数组的时候,参数如下:
* [
* {
* "path":"o.title", //查询语句格式为jpql使用o.title,为原生sql中使用xtitle
* "comparison":"like",
* "value":"关于",
* "formattype":"textvalue"
* }
*]
*
* @param {statementparameter} [parameter] 过滤条件。对查询语句where子句的形如":person"的参数部分进行赋值,参数如下:
*
* //假设语句为 select count(o.id) from read o where (o.person = :person) and (o.starttime > :starttime) and (o.applicationname like :applicationname) and (o.processname = :processname)。
* //那么可能的参数如下:
* {
* "person" : "", //出于安全考虑参数名称为下列值时,不需要填写参数值,后台默认赋值,person(当前人),identitylist(当前人身份列表),unitlist(当前人所在直接组织), unitalllist(当前人所在所有组织), grouplist(当前人所在群组),rolelist(当前人拥有的角色)。v8.0以后系统自动解析,不需要再传这类参数。
* "starttime" : (new date("2020-01-01")), //如果对比的是日期,需要传入 date 类型
* "applicationname" : "%test%", //如果运算符用的是 like, nolike,模糊查询
* "processname" : "test流程", //其他写确定的值
* "?1": "关于" //v8.0后查询语句支持问号加数字的传参
* }
*
* @param {function} [callback] 过滤完成并重新加载数据后的回调方法。
* @o2syntax
* this.querystatement.setstatementfilter( filter, parameter, callback );
*/
"setstatementfilter" : function ( filter , parameter, callback) { return _form.setfilter(filter, parameter, callback); },
/**
* 把当前视图切换成另外一个视图。
* @method switchview
* @memberof module:queryview
* @static
* @param {object} options 需要跳转的参数配置。参数说明如下:
*
* {
* "application": application, //必选,视图的所在应用id
* "viewname": viewname, //必选,视图的名称
* "filter": [
* {
* "logic":"and",
* "path":"$work.title",
* "comparison":"like",
* "value":"7月",
* "formattype":"textvalue"
* }
* ], //可选,增加视图的过滤条件(viewfilter),如果不传,则使用原视图的配置;如果需要去掉原视图的配置,则传入空数组 []
* "istitle": "yes", //可选,是否显示t视图的标题行,可选值有:yes no
* "select": "none", //可选,是否允许新视图选择,如果不传,则使用原视图的配置, 可选值有: 不允许选择 none, 单选 single,多选 multi
* "titlestyles": {
* "color" : "red",
* "font-size" : "14px"
* }, //可选,标题行样式,如果不传,则使用原视图的配置
* "itemstyles": {
* "color" : "#333",
* "font-size" : "12px"
* }, //可选,内容行样式,如果不传,则使用原视图的配置
* "isexpand": "no", //可选,默认是否展开分类,如果不传,则使用原视图的配置, 可选值有:yes no
* }
*
* @o2syntax
* this.queryview.switchview( options );
*/
"switchview" : function ( options ) { return _form.switchview(options); },
/**
* 把当前查询视图切换成另外一个查询视图。
* @method switchstatement
* @memberof module:querystatement
* @static
* @param {object} options 需要跳转的参数配置。参数说明如下:
*
* this.querystatement.switchstatement({
* "statementid": statementid, //必选,查询的名称、别名、id
* "istitle": "yes", //可选,是否显示视图的标题行,可选值有:yes no
* "select": "multi", //可选,是否允许新视图选择,如果不传,则使用原视图的配置, 可选值有: 不允许选择 none, 单选 single,多选 multi
* "showactionbar": false, //可选,是否显示操作条
* "filter": [ //可选,增加查询语句where子句的过滤条件
* {
* "path": "o.title", //查询语句格式为jpql使用o.title,为原生sql中使用xtitle
* "title": "标题",
* "type": "filter",
* "comparison": "like",
* "formattype": "textvalue",
* "value": "测试"
* }
* ],
* //假设语句为 select count(o.id) from read o where (o.person = :person) and (o.starttime > :starttime) and (o.applicationname like :applicationname) and (o.processname = :processname)
* "parameter" : { //可选,对查询语句where语句的形如":person"的参数部分进行赋值
* "person" : "", //出于安全考虑参数名称为下列值时,不需要填写参数值,后台默认赋值,person(当前人),identitylist(当前人身份列表),unitlist(当前人所在直接组织), unitalllist(当前人所在所有组织), grouplist(当前人所在群组),rolelist(当前人拥有的角色)。v8.0以后系统自动解析,不需要再传这类参数。
* "starttime" : (new date("2020-01-01")), //如果对比的是日期,需要传入 date 类型
* "applicationname" : "%test%", //如果运算符用的是 like, nolike,模糊查询
* "processname" : "test流程" //其他写确定的值
* "?1": "关于" //v8.0后查询语句支持问号加数字的传参
* }
* })
*
* @o2syntax
* this.querystatement.switchstatement( options );
*/
"switchstatement" : function ( options ) { if(_form.switchstatement)_form.switchstatement(options) ; },
/**
* 重新加载视图。
* @method reload
* @methodof module:queryview
* @static
* @o2syntax
* this.queryview.reload( callback );
*/
"reload" : function ( callback ) { _form.reload( callback ); },
// "getinfor": function () { return ev.pageinfor; },
// "infor": ev.pageinfor,
/**获取打开当前页面的component对象。
* @method getapp
* @static
* @see module:form.getapp
*/
getapp: function () { return _form.app; },
// "app": _form.app,
/**获取queryview对应的dom对象。
* @method node
* @static
* @methodof module:queryview
* @see module:form.node
*/
"node": function () { return _form.node; },
// "get": function (name) { return (_form.all) ? _form.all[name] : null; },
// "getwidgetmodule": function (widget, modulename) {
// if (!_form.widgetmodules || !_form.widgetmodules[widget]) return null;
// var module = _form.widgetmodules[widget][modulename];
// return module || null;
// },
// "getfield": function (name) { return _forms[name]; },
// "getaction": function () { return _form.workaction },
"getdesktop": function () { return _form.app ? _form.app.desktop : null},
// "getdata": function () { return new mwf.xscript.jsondata(_form.getdata()); },
//"save": function(callback){_form.savework(callback);},
// "close": function () { _form.closework(); },
// "print": function (application, form) {
// _form.printwork(application, form);
// },
/**弹出一个确认框。
* @method confirm
* @static
* @methodof module:queryview
* @see module:form.confirm
*/
"confirm": function (type, title, text, width, height, ok, cancel, callback, mask, style) {
// var p = mwf.getcenter({"x": width, "y": height});
// e = {"event": {"clientx": p.x,"x": p.x,"clienty": p.y,"y": p.y}};
// _form.confirm(type, e, title, text, width, height, ok, cancel, callback, mask, style);
if ((arguments.length <= 1) || o2.typeof(arguments[1]) === "string") {
var p = mwf.getcenter({ "x": width, "y": height });
e = { "event": { "clientx": p.x, "x": p.x, "clienty": p.y, "y": p.y } };
_form.confirm(type, e, title, text, width, height, ok, cancel, callback, mask, style);
} else {
e = (arguments.length > 1) ? arguments[1] : null;
title = (arguments.length > 2) ? arguments[2] : null;
text = (arguments.length > 3) ? arguments[3] : null;
width = (arguments.length > 4) ? arguments[4] : null;
height = (arguments.length > 5) ? arguments[5] : null;
ok = (arguments.length > 6) ? arguments[6] : null;
cancel = (arguments.length > 7) ? arguments[7] : null;
callback = (arguments.length > 8) ? arguments[8] : null;
mask = (arguments.length > 9) ? arguments[9] : null;
style = (arguments.length > 10) ? arguments[10] : null;
_form.confirm(type, e, title, text, width, height, ok, cancel, callback, mask, style);
}
},
/**显示一个带关闭按钮的信息框。
* @method alert
* @static
* @methodof module:queryview
* @see module:form.alert
*/
"alert": function(type, title, text, width, height){
_form.alert(type, title, text, width, height);
},
/**显示一个信息框。
* @method notice
* @static
* @methodof module:queryview
* @see module:form.notice
*/
"notice": function (content, type, target, where, offset, option) {
_form.notice(content, type, target, where, offset, option);
},
/**打开一个对话框
* @method dialog
* @static
* @see module:form.dialog
*/
"dialog": function ( options ) {
return _form.dialog( options );
},
/**打开人员组织选择界面
* @method selectorg
* @static
* @see module:form.selectorg
