mwf.xscript = mwf.xscript || {};
mwf.xscript.environment = function(ev){
var _data = ev.data;
var _form = ev.form;
var _forms = ev.forms;
this.apptype = "process";
this.library = common;
//this.library.version = "4.0";
this.power = {
"ismanager": mwf.ac.isprocessmanager() || _form.businessdata.control.allowreroute,
"isreseter": _form.businessdata.control.allowreset,
"isdelete": _form.businessdata.control.allowdeletework,
"ispront": true,
"isprint": true
};
//data
var getjsondata = function(jdata){
return new mwf.xscript.jsondata(jdata, function(data, key, _self){
var p = {"getkey": function(){return key;}, "getparent": function(){return _self;}};
while (p && !_forms[p.getkey()]) p = p.getparent();
//if (p) if (p.getkey()) if (_forms[p.getkey()]) _forms[p.getkey()].resetdata();
var k = (p) ? p.getkey() : "";
if (k) if(_forms[k]) if(_forms[k].resetdata) _forms[k].resetdata();
//if(p) if(p.getkey()) if(_forms[p.getkey()]) if(_forms[p.getkey()].render) _forms[p.getkey()].render();
}, "", null, _form);
};
this.setdata = function(data){
/**
* data对象是流程平台中,流程实例的业务数据;以及内容管理平台中,文档实例的业务数据。
* 这些数据一般情况下是通过您创建的表单收集而来的,也可以通过脚本进行创建和增删改查操作。
* data对象基本上是一个object对象,您可以用访问object对象的方法访问data对象的所有数据,但增加和删除数据时略有不同。
* @module data
* @o2cn 业务数据
* @o2category web
* @o2ordernumber 10
* @example
* //您可以在表单或流程的各个嵌入脚本中,通过this来获取当前实例的业务数据,如下:
* var data = this.data;
*/
this.data = getjsondata(data);
/**
* 访问或修改data对象的数据。
* data数据用于存储表单获取的数据,所有属性都是动态的,其格式和访问方式都和json类似。
* 在表单脚本中使用data对象,实现了data和表单可编辑元素的双向绑定。
* 改变data对象,会自动更新表单元素,修改表单可编辑元素,也会自动修改data对象。
* 数据赋值(this.data.subject = '')仅适用于表单上有该字段组件;建议使用this.data.add("subject","",true)方法,适用所有情况。
* @member {string|number} [[property]]
* @memberof module:data
* @instance
* @example
* var value = this.data.subject; //获取名为subject的数据值
*
* //将subject的值修改为'123'。
* //需要注意的是,用这种方式创建新字段,必须要在当前表单上有一个名为‘subject’的字段组件。
* //如果表单上没有该组件,可以使用this.data.add('subject','123',true)。给已有字段赋值则没有这个限制。
* this.data.subject = '123';
*
* @example
*
* 获取流程文档中的数据网格的值:
* 如有以下数据网格:
*  * 其数据网格设计如下(数据网格id为:datagrid):
*
* 其数据网格设计如下(数据网格id为:datagrid):
*  *
* //获取流程文档中的数据网格的值
* var data = this.data.datagrid;
*
* //获取到的data值格式如下:
* {
* "data": [
* {
* "amountcol": { "amount": "12000" },
* "countcol": { "number": "10" },
* "namecol": { "name": "手机" },
* "pricecol": { "price": "1200" }
* },
* {
* "amountcol": { "amount": "15000" },
* "countcol": { "number": "5" },
* "namecol": { "name": "电脑" },
* "pricecol": { "price": "3000" }
* }
* ],
* "total": {
* "amountcol": "27000",
* "countcol": "15"
* }
* }
*
*
* //获取到数据网格中的其他数据:
*
* //获取数据网格中的第一条数据
* var data = this.data.datagrid.data[0];
*
* //获取数据网格中的第一条数据的 namecol 列的值
* var data = this.data.datagrid.data[0].namecol.name;
*
* //获取数据网格中的 amountcol 列的总计值
* var data = this.data.datagrid.total.amountcol;
*
*@example
*
* 修改数据网格中的数据
*
* //获取流程文档中的数据网格的值
* var data = this.data.datagrid;
*
* //获取到的data值格式如下:
* {
* "data": [
* {
* "amountcol": { "amount": "12000" },
* "countcol": { "number": "10" },
* "namecol": { "name": "手机" },
* "pricecol": { "price": "1200" }
* },
* {
* "amountcol": { "amount": "15000" },
* "countcol": { "number": "5" },
* "namecol": { "name": "电脑" },
* "pricecol": { "price": "3000" }
* }
* ],
* "total": {
* "amountcol": "27000",
* "countcol": "15"
* }
* }
*
*
* //获取到数据网格中的其他数据:
*
* //获取数据网格中的第一条数据
* var data = this.data.datagrid.data[0];
*
* //获取数据网格中的第一条数据的 namecol 列的值
* var data = this.data.datagrid.data[0].namecol.name;
*
* //获取数据网格中的 amountcol 列的总计值