*/
"selectorg": function ( container, options, delayload) {
if( !container )container = _form.app.content;
return new mwf.o2selector(container, options, delayload);
},
/** 给视图添加事件。
* @method addevent
* @static
* @methodof module:queryview
* @see module:form.addevent
*/
"addevent": function (e, f) { _form.addevent(e, f); },
// "openwindow": function (form, app) {
// _form.openwindow(form, app);
// },
// "topage": function (name, par, nohis) {
// _form.app.topage(name, par, nohis);
// },
// "toportal": function (portal, page, par) {
// _form.app.toportal(portal, page, par);
// },
/**打开一个在流转或已完成的流程实例。
* @method openwork
* @static
* @methodof module:queryview
* @see module:form.openwork
*/
"openwork": function (id, completedid, title, options) {
var op = options || {};
op.workid = id;
op.workcompletedid = completedid;
op.doctitle = title;
op.appid = "process.work" (op.workid || op.workcompletedid);
return layout.desktop.openapplication(this.event, "process.work", op);
},
/**根据流程的jobid打开工作。
* @method openjob
* @static
* @methodof module:queryview
* @see module:form.openjob
*/
"openjob": function (id, choice, options, callback) {
var workdata = null, handel;
o2.actions.get("x_processplatform_assemble_surface").listworkbyjob(id, function(json){
if (json.data) workdata = json.data;
}.bind(this), null, false);
if( !layout.inbrowser && o2.typeof(callback) === "function" ){
if( !options )options = {};
var queryload = options.onqueryload;
options.onqueryload = function () {
if( o2.typeof(queryload) === "function" )queryload.call(this);
callback(this);
}
}
runcallback = function ( handel ) {
if( o2.typeof(callback) === "function" ) {
if (layout.inbrowser) {
callback(handel);
} else if (options && options.appid) {
if (layout.desktop && layout.desktop.apps && layout.desktop.apps[options.appid]) {
callback(layout.desktop.apps[options.appid], true);
}else{
callback(handel, false);
}
}else{
callback(handel, false);
}
}
};
if (workdata){
var len = workdata.worklist.length workdata.workcompletedlist.length;
if (len){
if (len>1 && choice){
var node = new element("div", {"styles": {"padding": "20px", "width": "500px"}}).inject(_form.node);
workdata.worklist.each(function(work){
var worknode = new element("div", {
"styles": {
"background": "#ffffff",
"border-radius": "10px",
"clear": "both",
"margin-bottom": "10px",
"height": "40px",
"padding": "10px 10px"
}
}).inject(node);
var html = ""
""
"" work.title "
"
"" work.activityname "
"
"
" work.activityarrivedtime "
"
"
" (work.manualtaskidentitytext || "") "
" work.title "
"
"" o2.lp.widget.workcompleted "
"
"
" work.completedtime "
";
worknode.set("html", html);
var action = worknode.getelement(".mwfaction");
action.store("work", work);
action.addevent("click", function(e){
var work = e.target.retrieve("work");
if (work){
handel = this.openwork(null, work.id, work.title, options);
runcallback( handel );
}
dlg.close();
}.bind(this));
}.bind(this));
var height = node.getsize().y 20;
if (height>600) height = 600;
var dlg = o2.dl.open({
"title": o2.lp.widget.choicework,
"style" : "user",
"isresize": false,
"content": node,
"buttonlist": [
{
"type" : "cancel",
"text": o2.lp.widget.close,
"action": function(){dlg.close();}
}
]
});
}else{
if (workdata.worklist.length){
var work = workdata.worklist[0];
handel = this.openwork(work.id, null, work.title, options);
runcallback( handel );
return handel;
}else{
var work = workdata.workcompletedlist[0];
handel = this.openwork(null, work.id, work.title, options);
runcallback( handel );
return handel;
}
}
}else{
runcallback(new error("can't open this job", {
cause: workdata
}));
}
}else{
runcallback(new error("can't open this job", {
cause: workdata
}));
}
},
/**打开一个内容管理文档。
* @method opendocument
* @static
* @methodof module:queryview
* @see module:form.opendocument
*/
"opendocument": function (id, title, options) {
var op = options || {};
op.documentid = id;
op.doctitle = title || "";
op.appid = (op.appid) || ("cms.document" id);
if( op.onpostpublish ){
op.postpublish = op.onpostpublish;
delete op.onpostpublish;
}
if( op.onafterpublish ){
op.afterpublish = op.onafterpublish;
delete op.onafterpublish;
}
if( op.onaftersave ){
op.aftersave = op.onaftersave;
delete op.onaftersave;
}
if( op.onbeforeclose ){
op.beforeclose = op.onbeforeclose;
delete op.onbeforeclose;
}
if( op.onpostdelete ){
op.postdelete = op.onpostdelete;
delete op.onpostdelete;
}
return layout.desktop.openapplication(this.event, "cms.document", op);
},
/**打开一个门户页面。
* @method openportal
* @static
* @methodof module:queryview
* @see module:form.openportal
*/
"openportal": function (name, page, par) {
var action = mwf.actions.get("x_portal_assemble_surface");
action.getapplication(name, function (json) {
if (json.data) {
if (page) {
action.getpagebyname(page, json.data.id, function (pagejson) {
var pageid = (pagejson.data) ? pagejson.data.id : "";
layout.desktop.openapplication(null, "portal.portal", {
"portalid": json.data.id,
"pageid": pageid,
"parameters": par,
"appid": (par && par.appid) || ("portal.portal" json.data.id pageid)
})
});
} else {
layout.desktop.openapplication(null, "portal.portal", {
"portalid": json.data.id,
"parameters": par,
"appid": (par && par.appid) || ("portal.portal" json.data.id)
})
}
}
});
},
/**打开一个内容管理栏目。
* @method opencms
* @static
* @methodof module:queryview
* @see module:form.opencms
*/
"opencms": function (name) {
var action = mwf.actions.get("x_cms_assemble_control");
action.getcolumn(name, function (json) {
if (json.data) {
layout.desktop.openapplication(null, "cms.module", {
"columnid": json.data.id,
"appid": "cms.module" json.data.id
});
}
});
},
/**打开一个流程应用。
* @method openprocess
* @static
* @methodof module:queryview
* @see module:form.openprocess
*/
"openprocess": function (name) {
var action = mwf.actions.get("x_processplatform_assemble_surface");
action.getapplication(name, function (json) {
if (json.data) {
layout.desktop.openapplication(null, "process.application", {
"id": json.data.id,
"appid": "process.application" json.data.id
});
}
});
},
/**打开一个任意一个component应用。
* @method openapplication
* @static
* @methodof module:queryview
* @see module:form.openapplication
*/
"openapplication": function (name, options, status) {
return layout.desktop.openapplication(null, name, options, status);
},
/**创建一个内容管理文档。
* @method createdocument
* @static
* @methodof module:queryview
* @see module:form.createdocument
*/
"createdocument": function (columnoroptions, category, data, identity, callback, target, latest, selectcolumnenable, ignoretitle, restricttocolumn) {
var column = columnoroptions;
var onafterpublish, onpostpublish;
if (typeof(columnoroptions) == "object") {
column = columnoroptions.column;
category = columnoroptions.category;
data = columnoroptions.data;
identity = columnoroptions.identity;
callback = columnoroptions.callback;
target = columnoroptions.target;
latest = columnoroptions.latest;
selectcolumnenable = columnoroptions.selectcolumnenable;
ignoretitle = columnoroptions.ignoretitle;
restricttocolumn = columnoroptions.restricttocolumn;
onafterpublish = columnoroptions.onafterpublish;
onpostpublish = columnoroptions.onpostpublish;
}
// 移动端 app相关的实现
if (layout.mobile) {
var options = {};
if (column) {
options["column"] = column
}
if (category) {
options["category"] = category
}
if (window.o2android && window.o2android.postmessage) {
var body = {
type: "createo2cmsdocument",
data: options
};
window.o2android.postmessage(json.stringify(body));
return;
} else if (window.o2android && window.o2android.createo2cmsdocument){
window.o2android.createo2cmsdocument(json.stringify(options));
return;
} else if (window.webkit && window.webkit.messagehandlers && window.webkit.messagehandlers.createo2cmsdocument) {
window.webkit.messagehandlers.createo2cmsdocument.postmessage(options);
return;
}
}
// 下面是pc端
if (target) {
if (layout.app && layout.app.inbrowser) {
layout.app.content.empty();
layout.app = null;
}
}
mwf.xdesktop.requireapp("cms.index", "newer", function () {
var starter = new mwf.xapplication.cms.index.newer(null, null, _form.app, null, {
"documentdata": data,
"identity": identity,
"ignoretitle": ignoretitle === true,
"ignoredrafted": latest === false,
"selectcolumnenable": !category || selectcolumnenable === true,
"restricttocolumn": restricttocolumn === true || (!!category && selectcolumnenable !== true),
"categoryflag": category, //category id or name
"columnflag": column, //column id or name,
"onstarted": function (documentid, data, windowhandle) {
if (callback) callback(documentid, data, windowhandle);
},
"onpostpublish": function () {
if(onpostpublish)onpostpublish();
},
"onafterpublish": function () {
if(onafterpublish)onafterpublish();
}
});
starter.load();
})
},
/** 启动一个流程实例。
* @method startprocess
* @static
* @methodof module:queryview
* @see module:form.startprocess
*/
"startprocess": function (app, process, data, identity, callback, target, latest, aftercreated, skipdraftcheck) {
if (arguments.length > 2) {
for (var i = 2; i < arguments.length; i ) {
if (typeof(arguments[i]) == "boolean") {
target = arguments[i];
break;
}
}
}
if (target) {
if (layout.app && layout.app.inbrowser) {
//layout.app.content.empty();
layout.app.$openwithself = true;
}
}
if (!app || !process){
var cmpt = this.getapp();
o2.requireapp([["process.taskcenter", "lp." o2.language], ["process.taskcenter", ""]],"", function(){
var obj = {
"lp": o2.xapplication.process.taskcenter.lp,
"content": cmpt.content,
"addevent": function(type, fun){
cmpt.addevent(type, fun);
},
"getaction": function (callback) {
if (!this.action) {
this.action = o2.actions.get("x_processplatform_assemble_surface");
if (callback) callback();
} else {
if (callback) callback();
}
},
"desktop": layout.desktop,
"refreshall": function(){},
"notice": cmpt.notice,
}
o2.json.get("../x_component_process_taskcenter/$main/default/css.wcss", function(data){
obj.css = data;
}, false);
if (!cmpt.processstarter) cmpt.processstarter = new o2.xapplication.process.taskcenter.starter(obj);
cmpt.processstarter.load();
}, true, true);
return "";
}
var action = mwf.actions.get("x_processplatform_assemble_surface").getprocessbyname(process, app, function (json) {
if (json.data) {
mwf.xdesktop.requireapp("process.taskcenter", "processstarter", function () {
var starter = new mwf.xapplication.process.taskcenter.processstarter(json.data, _form.app, {
"workdata": data,
"identity": identity,
"latest": latest,
"skipdraftcheck": skipdraftcheck,
"onstarted": function (data, title, processname) {
var application;
if (data.work){
var work = data.work;
var options = {"draft": work, "appid": "process.work" (new o2.widget.uuid).tostring(), "desktopreload": false};
if( !layout.inbrowser && aftercreated )options.onpostloadform = aftercreated;
application = layout.desktop.openapplication(null, "process.work", options);
}else{
var currenttask = [];
data.each(function(work){
if (work.currenttaskindex != -1) currenttask.push(work.tasklist[work.currenttaskindex].work);
}.bind(this));
if (currenttask.length==1){
var options = {"workid": currenttask[0], "appid": currenttask[0]};
if( !layout.inbrowser && aftercreated )options.onpostloadform = aftercreated;
application =layout.desktop.openapplication(null, "process.work", options);
}else{}
}
// var currenttask = [];
// data.each(function (work) {
// if (work.currenttaskindex != -1) currenttask.push(work.tasklist[work.currenttaskindex].work);
// }.bind(this));
//
// if (currenttask.length == 1) {
// var options = { "workid": currenttask[0], "appid": currenttask[0] };
// layout.desktop.openapplication(null, "process.work", options);
// } else { }
if (callback) callback(data);
if(layout.inbrowser && aftercreated){
aftercreated(application)
}
}.bind(this)
});
starter.load();
}.bind(this));
}
});
}
//"app": _form.app
};
// this.form.currentroutename = _form.json.currentroutename;
// this.form.opinion = _form.json.opinion;
this.target = ev.target;
this.event = ev.event;
this.status = ev.status;
/**
* 在前端脚本中,可以通过this.session.user来获取当前用户信息。
* @module session
* @o2cn 当前用户
* @o2category web
* @o2ordernumber 110
* @o2syntax
* var user = this.session.user;
* @example
* //获取当前用户信息
* var user = this.session.user
* @return {object} 当前用户信息,内容和格式如下:
*
{
* "id": "267a7bcc-f27a-49c8-8364-f1c12061085a", //人员id
* "gendertype": "m", //性别
* "icon": "...", //头像
* "signature": "", //个人签名
* "name": "张三", //姓名
* "employee": "zhansan", //员工号
* "unique": "zhansan", //唯一标识
* "distinguishedname": "xx@zhansan@p", //人员全称
* "superior": "", //上级人员id
* "changepasswordtime": "2017-03-13", //修改密码时间
* "lastlogintime": "2019-01-02", //最后登录时间
* "mail": "zhansan@zoneland.net", //邮件地址
* "weixin": "", //微信号
* "qq": "", //qq
* "mobile": "18057190078", //手机号码
* "officephone": "", //办公电话
* "createtime": "2017-03-13 12:27:04", //人员创建时间
* "updatetime": "2019-01-02 13:00:04", //人员修改时间
* "token": "...", //当前用户token
* "rolelist": [ //人员角色
* "processplatformcreator@processplatformcreatorsystemrole@r",
* "processplatformmanager@processplatformmanagersystemrole@r",
* "manager@managersystemrole@r"
* ],
* "identitylist": [ //人员身份列表
* {
* "id": "709328c8-44a0-4f5d-a3fa-3c31208232d5", //身份id
* "name": "xx", //身份名称
* "unique": "709328c8-44a0-4f5d-a3fa-3c31208232d5", //身份唯一标识
* "distinguishedname": "xx@709328c8-44a0-4f5d-a3fa-3c31208232d5@i", //身份全称
* "person": "267a7bcc-f27a-49c8-8364-f1c12061085a", //人员id
* "unit": "d5356fd4-6675-45ad-9a00-5eff20b83dfa", //所属组织id
* "unitname": "开发部", //所属组织名称
* "unitlevel": 2, //所属组织层级