* var data = this.data.datagrid.total.amountcol;
*
*@example
*
* 修改数据网格中的数据
* 经过本样例修改后,数据网格将变为:
*  *
* //修改数据网格中的第一条数据的 namecol 列的值
* this.data.datagrid.data[0].namecol.name='平板电脑';
*/
/**
* 为data对象添加一个数据节点。
* @instance
* @method add
* @memberof module:data
* @param {(string|number)} key - 要添加的新的数据节点名称或数组索引号。
* @param {(string|number|array|jsonobject)} value - 新的数据节点的值。
* @param {boolean} [overwrite] - 如果要添加的节点已经存在,是否覆盖。默认为 false。
* @return {(string|number|array|jsonobject)} 新添加的数据节点或原有的同名节点。
* @o2syntax
* var newdata = this.data.add(key, value, overwrite);
* @example
* //为data添加一个名为"remark"值为"i am remark"的数据
* this.data.add("remark", "i am remark");
* @example
* //为data添加一个名为"person"的object对象数据
* var person = this.data.add("person", {});
* person.add("name", "tom");
* person.add("age", 23);
*
* //或者可以这样
* var person = this.data.add("person", {name: "tom", "age": "23"});
* @example
* //为data添加一个名为"orders"的数组对象数据
* var orders = this.data.add("orders", []);
* orders.add({name: "phone", count: 5});
* orders.add({name: "computer", count: 10});
* orders[0].add("count", 10, true); //将第一条数据的count修改为10
*
* //或者可以这样
* var orders = this.data.add("orders", [
* {name: "phone", count: 5},
* {name: "computer", count: 10}
* ]);
* //将第一条数据修改为name为mobile; count为10
* orders.add(0, {name: "mobile", count: 10}, true);
*/
/**保存data对象。不触发事件。
* 不建议在queryload、beforesave和aftersave中使用本方法。
* @method save
* @static
* @memberof module:data
* @param {function} [callback] - 保存成功后的回调函数。
* @o2syntax
* this.data.save(callback);
* @example
* this.data.save(function(json){
* this.form.notice("save success!", "success")
*});
*/
this.data.save = function(callback){
_form.saveformdata(callback)
// var formdata = {
// "data": data,
// "sectionlist": _form.getsectionlist()
// };
// _form.workaction.savesectiondata(function(){if (callback) callback();}.bind(this), null, (ev.work.id || ev.workcompleted.id), formdata);
}
};
this.setdata(_data);
//task
//this.task = ev.task;
//this.task.process = function(routename, opinion, callback){
// _form.submitwork(routename, opinion, callback);
//};
//inquiredroutelist
//this.inquiredroutelist = null;
//workcontext
var _getworkcontextlist = function(method, id, callback, error){
var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
var ecb = (error && o2.typeof(error)==="function") ? error : null;
var list;
var p = o2.actions.get("x_processplatform_assemble_surface")[method](id, function(json){
list = json.data;
if (cb) cb(list);
return list;
}, ecb, !!callback);
return (!!callback) ? p : list;
};
/**
* 您可以通过workcontext获取和流程相关的流程实例对象数据。
* @module workcontext
* @o2cn 流程实例
* @o2category web
* @o2range {process}
* @o2ordernumber 20
* @o2syntax
* //您可以在表单或流程的各个嵌入脚本中,通过this来获取当前流程实例数据,如下:
* var context = this.workcontext;
*/
this.workcontext = {
// *
*
* //修改数据网格中的第一条数据的 namecol 列的值
* this.data.datagrid.data[0].namecol.name='平板电脑';
*/
/**
* 为data对象添加一个数据节点。
* @instance
* @method add
* @memberof module:data
* @param {(string|number)} key - 要添加的新的数据节点名称或数组索引号。
* @param {(string|number|array|jsonobject)} value - 新的数据节点的值。
* @param {boolean} [overwrite] - 如果要添加的节点已经存在,是否覆盖。默认为 false。
* @return {(string|number|array|jsonobject)} 新添加的数据节点或原有的同名节点。
* @o2syntax
* var newdata = this.data.add(key, value, overwrite);
* @example
* //为data添加一个名为"remark"值为"i am remark"的数据
* this.data.add("remark", "i am remark");
* @example
* //为data添加一个名为"person"的object对象数据
* var person = this.data.add("person", {});