* "unitlevelname": "兰德纵横/开发部", //所属组织层次名
* "major": true //是否是主身份
* },
* {
* "id": "343510af-57c2-4a55-a1f2-f30d7af6d284",
* "description": "",
* "name": "xx",
* "unique": "343510af-57c2-4a55-a1f2-f30d7af6d284",
* "distinguishedname": "xx@343510af-57c2-4a55-a1f2-f30d7af6d284@i",
* "person": "267a7bcc-f27a-49c8-8364-f1c12061085a",
* "unit": "108b1b7c-cc78-49ab-9ab1-e67073bd6541",
* "unitname": "开发部",
* "unitlevel": 2,
* "unitlevelname": "浙江兰德纵横/开发部",
* "major": false
* }
* ]
* }
*
*/
this.session = layout.desktop.session;
/**
* 本文档说明如何在前台脚本中使用actions调用平台的restful服务。
* 通过访问以下地址来查询服务列表:http://server/x_program_center/jest/list.html (v7.2之前版本需要加端口20030)
* @module actions
* @o2cn 服务调用
* @o2category web
* @o2ordernumber 130
* @o2syntax
* //获取actions
* this.actions
*/
/**
* 本平台不同的服务根可能对应不同的域名或端口,您可以使用this.actions.gethost来获取服务跟对应的host。
* @method gethost
* @methodof module:actions
* @static
* @param {string} root 平台restful服务根,具体服务列表参见:http://server/x_program_center/jest/list.html。(v7.2之前版本需要加端口20030)
*如:
* "x_processplatform_assemble_surface" //流程平台相关服务根
*
* @return {string} 对应服务跟对应的host。如:http://127.0.0.1 (v7.2之前版本可能带端口20020)
* @o2syntax
* var actions = this.actions.gethost( root );
*/
/**
* 平台预置了actions对象用于调用平台提供的服务,您可以使用this.actions.load来获取这些方法。
* @method load
* @methodof module:actions
* @instance
* @param {string} root 平台restful服务根,具体服务列表参见:http://server/x_program_center/jest/list.html (v7.2之前版本需要加端口20030)。
* 如:
*
* "x_processplatform_assemble_surface" //流程平台相关服务根
*
* @return {object} 返回action对象,用于后续服务调用
* @o2syntax
* var actions = this.actions.load( root );
* @o2syntax
* //获取流程平台服务对象。
* var processaction = this.actions.load("x_processplatform_assemble_surface");
* @o2syntax
*
* 通过this.actions.load(root)方法得到action对象,就可以访问此服务下的方法了。
* 访问方法的规则如下:
*
* var promise = this.actions.load( root )[actionname][methodname]( arguements );
*
* promise : promise对象,可以通过promise.then接收返回数据
* promise.then(
* function(json){
* //json为返回的数据
* }
* )
*
* root : 平台服务根名称,如果 x_processplatform_assemble_surface
*
* actionname : 服务下的action分类名称,如 taskaction
*
* methodname : action分类下的方法名称,如 get
*
* arguements : 需调用的restful服务的相关参数。这些参数需要按照先后顺序传入。根据实际情况可以省略某些参数。参数序列分别是:
*
* uri的参数, data/formdata(post, put方法), file(附件), success, failure, async。
*
* uri参数:如果有uri有多个参数,需要按先后顺序传入。
*
* data(formdata)参数:提交到后台的数据,如果是上传附件,传入formdata。post 和 put 方法需要传入,get方法和delete方法省略。
*
* file参数:post 或者 put方法中有效,当需要上传附件时传入,否则可以省略。
*
* success参数:服务执行成功时的回调方法,形如 function(json){
* json为后台服务传回的数据
* }。
*
* failure 参数:服务执行失败时的回调方法,形如 function(xhr){
* xhr xmlhttprequest对象,服务器请求失败时有值
* return true; //从v6.3开始,返回true, 可以避免系统自动弹出错误信息;否则弹出错误信息。
* }
* 此参数可以省略,如果省略,系统会自动弹出错误信息。
*
* async : 方法同步或者异步执行,默认为true。
*
* urlencode : 是否对url进行编码,默认为true。
*
* cache : 是否使用缓存,默认为true。
* @o2syntax
*
* 处理返回的数据有两种方式,二选一即可:
* 1、该方法return的结果是promise对象,可以通过 promise.then() 方法来处理。
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise说明}
* 2、通过success方法作为第一个参数来处理结果
*
* promise.then(
* function(json){
* //json为返回的数据
* }
* )
*
* //success:arguements中的第一个function对象
* function(json){
* //json为后台服务传回的数据
* }
* @example
*
*
样例1:
* 根据x_processplatform_assemble_surface服务获取当前用户的待办列表:
* 可以通过对应服务的查询页面,http://server/x_processplatform_assemble_surface/jest/index.html(v7.2之前版本需要带端口20020)
* 可以看到以下界面:

* 我们可以找到taskaction的v2listpaging服务是列式当前用户待办的服务。
* 该服务有以下信息:
* 1、actionname是:taskaction
* 2、methodname是:v2listpaging
* 3、有两个url参数,分别是 page(分页), size(每页数量)
* 4、有一系列的body参数
* 5、该服务方法类型是post
* 根据这些信息我们可以组织出下面的方法:
*
* var processaction = this.actions.load("x_processplatform_assemble_surface"); //获取action
* var method = processaction.taskaction.v2listpaging; //获取列式方法
* //执行方法1
* method(
* 1, //uri 第1个参数,如果无uri参数,可以省略
* 20, //uri 第2个参数,如果无uri参数,可以省略,如果还有其他uri参数,可以用逗号, 分隔
* { //body 参数,对post和put请求,该参数必须传,可以为空对象
* processlist : [xxx] //具体参数
* },
* function(json){ //正确调用的回调
* //json.data得到服务返回数据
* },
* function(xhr){ //可选,错误调用的回调
* //xhr为xmlhttprequest对象,服务器请求失败时有值
* var responsejson = json.parse( xhr.responsetext ) //xhr.responsetext {string}是后台返回的出错信息
* //responsejson见下面的说明
*
* var message = responsejson.message; //message为错误提示文本
* },
* true //可选,true为异步调用,false为同步调用,默认为true
* );
*
* //执行方法2
* var promise = method( 1, 20, {processlist : [xxx]} )
* promise.then( function(json){
* //json.data得到服务返回数据
* })
* @example
* 出错信息responsejson的格式
* {
* "type": "error", //类型为错误
* "message": "标识为:343434 的 task 对象不存在.", //提示文本
* "date": "2020-12-29 17:02:13", //出错时间
* "prompt": "com.x.base.core.project.exception.exceptionentitynotexist" //后台错误类
*}
* @example
*
*
样例2:
* 已知流程实例的workid,在脚本中获取数据,修改后进行保存。
*
* //查询服务列表找到获取data数据服务为dataaction的getwithwork方法
* //查询服务列表找到更新data数据服务为dataaction的updatewithwork方法
*
* var workid = "cce8bc22-225a-4f85-8132-7374d546886e";
* var data;
* this.actions.load("x_processplatform_assemble_surface").dataaction.getwithwork( //平台封装好的方法
* workid, //uri的参数
* function( json ){ //服务调用成功的回调函数, json为服务传回的数据
* data = json.data; //为变量data赋值
* }.bind(this),
* false //同步执行
* )
*
* data.subject = "新标题"; //修改数据
* this.actions.load("x_processplatform_assemble_surface").dataaction.updatewithwork(
* workid, //uri的参数
* data, //保存的数据
* function(){ //服务调用成功的回调函数
* o2.xdesktop.notice("success", {"y":"top", "x": "right"}, "保存成功"); //提示,{"y":"top", "x": "right"}指提示框在顶部右边
* }.bind(this)
* );
*/
/**
*
已过时。平台预置了action的调用方法,您可以使用this.actions.get来获取这些方法。restful配置文件在{服务器目录}/webserver/o2_core/o2/xaction/services下。
* @method get
* @deprecated
* @methodof module:actions
* @instance
* @param {string} root 平台restful服务根,具体服务列表参见:http://server/x_program_center/jest/list.html(v7.2之前版本需要加端口20030)。
*如:
* "x_processplatform_assemble_surface" //流程平台相关服务根
*
* @return {string} 对应服务根的host。如:http://127.0.0.1 (v7.2之前版本可能带端口20020)
* @o2syntax
* var actions = this.actions.get( root );
* actions[ methodname ]( arguements );
*
* or
*
* this.actions.get( root )[methodname]( arguements );
* @o2syntax
* methodname :(string)方法名称。
* arguements : 见load方法的arguements说明
* @example
*
样例一:已知流程实例的workid,在脚本中获取数据,修改后进行保存。
* //现已知获取数据的方法名称是 getworkdata uri为: /jaxrs/data/work/{workid}
* //已知更新数据的方法名称是 savedata uri为: /jaxrs/data/work/{workid}
* var workid = "cce8bc22-225a-4f85-8132-7374d546886e";
* var action = this.actions.get("x_processplatform_assemble_surface");
* var data;
* action.getworkdata( //平台封装好的方法
* workid, //uri的参数
* function( json ){ //服务调用成功的回调函数, json为服务传回的数据
* data = json.data; //为变量data赋值
* }.bind(this),
* false //同步执行
* );
* data.subject = "新标题"; //修改数据
* action.savedata(
* workid, //uri的参数
* data, //保存的数据
* function(){ //服务调用成功的回调函数
* o2.xdesktop.notice("success", {"y":"top", "x": "right"}, "保存成功"); //提示,{"y":"top", "x": "right"}指提示框在顶部右边
* }.bind(this)
* );
* @example
*
样例二:已知流程应用的workid,分页列式出流程实例。
* //现已知获取数据的方法名称是 listworknext uri为: {"uri": "/jaxrs/work/list/{id}/next/{count}/application/{applicationid}"},
* var id = "(0)"; //如果是第一页id是(0),否则传上一页最后一个流程实例的id
* var count = 10;
* var applicationid = "dde8bc22-225a-4f85-8132-7374d546886e";
* this.actions.get("x_processplatform_assemble_surface").listworknext(
* id, //listworknext服务有3个uri参数,要按先后顺序列出
* count,
* applicationid,
* function( json ){
* //json.data
* }.bind(this)
* );
*/
this.actions = o2.actions;
this.query = function (option) {
// options = {
// "name": "statementname",
// "data": "json data",
// "firstresult": 1,
// "maxresults": 100,
// "success": function(){},
// "error": function(){},
// "async": true or false, default is true
// }
if (option) {
var json = (option.data) || {};
if (option.firstresult) json.firstresult = option.firstresult.toint();
if (option.maxresults) json.maxresults = option.maxresults.toint();
o2.actions.get("x_query_assemble_surface").executestatement(option.name, json, success, error, options.async);
}
};
/**
* this.table是一个工具类,您可以使用这个类对数据中心的数据表进行增删改查操作。
* @module table
* @o2cn 数据表执行
* @o2category web
* @o2ordernumber 135
* @param {string} tablename 数据表的id、名称或别名。
* @return {object} table对象
* @o2syntax
* //您可以在页面、表单、流程各个嵌入脚本中,通过this.table()来返回table的对象,如下:
* var table = new this.table( tablename )
*/
/**
* 列示表中的行对象,下一页。
* @method listrownext
* @methodof module:table
* @instance
* @param {string} id 当前页最后一条数据的id,如果是第一页使用"(0)"。
* @param {string|number} count 下一页的行数
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.listrownext( id, count, success, failure, async )
* //或
* var promise = table.listrownext( id, count );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
*
* table.listrownext( "0", 20, function(data){
* //data 形如
* //{
* // "type": "success",
* // "data":[
* // {
* // "id": "5584e6d1-8088-4694-a948-8968ac8d4923", //数据的id
* // "createtime": "2021-11-01 16:23:41", //数据创建时间
* // "updatetime": "2021-11-01 16:23:41", //数据更新时间
* // ... //定义的字段(列)和值
* // }
* // ],
* // "message": "",
* // "date": "2021-11-01 18:34:19",
* // "spent": 13,
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 列示表中的行对象,上一页。
* @method listrowprev
* @methodof module:table
* @instance
* @param {string} id 当前页第一条数据的id,如果是最后一页使用"(0)"。
* @param {string|number} count 上一页的行数
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.listrowprev( id, count, success, failure, async )
* //或
* var promise = table.listrowprev( id, count );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
*
* table.listrowprev( "0", 20, function(data){
* //data 形如
* //{
* // "type": "success",
* // "data":[
* // {
* // "id": "5584e6d1-8088-4694-a948-8968ac8d4923", //数据的id
* // "createtime": "2021-11-01 16:23:41", //数据创建时间
* // "updatetime": "2021-11-01 16:23:41", //数据更新时间
* // ... //定义的字段(列)和值
* // }
* // ],
* // "message": "",
* // "date": "2021-11-01 18:34:19",
* // "spent": 13,
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 根据条件获取表中的数据。
* @method listrowselect
* @methodof module:table
* @instance
* @param {string} [where] 查询条件,格式为jpql语法,o.name='zhangsan',允许为空。
* @param {string} [orderby] 排序条件,格式为:o.updatetime desc,允许为空
* @param {string|number} [size] 返回结果集数量,允许为空。
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.listrowselect( where, orderby, size, success, failure, async )
* //或
* var promise = table.listrowselect( where, orderby, size );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
*
* //查询字段name等于zhangsan的数据,结果按updatetime倒序
* table.listrowselect( "o.name='zhangsan'", "o.updatetime desc", 20, function(data){
* //data 形如
* //{
* // "type": "success",
* // "data":[
* // {
* // "id": "5584e6d1-8088-4694-a948-8968ac8d4923", //数据的id
* // "createtime": "2021-11-01 16:23:41", //数据创建时间
* // "updatetime": "2021-11-01 16:23:41", //数据更新时间
* // ... //定义的字段(列)和值
* // }
* // ],
* // "message": "",
* // "date": "2021-11-01 18:34:19",
* // "spent": 13,
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 通过where 统计数量。
* @method rowcountwhere
* @methodof module:table
* @instance
* @param {string} where 查询条件,格式为jpql语法,o.name='zhangsan'。
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.rowcountwhere( where, success, failure, async )
* //或
* var promise = table.rowcountwhere( where );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
*
* //查询字段name等于zhangsan的数据,结果按updatetime倒序
* table.rowcountwhere( "o.name='zhangsan", function(data){
* //data 形如
* //{
* // "type": "success",
* // "data": {
* // "value": 5 //符合条件数据的总条数
* // },
* // "message": "",
* // "date": "2021-11-01 18:32:27"
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 删除数据表中指定id的记录。
* @method deleterow
* @methodof module:table
* @instance
* @param {string} id 需要删除记录的id。
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.deleterow( id, success, failure, async )
* //或
* var promise = table.deleterow( id );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
*
* table.deleterow( "e1f89185-d8b0-4b66-9e34-aed3323d0d79", function(data){
* //data 形如
* //{
* // "type": "success",
* // "data": {
* // "value": true //true表示删除成功,false表示无此数据
* // },
* // "message": "",
* // "date": "2021-11-01 18:32:27"
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 删除指定表中所有行的数据。
* @method deleteallrow
* @methodof module:table
* @instance
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.deleteallrow( success, failure, async )
* //或
* var promise = table.deleteallrow();
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
*
* table.deleteallrow( function(data){
* //data 形如
* //{
* // "type": "success",
* // "data": {
* // "value": 1 //表示删除的条数,0表示无数据
* // },
* // "message": "",
* // "date": "2021-11-01 18:32:27"
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 获取数据表中指定id的记录。
* @method getrow
* @methodof module:table
* @instance
* @param {id} 需要获取记录的id。
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.getrow( id, success, failure, async )
* //或
* var promise = table.getrow( id );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
*
* table.getrow( "e1f89185-d8b0-4b66-9e34-aed3323d0d79", function(data){
* //data 形如
* //{
* // "type": "success",
* // "data":{
* // "id": "5584e6d1-8088-4694-a948-8968ac8d4923", //数据的id
* // "createtime": "2021-11-01 16:23:41", //数据创建时间
* // "updatetime": "2021-11-01 16:23:41", //数据更新时间
* // ... //定义的字段(列)和值
* // },
* // "message": "",
* // "date": "2021-11-01 18:34:19",
* // "spent": 13,
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 往数据表中批量插入数据。
* @method insertrow
* @methodof module:table
* @instance
* @param {object[]} data 需要插入的数据。
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.insertrow( data, success, failure, async )
* //或
* var promise = table.insertrow( data );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
* var data = [
* {
* "subject": "标题一",
* ... //其他字段
* },
* ...