* person.add("name", "tom");
* person.add("age", 23);
*
* //或者可以这样
* var person = this.data.add("person", {name: "tom", "age": "23"});
* @example
* //为data添加一个名为"orders"的数组对象数据
* var orders = this.data.add("orders", []);
* orders.add({name: "phone", count: 5});
* orders.add({name: "computer", count: 10});
* orders[0].add("count", 10, true); //将第一条数据的count修改为10
*
* //或者可以这样
* var orders = this.data.add("orders", [
* {name: "phone", count: 5},
* {name: "computer", count: 10}
* ]);
* //将第一条数据修改为name为mobile; count为10
* orders.add(0, {name: "mobile", count: 10}, true);
*/
/**保存data对象。不触发事件。
* 不建议在queryload、beforesave和aftersave中使用本方法。
* @method save
* @static
* @memberof module:data
* @param {function} [callback] - 保存成功后的回调函数。
* @o2syntax
* this.data.save(callback);
* @example
* this.data.save(function(json){
* this.form.notice("save success!", "success")
*});
*/
this.data.save = function(callback){
_form.saveformdata(callback)
// var formdata = {
// "data": data,
// "sectionlist": _form.getsectionlist()
// };
// _form.workaction.savesectiondata(function(){if (callback) callback();}.bind(this), null, (ev.work.id || ev.workcompleted.id), formdata);
}
};
this.setdata(_data);
//task
//this.task = ev.task;
//this.task.process = function(routename, opinion, callback){
// _form.submitwork(routename, opinion, callback);
//};
//inquiredroutelist
//this.inquiredroutelist = null;
//workcontext
var _getworkcontextlist = function(method, id, callback, error){
var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
var ecb = (error && o2.typeof(error)==="function") ? error : null;
var list;
var p = o2.actions.get("x_processplatform_assemble_surface")[method](id, function(json){
list = json.data;
if (cb) cb(list);
return list;
}, ecb, !!callback);
return (!!callback) ? p : list;
};
/**
* 您可以通过workcontext获取和流程相关的流程实例对象数据。
* @module workcontext
* @o2cn 流程实例
* @o2category web
* @o2range {process}
* @o2ordernumber 20
* @o2syntax
* //您可以在表单或流程的各个嵌入脚本中,通过this来获取当前流程实例数据,如下:
* var context = this.workcontext;
*/
this.workcontext = {
// *
// * 下面的work对象和workcompleted对象为后台返回的数据,在前端脚本中我们对这两个对象进行了修改和补充,如下:
// *
// * {
// * "creatorpersondn": "张三@zhangsan@p", //创建人,可能为空,如果由系统创建.
// * "creatorperson": "张三", //创建人姓名
// * "creatoridentitydn": "张三@481c9edc-5fb5-41f1-b5c2-6ea609082cdb@i", //创建人identity,可能为空,如果由系统创建.
// * "creatoridentity": "张三" //创建人姓名
// * "creatorunitdn": "开发部@c448d8bb-98b8-4305-9d3f-12537723cfcc@u", //创建人组织全称,如果由系统创建。
// * "creatorunit": "开发部", //创建人组织名称
// * "creatordepartment": "开发部", //创建人组织名称,同creatorunit
// * "creatorcompany": "xx公司" //创建人顶层组织名称,creatorunitlevelname的第一段
// * }
/**
* 获取当前流程实例对象:work对象或workcompleted对象。
* @method getwork
* @static
* @return {(work|workcompleted)} 流程实例对象;如果流程已结束,返回已结束的流程实例对象。
* @o2actionout x_processplatform_assemble_surface.workaction.manageget|example=workparsed|extension=work|ignorenodescr=true|ignoreprops=[properties,manualtaskidentitymatrix]|work对象:
* @o2actionout x_processplatform_assemble_surface.workcompletedaction.get|example=workcompletedparsed|extension=work|ignoreprops=[properties,data,taskcompletedlist,readcompletedlist,reviewlist,recordlist,workloglist,storeform,mobilestoreform]|workcompleted对象:
* @o2syntax
* var work = this.workcontext.getwork();
*/
"getwork": function(){return ev.work || ev.workcompleted;},
/**
* 获取当前流程实例所在的活动节点对象:activity对象。
* @method getactivity
* @static
* @return {(activity|null)} 当前流程实例所在的活动节点对象,如果当前流程实例已流转完成,则返回null.