* ];
* table.insertrow( data, function(data){
* //data 形如
* //{
* // "type": "success",
* // "data": {
* // "value": true //true表示插入成功
* // },
* // "message": "",
* // "date": "2021-11-01 18:32:27"
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 往数据表中插入单条数据。
* @method addrow
* @methodof module:table
* @instance
* @param {object} data 需要插入的数据。
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.addrow( data, success, failure, async )
* //或
* var promise = table.addrow( data );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
* var data = {
* "subject": "标题一",
* ... //其他字段
* };
* table.addrow( data, function(data){
* //data 形如
* //{
* // "type": "success",
* // "data": {
* // "id": 2cf3a20d-b166-490b-8d29-05544db3d79b //true表示修改成功
* // },
* // "message": "",
* // "date": "2021-11-01 18:32:27"
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
/**
* 往数据表中修改单条数据。
* @method updaterow
* @methodof module:table
* @instance
* @param {string} id 需要修改的数据id。
* @param {object} data 需要修改的数据。
* @param {function} [success] 调用成功时的回调函数。
* @param {function} [failure] 调用错误时的回调函数。
* @param {boolean} [async] 是否异步调用,默认为true。
* @return {promise} 返回promise
* @o2syntax
* table.updaterow( id, data, success, failure, async )
* //或
* var promise = table.updaterow( id, data );
* promise.then(function(json){
* //json为返回的数据
* })
* @example
* var table = new this.table("table1");
* var data = {
* "id" : "2cf3a20d-b166-490b-8d29-05544db3d79b",
* "subject": "标题一",
* ... //其他字段
* };
* table.updaterow( "2cf3a20d-b166-490b-8d29-05544db3d79b", data, function(data){
* //data 形如
* //{
* // "type": "success",
* // "data": {
* // "value": true //true表示修改成功
* // },
* // "message": "",
* // "date": "2021-11-01 18:32:27"
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*/
this.table = mwf.xscript.createtable();
};
if( !mwf.xscript.createtable )mwf.xscript.createtable = function(){
return function(name){
this.name = name;
this.action = o2.actions.load("x_query_assemble_surface").tableaction;
this.listrownext = function(id, count, success, error, async){
return this.action.listrownext(this.name, id, count, success, error, async);
};
this.listrowprev = function(id, count, success, error, async){
return this.action.listrowprev(this.name, id, count, success, error, async);
};
this.listrowselect = function(where, orderby, size, success, error, async){
return this.action.listrowselect(this.name, {"where": where, "orderby": orderby, "size": size || ""}, success, error, async);
};
this.listrowselectwhere = function(where, success, error, async){
return this.action.listrowselectwhere(this.name, where, success, error, async);
};
this.rowcountwhere = function(where, success, error, async){
return this.action.rowcountwhere(this.name, where, success, error, async);
};
this.deleterow = function(id, success, error, async){
return this.action.rowdelete(this.name, id, success, error, async);
};
this.deleteallrow = function(success, error, async){
return this.action.rowdeleteall(this.name, success, error, async);
};
this.getrow = function(id, success, error, async){
return this.action.rowget(this.name, id, success, error, async);
};
this.insertrow = function(data, success, error, async){
return this.action.rowinsert(this.name, data, success, error, async);
};
this.addrow = function(data, success, error, async){
return this.action.rowinsertone(this.name, data, success, error, async);
};
this.updaterow = function(id, data, success, error, async){
return this.action.rowupdate(this.name, id, data, success, error, async);
};
}
};
if( !mwf.xscript.dictloaded )mwf.xscript.dictloaded = {};
if( !mwf.xscript.createdict ){
mwf.xscript.adddicttocache = function ( options, path, json ) {
if( !path )path = "root";
if( path.indexof("root") !== 0 )path = "root." path ;
var type = options.apptype || "process";
var enableanonymous = ( options.enableanonymous || options.anonymous ) || false;
var appflaglist = [];
if( options.application )appflaglist.push( options.application );
if( options.appid )appflaglist.push( options.appid );
if( options.appname )appflaglist.push( options.appname );
if( options.appalias )appflaglist.push( options.appalias );
var dictflaglist = [];
if( options.id )dictflaglist.push( options.id );
if( options.name )dictflaglist.push( options.name );
if( options.alias )dictflaglist.push( options.alias );
var cache = {};
cache[path] = json;
for( var i=0; i
 *
* var dict = new this.dict({
* //type: 应用类型。可以为process cms。
* //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。
* //比如在流程的a应用脚本中引用流程b应用的脚本配置,则type可以省略。
* type : "cms",
* application : "bulletin", //流程、cms的名称、别名、id, 默认为当前应用
* name : "bulletindictionary", // 数据字典的名称、别名、id
* anonymous : true //允许用户在未登录的情况下读取cms的数据字典, type为process的时候此参数无效,默认为false,该参数名也可以是enableanonymous
* });
*
* var data = dict.get();
* //data的值为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
* }
*
* var category = dict.get("category");
* //category的值为
* [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
*
* var array0 = dict.get("category.0");
* //array0 的值为
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* }
*
* var enable = dict.get("category.0.eanble");
* //enable 的值为 true
*/
/**
* 根据路径新增数据字典的数据。
* @method add
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果path在数据字典中已有数据,且原有数据是数组,则数组添加一项;如果原有数据不是数组,则报错。
* @param {(object|array|string|number|boolean)} data 需要新增的数据
* @param {function} [success] 增加数据成功时的回调函数。
* @param {function} [failure] 增加数据错误时的回调函数。
* @o2syntax
* dict.add( path, data, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.add( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对get方法样例的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.add( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr, text, error){
* //xhr 为 xmlhttprequest, text 为错误文本, error为error对象
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "系统公告",
* "value": "system"
* }
* ]
* }
*
* dict.add( "category.2.sequence", 3 );
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
* ]
* }
* dict.add( "archiveoptions", {
* "yes" : "是",
* "no" : "否"
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
*
* ],
* "archiveoptions" : {
* "yes" : "是",
* "no" : "否"
* }
* }
* @example
* 下面是错误的赋值,如下:
* dict.add( "category.3", { text : "系统公告", value : "system" }); //出错,因为不能对数组下标直接赋值
*
* dict.add( "category.1.value", { text : "系统公告" } ); //出错,因为不能对已经存在的非数组路径赋值
*/
/**
* 根据路径修改数据字典的数据。
* @method set
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果数据路径不存在,则报错。
* @param {(object|array|string|number|boolean)} data 修改后的数据
* @param {function} [success] 设置数据成功时的回调函数。
* @param {function} [failure] 设置数据错误时的回调函数。
* @o2syntax
* dict.set( path, data, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.set( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对example add的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.set( "archiveoptions", [ { text : "是" }, { text : "否" } ]);
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
*
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
*
* dict.set( "category.2", { text : "县级公告", value : "county" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*
* /数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "县级公告",
* "value": "county"
* }
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
*
* dict.set( "category.1.sequence", 3 );
* dict.set( "category.2.sequence", 2 );
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence": 2.0,
* "text": "县级公告",
* "value": "county"
* }
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
* @example
*
* 下面是错误的赋值:
*
* dict.set( "category_1", { text : "公司公告" } ); //出错,因为category_1在数据字典中不存在
*/
/**
* 根据路径删除数据字典的数据。
* @method delete
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果数据路径不存在,则报错。如果删除数组中的某一项,只能删除最后一项。
* @param {function} [success] 删除数据成功时的回调函数。
* @param {function} [failure] 删除数据错误时的回调函数。
* @o2syntax
* dict.delete( path, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.delete( "category", function(){
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对example set的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.delete( "archiveoptions");
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* * "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence": 2.0,
* "text": "县级公告",
* "value": "county"
* }
* ]
* }
*
* dict.delete( "category.2.sequence", function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "县级公告",
* "value": "county"
* }
* ]
* }
*
* dict.delete( "category.2");
* //category是数组,只能删除最后一项也就是下标2
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
* }
* @example
*
* 下面是错误的删除:
*
* dict.delete( "category_1" ); //出错,因为category_1在数据字典中不存在
*/
this.dict = mwf.xscript.createdict();
//org
var orgactions = null;
var getorgactions = function () {
if (!orgactions) {
mwf.require("mwf.xscript.actions.unitactions", null, false);
orgactions = new mwf.xscript.actions.unitactions();
}
};
var getnameflag = function (name) {
var t = typeof(name);
if (t === "array") {
var v = [];
name.each(function (id) {
v.push((typeof(id) === "object") ? (id.distinguishedname || id.id || id.unique || id.name) : id);
});
return v;
} else {
return [(t === "object") ? (name.distinguishedname || name.id || name.unique || name.name) : name];
}
};
/**
* 您可以通过this.org获取组织中的人员、人员属性、组织、组织属性、身份、群组和角色。
* @module org
* @o2cn 组织查询
* @o2category web
* @o2ordernumber 100
* @o2syntax
* //您可以在流程表单、内容管理表单、门户页面、视图和查询视图中,通过this来获取当前实例的org对象,如下:
* var org = this.org;
*/
this.org = {
//身份**********
//获取身份
/**
根据身份标识获取对应的身份对象或数组
* @method getidentity
* @o2membercategory identity
* @methodof module:org
* @static
* @param {identityflag|identityflag[]} name - 身份的distinguishedname、id、unique属性值,身份对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.identityaction.listobject|example=identity|ignorenodescr=true|ignoreprops=[wounitdutylist,wounit,wogrouplist]
* @o2syntax
* //同步执行,返回身份,单个是对象,多个是数组。
* var identitylist = this.org.getidentity( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getidentity( name, true);
* promise.then(function(identitylist){
* //identitylist 为返回的身份,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取身份
* this.org.getidentity( name, function(identitylist){
* //identitylist 为返回的身份,单个是对象,多个是数组。
* })
*/
getidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员的身份
/**
* 根据人员标识获取对应的身份对象数组。
* @method listidentitywithperson
* @o2membercategory identity
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如张三),默认false。如果为true,除匹配unique和distingiushedname外,还会在身份的第一段中查找所有匹配到的身份(精确匹配)。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份对象数组。
* @o2actionout x_organization_assemble_express.identityaction.listwithpersonobject|example=identity
* @o2syntax
* //同步执行,返回身份对象数组。
* var identitylist = this.org.listidentitywithperson( person );
*
* //异步执行,返回promise对象
* var promise = this.org.listidentitywithperson( person, true);
* promise.then(function(identitylist){
* //identitylist 返回的身份对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listidentitywithperson( person, function(identitylist){
* //identitylist 返回的身份对象数组。
* })
*/
listidentitywithperson: function(name, async, findcn){
getorgactions();
var data = {"personlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentitywithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织成员身份--返回身份的对象数组
//nested 布尔 true嵌套的所有成员;false直接成员;默认false;
/**
* 根据组织标识获取对应的身份对象数组:identity对象数组。
* @method listidentitywithunit
* @o2membercategory identity
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有身份成员;false直接身份成员;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份对象数组。
* @o2actionout x_organization_assemble_express.identityaction.listwithunitsubnestedobject|example=identity
* @o2syntax
* //同步执行,返回直接组织身份对象数组。
* var identitylist = this.org.listidentitywithunit( unit );
*
*
* //同步执行,返回嵌套组织身份对象数组。
* var identitylist = this.org.listidentitywithunit( unit, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listidentitywithunit( unit, false, true);
* promise.then(function(identitylist){
* //identitylist 返回直接组织身份对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listidentitywithunit( unit, false, function(identitylist){
* //identitylist 返回直接组织身份对象数组。
* })
*/
listidentitywithunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
// var cb = function(json){
// v = json.data;
// if (async && o2.typeof(async)=="function") return async(v);
// return v;
// }.ag().catch(function(json){ return json; });
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var method = (nested) ? "listidentitywithunitnested" : "listidentitywithunitdirect";
var promise = orgactions[method](data, cb, null, !!async);
promise.name = "org";
//
// if (nested){
// orgactions.listidentitywithunitnested(data, cb, null, !!async);
// }else{
// orgactions.listidentitywithunitdirect(data, cb, null, !!async);
// }
return (!!async) ? promise : v;
},
//组织**********
//获取组织
/**
根据组织标识获取对应的组织:unit对象或数组
* @method getunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如综合部),默认false。如果为true,除匹配unique和distingiushedname外,还会在名称的第一段中查找所有匹配到的部门(精确匹配)。
* @return {promise|unitdata|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.unitaction.listobject|example=unit
* @o2syntax
* //同步执行,返回组织,单个是对象,多个是数组。
* var unitlist = this.org.getunit( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getunit( name, true);
* promise.then(function(unitlist){
* //unitlist 为返回的组织,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取组织
* this.org.getunit( name, function(unitlist){
* //unitlist 为返回的组织,单个是对象,多个是数组。
* })
*/
getunit: function(name, async, findcn){
getorgactions();
var data = {"unitlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunit(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织的下级--返回组织的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
/**
根据组织标识获取下级组织的对象数组:unit对象数组。
* @method listsubunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有下级组织;false直接下级组织;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitsubnestedobject|example=unit
* @o2syntax
* //同步执行,返回嵌套下级组织数组。
* var unitlist = this.org.listsubunit( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsubunit( name, false, true);
* promise.then(function(unitlist){
* //unitlist 为返回的直接下级组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsubunit( name, true, function(unitlist){
* //unitlist 为返回嵌套下级组织数组。
* })
*/
listsubunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsubnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsubdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//查询组织的上级--返回组织的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
//async 布尔 true异步请求
/**
根据组织标识批量获取上级组织的对象数组:unit对象数组。
* @method listsupunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有上级组织;false直接上级组织;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitsupnestedobject|example=unit
* @o2syntax
* //同步执行,返回嵌套上级组织数组。
* var unitlist = this.org.listsupunit( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsupunit( name, false, true);
* promise.then(function(unitlist){
* //unitlist 为返回的直接上级组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsupunit( name, true, function(unitlist){
* //unitlist 为返回嵌套上级组织数组。
* })
*/
listsupunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsupnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// if (callback){
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }
// }else{
// var v = null;
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
// }
},
//根据个人身份获取组织
//flag 数字 表示获取第几层的组织
// 字符串 表示获取指定类型的组织
// 空 表示获取直接所在的组织
/**
根据个人身份获取组织:unit对象或数组。
* @method getunitbyidentity
* @o2membercategory unit
* @methodof module:org
* @static
* @param {identityflag} name - 身份的distinguishedname、id、unique属性值,身份对象。
* @param {string|number} [flag] 当值为数字的时候, 表示获取第几层的组织。
*
* var dict = new this.dict({
* //type: 应用类型。可以为process cms。
* //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。
* //比如在流程的a应用脚本中引用流程b应用的脚本配置,则type可以省略。
* type : "cms",
* application : "bulletin", //流程、cms的名称、别名、id, 默认为当前应用
* name : "bulletindictionary", // 数据字典的名称、别名、id
* anonymous : true //允许用户在未登录的情况下读取cms的数据字典, type为process的时候此参数无效,默认为false,该参数名也可以是enableanonymous
* });
*
* var data = dict.get();
* //data的值为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
* }
*
* var category = dict.get("category");
* //category的值为
* [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
*
* var array0 = dict.get("category.0");
* //array0 的值为
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* }
*
* var enable = dict.get("category.0.eanble");
* //enable 的值为 true
*/
/**
* 根据路径新增数据字典的数据。
* @method add
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果path在数据字典中已有数据,且原有数据是数组,则数组添加一项;如果原有数据不是数组,则报错。
* @param {(object|array|string|number|boolean)} data 需要新增的数据
* @param {function} [success] 增加数据成功时的回调函数。
* @param {function} [failure] 增加数据错误时的回调函数。
* @o2syntax
* dict.add( path, data, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.add( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对get方法样例的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.add( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr, text, error){
* //xhr 为 xmlhttprequest, text 为错误文本, error为error对象
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "系统公告",
* "value": "system"
* }
* ]
* }
*
* dict.add( "category.2.sequence", 3 );
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
* ]
* }
* dict.add( "archiveoptions", {
* "yes" : "是",
* "no" : "否"
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
*
* ],
* "archiveoptions" : {
* "yes" : "是",
* "no" : "否"
* }
* }
* @example
* 下面是错误的赋值,如下:
* dict.add( "category.3", { text : "系统公告", value : "system" }); //出错,因为不能对数组下标直接赋值
*
* dict.add( "category.1.value", { text : "系统公告" } ); //出错,因为不能对已经存在的非数组路径赋值
*/
/**
* 根据路径修改数据字典的数据。
* @method set
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果数据路径不存在,则报错。
* @param {(object|array|string|number|boolean)} data 修改后的数据
* @param {function} [success] 设置数据成功时的回调函数。
* @param {function} [failure] 设置数据错误时的回调函数。
* @o2syntax
* dict.set( path, data, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.set( "category", { text : "系统公告", value : "system" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对example add的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.set( "archiveoptions", [ { text : "是" }, { text : "否" } ]);
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence" : 3.0,
* "text": "系统公告",
* "value": "system"
* }
*
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
*
* dict.set( "category.2", { text : "县级公告", value : "county" }, function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
*
* /数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 2.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "县级公告",
* "value": "county"
* }
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
*
* dict.set( "category.1.sequence", 3 );
* dict.set( "category.2.sequence", 2 );
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence": 2.0,
* "text": "县级公告",
* "value": "county"
* }
* ],