* {
* "id": "801087c5-a4e6-4b91-bf4d-a81cdaa04471", //节点id
* "name": "办理", //节点名称
* "description": "", //节点描述
* "alias": "", //节点别名
* "resetrange": "department", //重置处理人范围
* "resetcount": 0, //重置处理人数字
* "allowreset": true, //是否允许重置
* "manualmode": "single", //处理方式 单人single, 并行parallel, 串行queue, grab抢办
* "customdata": { //节点上的自定义属性,如果没有设置,不输出该值
*
* }
* }
* @o2syntax
* var activity = this.workcontext.getactivity();
*/
"getactivity": function(){return ev.activity || null;},
// *
// * 下面的task对象为后台返回的数据,脚本中我们对这它进行了修改和补充,如下:
// *
// * {
// * "persondn": "张三@zhangsan@p", //创建人,可能为空,如果由系统创建.
// * "person": "张三", //创建人姓名
// * "identitydn": "张三@481c9edc-5fb5-41f1-b5c2-6ea609082cdb@i", //创建人identity,可能为空,如果由系统创建.
// * "identity": "张三" //创建人姓名
// * "unitdn": "开发部@c448d8bb-98b8-4305-9d3f-12537723cfcc@u", //创建人组织全称,如果由系统创建。
// * "unit": "开发部", //创建人组织名称
// * "department": "开发部", //创建人组织名称,unit
// * "customdata": {}, //流程活动上配置的自定义属性
// * }
/**
* 当前流程实例正在流转中,并且当前用户有待办,则返回当前用户的待办对象,否则返回null。
* @summary 获取当前流程与当前用户相关的待办对象:task对象。
* @o2actionout x_processplatform_assemble_surface.taskaction.get|example=taskparsed|extension=task|task对象:
* @method gettask
* @static
* @return {(task|null)} 当前用户的待办任务对象:task。当前用户没有对此流程实例的待办时,或流程实例已经流转结束,返回null。
* @o2syntax
* var task = this.workcontext.gettask();
*/
"gettask": function(){return ev.task || null;},
/**
* 获取当前流程实例的所有待办对象。如果流程实例已流转完成,则返回一个空数组。
* @method gettasklist
* @o2actionout x_processplatform_assemble_surface.taskaction.listwithwork|example=task
* @static
* @param {function|boolean} [callback] 正确获取待办数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取待办数组出错时的回调。
* @return {(task[]|promise)} 待办任务列表,或resolve了待办对象列表的promise对象.
* @o2syntax
* //本样例以同步执行
* var tasklist = this.workcontext.gettasklist();
* @o2syntax
* //本样例以异步执行
* this.workcontext.gettasklist( function(tasklist){
* //tasklist 为待办数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.gettasklist(true).then(function(tasklist){
* //tasklist 为待办数组
* });
*/
"gettasklist": function(callback, error){
if( ev.work.completedtime )return [];
return _getworkcontextlist("listtaskbywork", ev.work.id, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// var p = o2.actions.get("x_processplatform_assemble_surface").listtaskbywork(ev.work.id, function(json){
// list = json.data;
// if (cb) cb(list);
// return list;
// }, ecb, !!callback);
// return (!!callback) ? p : list;
},
/**
* 根据当前工作的job获取当前流程实例的所有待办对象。如果流程实例已流转完成,则返回一个空数组。
* @method gettasklistbyjob
* @o2actionout x_processplatform_assemble_surface.taskaction.listwithjob|example=task
* @static
* @param {function|boolean} [callback] 正确获取待办数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取待办数组出错时的回调。
* @return {(task[]|promise)} 待办任务列表,或resolve了待办对象列表的promise对象.
* @o2syntax
* //本样例以同步执行
* var tasklist = this.workcontext.gettasklistbyjob();
* @o2syntax
* //本样例以异步执行
* this.workcontext.gettasklistbyjob( function(tasklist){
* //tasklist 为待办数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.gettasklistbyjob(true).then(function(tasklist){
* //tasklist 为待办数组
* });
*/
"gettasklistbyjob": function(callback, error){
return _getworkcontextlist("listtaskbyjob", ev.work.job, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// var p = o2.actions.get("x_processplatform_assemble_surface").listtaskbyjob(ev.work.job, function(json){
// list = json.data;
// if (cb) cb(list);
// return list;
// }, ecb, !!callback);
// return (!!callback) ? p : list;
},
/**
* 获取当前流程实例的所有已办对象。如果流程实例没有任何人处理过,则返回一个空数组。
* @method gettaskcompletedlist
* @static
* @param {function|boolean} [callback] 正确获取已办数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取已办数组出错时的回调。
* @return {(taskcompleted[]|promise)} 已办任务列表,或resolve了已办对象列表的promise对象.
* @o2actionout x_processplatform_assemble_surface.taskcompletedaction.listwithwork|example=task
* @o2syntax
* //本样例以同步执行
* var taskcompletedlist = this.workcontext.gettaskcompletedlist();
* @o2syntax
* //本样例以异步执行
* this.workcontext.gettaskcompletedlist(function(taskcompletedlist){
* //taskcompletedlist 为已办数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.gettaskcompletedlist(true).then(function(taskcompletedlist){
* //taskcompletedlist 为已办数组
* });
*/
"gettaskcompletedlist": function(callback, error){
return _getworkcontextlist("listtaskcompletedbyworkorworkcompleted", ev.work.id, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// var p = o2.actions.get("x_processplatform_assemble_surface").listtaskcompletedbywork(ev.work.id, function(json){
// list = json.data;
// if (cb) cb(list);
// }, ecb, !!callback);
// return (!!callback) ? p : list;
},
/**
* 根据当前工作的job获取当前流程实例的所有已办对象。如果流程实例没有任何人处理过,则返回一个空数组。
* @method gettaskcompletedlistbyjob
* @static
* @param {function|boolean} [callback] 正确获取已办数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取已办数组出错时的回调。
* @return {(taskcompleted[]|promise)} 已办任务列表,或resolve了已办对象列表的promise对象.
* @o2actionout x_processplatform_assemble_surface.taskcompletedaction.listwithjob|example=task
* @o2syntax
* //本样例以同步执行
* var taskcompletedlist = this.workcontext.gettaskcompletedlistbyjob();
* @o2syntax
* //本样例以异步执行
* this.workcontext.gettaskcompletedlistbyjob( function(taskcompletedlist){
* //taskcompletedlist 为已办数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.gettaskcompletedlistbyjob(true).then(function(taskcompletedlist){
* //taskcompletedlist 为已办数组
* });
*/
"gettaskcompletedlistbyjob": function(callback, error){
return _getworkcontextlist("listtaskcompletedbyjob", ev.work.job, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// var p = o2.actions.get("x_processplatform_assemble_surface").listtaskcompletedbyjob(ev.work.job, function(json){
// list = json.data;
// if (cb) cb(list);
// }, ecb, !!callback);
// return (!!callback) ? p : list;
},
/**
* @summary 获取当前流程实例的所有待阅对象数组。如果流程实例无待阅,则返回一个空数组。
* @method getreadlist
* @static
* @param {function|boolean} [callback] 正确获取待阅数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取待阅数组出错时的回调。
* @return {(read[]|promise)} 当前流程实例的所有待阅对象数组, 或resolve了待阅对象列表的promise对象.
* @o2actionout x_processplatform_assemble_surface.readaction.get|example=read
* @o2syntax
* //本样例以同步执行
* var readlist = this.workcontext.getreadlist();
* @o2syntax
* //本样例以异步执行
* this.workcontext.getreadlist( function(readlist){
* //readlist 为待阅数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.getreadlist(true).then(function(readlist){
* //readlist 为待阅数组
* });
*/
"getreadlist": function(callback, error){
return _getworkcontextlist("listreadbyworkorworkcompleted", ev.work.id, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// o2.actions.get("x_processplatform_assemble_surface").listreadbywork(ev.work.id, function(json){
// list = json.data;
// if (cb) cb(list);
// }, ecb, !!cb);
// return list;
},
/**
* @summary 根据当前工作的job获取当前流程实例的所有待阅对象。如果流程实例无待阅,则返回一个空数组。
* @method getreadlistbyjob
* @static
* @param {function|boolean} [callback] 正确获取待阅数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取待阅数组出错时的回调。
* @return {(read[]|promise)} 当前流程实例的所有待阅对象数组, 或resolve了待阅对象列表的promise对象.