* "archiveoptions" : [ { text : "是" }, { text : "否" } ]
* }
* @example
*
* 下面是错误的赋值:
*
* dict.set( "category_1", { text : "公司公告" } ); //出错,因为category_1在数据字典中不存在
*/
/**
* 根据路径删除数据字典的数据。
* @method delete
* @methodof module:dict
* @instance
* @param {string} path 数据字典中的数据路径,允许使用中文。当路径为多级时,用点号(.)分隔。如果数据路径不存在,则报错。如果删除数组中的某一项,只能删除最后一项。
* @param {function} [success] 删除数据成功时的回调函数。
* @param {function} [failure] 删除数据错误时的回调函数。
* @o2syntax
* dict.delete( path, success, failure )
* @example
* var dict = new this.dict("bulletindictionary");
*
* dict.delete( "category", function(){
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* @example
*
* 对example set的数据字典进行赋值,如下:
*
* var dict = new this.dict("bulletindictionary");
*
* dict.delete( "archiveoptions");
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* * "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "sequence": 2.0,
* "text": "县级公告",
* "value": "county"
* }
* ]
* }
*
* dict.delete( "category.2.sequence", function(data){
* //data 形如
* //{
* // "id": "80ed5f60-500f-4358-8bbc-b7e81f77aa39" //id为数据字典id
* //}
* }, function(xhr){
* //xhr 为 xmlhttprequest
* });
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* },
* {
* "text": "县级公告",
* "value": "county"
* }
* ]
* }
*
* dict.delete( "category.2");
* //category是数组,只能删除最后一项也就是下标2
* //数据字典的值变为
* {
* "category": [
* {
* "enable": true,
* "sequence": 1.0,
* "text": "公司公告",
* "value": "company"
* },
* {
* "enable": "false",
* "sequence": 3.0,
* "text": "部门公告",
* "value": "department"
* }
* ]
* }
* @example
*
* 下面是错误的删除:
*
* dict.delete( "category_1" ); //出错,因为category_1在数据字典中不存在
*/
this.dict = mwf.xscript.createdict();
//org
var orgactions = null;
var getorgactions = function () {
if (!orgactions) {
mwf.require("mwf.xscript.actions.unitactions", null, false);
orgactions = new mwf.xscript.actions.unitactions();
}
};
var getnameflag = function (name) {
var t = typeof(name);
if (t === "array") {
var v = [];
name.each(function (id) {
v.push((typeof(id) === "object") ? (id.distinguishedname || id.id || id.unique || id.name) : id);
});
return v;
} else {
return [(t === "object") ? (name.distinguishedname || name.id || name.unique || name.name) : name];
}
};
/**
* 您可以通过this.org获取组织中的人员、人员属性、组织、组织属性、身份、群组和角色。
* @module org
* @o2cn 组织查询
* @o2category web
* @o2ordernumber 100
* @o2syntax
* //您可以在流程表单、内容管理表单、门户页面、视图和查询视图中,通过this来获取当前实例的org对象,如下:
* var org = this.org;
*/
this.org = {
//身份**********
//获取身份
/**
根据身份标识获取对应的身份对象或数组
* @method getidentity
* @o2membercategory identity
* @methodof module:org
* @static
* @param {identityflag|identityflag[]} name - 身份的distinguishedname、id、unique属性值,身份对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.identityaction.listobject|example=identity|ignorenodescr=true|ignoreprops=[wounitdutylist,wounit,wogrouplist]
* @o2syntax
* //同步执行,返回身份,单个是对象,多个是数组。
* var identitylist = this.org.getidentity( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getidentity( name, true);
* promise.then(function(identitylist){
* //identitylist 为返回的身份,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取身份
* this.org.getidentity( name, function(identitylist){
* //identitylist 为返回的身份,单个是对象,多个是数组。
* })
*/
getidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员的身份
/**
* 根据人员标识获取对应的身份对象数组。
* @method listidentitywithperson
* @o2membercategory identity
* @methodof module:org
* @static
* @param {personflag|personflag[]} name - 人员的distinguishedname、id、unique属性值,人员对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如张三),默认false。如果为true,除匹配unique和distingiushedname外,还会在身份的第一段中查找所有匹配到的身份(精确匹配)。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份对象数组。
* @o2actionout x_organization_assemble_express.identityaction.listwithpersonobject|example=identity
* @o2syntax
* //同步执行,返回身份对象数组。
* var identitylist = this.org.listidentitywithperson( person );
*
* //异步执行,返回promise对象
* var promise = this.org.listidentitywithperson( person, true);
* promise.then(function(identitylist){
* //identitylist 返回的身份对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listidentitywithperson( person, function(identitylist){
* //identitylist 返回的身份对象数组。
* })
*/
listidentitywithperson: function(name, async, findcn){
getorgactions();
var data = {"personlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentitywithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织成员身份--返回身份的对象数组
//nested 布尔 true嵌套的所有成员;false直接成员;默认false;
/**
* 根据组织标识获取对应的身份对象数组:identity对象数组。
* @method listidentitywithunit
* @o2membercategory identity
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有身份成员;false直接身份成员;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|identitydata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回身份对象数组。
* @o2actionout x_organization_assemble_express.identityaction.listwithunitsubnestedobject|example=identity
* @o2syntax
* //同步执行,返回直接组织身份对象数组。
* var identitylist = this.org.listidentitywithunit( unit );
*
*
* //同步执行,返回嵌套组织身份对象数组。
* var identitylist = this.org.listidentitywithunit( unit, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listidentitywithunit( unit, false, true);
* promise.then(function(identitylist){
* //identitylist 返回直接组织身份对象数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listidentitywithunit( unit, false, function(identitylist){
* //identitylist 返回直接组织身份对象数组。
* })
*/
listidentitywithunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
// var cb = function(json){
// v = json.data;
// if (async && o2.typeof(async)=="function") return async(v);
// return v;
// }.ag().catch(function(json){ return json; });
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var method = (nested) ? "listidentitywithunitnested" : "listidentitywithunitdirect";
var promise = orgactions[method](data, cb, null, !!async);
promise.name = "org";
//
// if (nested){
// orgactions.listidentitywithunitnested(data, cb, null, !!async);
// }else{
// orgactions.listidentitywithunitdirect(data, cb, null, !!async);
// }
return (!!async) ? promise : v;
},
//组织**********
//获取组织
/**
根据组织标识获取对应的组织:unit对象或数组
* @method getunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @param {(boolean)} [findcn] 是否需要额外查找中文名称(如综合部),默认false。如果为true,除匹配unique和distingiushedname外,还会在名称的第一段中查找所有匹配到的部门(精确匹配)。
* @return {promise|unitdata|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织,单个是object,多个是array。
* @o2actionout x_organization_assemble_express.unitaction.listobject|example=unit
* @o2syntax
* //同步执行,返回组织,单个是对象,多个是数组。
* var unitlist = this.org.getunit( name );
*
* //异步执行,返回promise对象
* var promise = this.org.getunit( name, true);
* promise.then(function(unitlist){
* //unitlist 为返回的组织,单个是对象,多个是数组。
* })
*
* //异步执行,在回调方法中获取组织
* this.org.getunit( name, function(unitlist){
* //unitlist 为返回的组织,单个是对象,多个是数组。
* })
*/
getunit: function(name, async, findcn){
getorgactions();
var data = {"unitlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunit(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织的下级--返回组织的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
/**
根据组织标识获取下级组织的对象数组:unit对象数组。
* @method listsubunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有下级组织;false直接下级组织;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitsubnestedobject|example=unit
* @o2syntax
* //同步执行,返回嵌套下级组织数组。
* var unitlist = this.org.listsubunit( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsubunit( name, false, true);
* promise.then(function(unitlist){
* //unitlist 为返回的直接下级组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsubunit( name, true, function(unitlist){
* //unitlist 为返回嵌套下级组织数组。
* })
*/
listsubunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsubnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsubdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//查询组织的上级--返回组织的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
//async 布尔 true异步请求
/**
根据组织标识批量获取上级组织的对象数组:unit对象数组。
* @method listsupunit
* @o2membercategory unit
* @methodof module:org
* @static
* @param {unitflag|unitflag[]} name - 组织的distinguishedname、id、unique属性值,组织对象,或上述属性值和对象的数组。
* @param {boolean} [nested] true嵌套的所有上级组织;false直接上级组织;默认false。
* @param {(boolean|function)} [asyncorcallback] 当参数为boolean,表示是否异步执行,默认为false。当参数为function,表示回调方法。
* @return {promise|unitdata[]} 当async为true时,返回
* {@link https://developer.mozilla.org/zh-cn/docs/web/javascript/reference/global_objects/promise|promise}。
* 否则返回组织数组。
* @o2actionout x_organization_assemble_express.unitaction.listwithunitsupnestedobject|example=unit
* @o2syntax
* //同步执行,返回嵌套上级组织数组。
* var unitlist = this.org.listsupunit( name, true );
*
* //异步执行,返回promise对象
* var promise = this.org.listsupunit( name, false, true);
* promise.then(function(unitlist){
* //unitlist 为返回的直接上级组织数组。
* })
*
* //异步执行,在回调方法中获取
* this.org.listsupunit( name, true, function(unitlist){
* //unitlist 为返回嵌套上级组织数组。
* })
*/
listsupunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsupnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// if (callback){
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }
// }else{
// var v = null;
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
// }
},
//根据个人身份获取组织
//flag 数字 表示获取第几层的组织
// 字符串 表示获取指定类型的组织
// 空 表示获取直接所在的组织
/**
根据个人身份获取组织:unit对象或数组。
* @method getunitbyidentity
* @o2membercategory unit
* @methodof module:org
* @static
* @param {identityflag} name - 身份的distinguishedname、id、unique属性值,身份对象。
* @param {string|number} [flag] 当值为数字的时候, 表示获取第几层的组织。 * 我们可以找到taskaction的v2listpaging服务是列式当前用户待办的服务。
* 我们可以找到taskaction的v2listpaging服务是列式当前用户待办的服务。