* @o2actionout x_processplatform_assemble_surface.readaction.listwithjob|example=read
* @o2syntax
* //本样例以同步执行
* var readlist = this.workcontext.getreadlistbyjob();
* @o2syntax
* //本样例以异步执行
* this.workcontext.getreadlistbyjob( function(readlist){
* //readlist 为待阅数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.getreadlistbyjob(true).then(function(readlist){
* //readlist 为待阅数组
* });
*/
"getreadlistbyjob": function(callback, error){
return _getworkcontextlist("listreadbyjob", ev.work.job, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// o2.actions.get("x_processplatform_assemble_surface").listreadbyjob(ev.work.job, function(json){
// list = json.data;
// if (cb) cb(list);
// }, ecb, !!cb);
// return list;
},
/**
* @summary 获取当前流程实例的所有已阅对象。如果流程实例没有已阅,则返回一个空数组。
* @method getreadcompletedlist
* @static
* @param {function|boolean} [callback] 正确获取已阅数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取已阅数组出错时的回调。
* @return {(readcompleted[]|promise)} 当前流程实例的所有已阅对象数组, 或resolve了已阅对象列表的promise对象.
* @o2actionout x_processplatform_assemble_surface.readcompletedaction.listwithwork|example=read
* @o2syntax
* //本样例以同步执行
* var readcompletedlist = this.workcontext.getreadcompletedlist();
* @o2syntax
* //本样例以异步执行
* this.workcontext.getreadcompletedlist( function(readcompletedlist){
* //readcompletedlist 为已阅数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.getreadcompletedlist(true).then(function(readcompletedlist){
* //readcompletedlist 为已阅数组
* });
*/
"getreadcompletedlist": function(callback, error){
return _getworkcontextlist("listreadcompletedbyworkorworkcompleted", ev.work.id, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// o2.actions.get("x_processplatform_assemble_surface").listreadcompletedbywork(ev.work.id, function(json){
// list = json.data;
// if (cb) cb(list);
// }, ecb, !!cb);
// return list;
},
/**
* @summary 根据当前工作的job获取当前流程实例的所有已阅对象。如果流程实例没有已阅,则返回一个空数组。
* @method getreadcompletedlistbyjob
* @static
* @param {function|boolean} [callback] 正确获取已阅数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取已阅数组出错时的回调。
* @return {(readcompleted[]|promise)} 当前流程实例的所有已阅对象数组, 或resolve了已阅对象列表的promise对象.
* @o2actionout x_processplatform_assemble_surface.readcompletedaction.listwithjob|example=read
* @o2syntax
* //本样例以同步执行
* var readcompletedlist = this.workcontext.getreadcompletedlistbyjob();
* @o2syntax
* //本样例以异步执行
* this.workcontext.getreadcompletedlistbyjob( function(readcompletedlist){
* //readcompletedlist 为已阅数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.getreadcompletedlistbyjob(true).then(function(readcompletedlist){
* //readcompletedlist 为已阅数组
* });
*/
"getreadcompletedlistbyjob": function(callback, error){
return _getworkcontextlist("listreadcompletedbyjob", ev.work.job, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// o2.actions.get("x_processplatform_assemble_surface").listreadcompletedbyjob(ev.work.job, function(json){
// list = json.data;
// if (cb) cb(list);
// }, ecb, !!cb);
// return list;
},
/**
* @summary 根据当前工作的job获取当前流程实例的所有review对象。如果流程实例没有review,则返回一个空数组。
* @method getreviewlist
* @static
* @param {function|boolean} [callback] 正确获取review数组的回调,或者一个布尔值,如果此参数判断为true,则本方法以异步执行,并返回promise,否则同步执行
* @param {function} [error] 获取已阅数组出错时的回调。
* @return {(review[]|promise)} 当前流程实例的所有review对象数组, 或resolve了review对象列表的promise对象.
* @o2actionout x_processplatform_assemble_surface.reviewaction.listwithjob|example=review
* @o2syntax
* //本样例以同步执行
* var reviewlist = this.workcontext.getreviewlist();
* @o2syntax
* //本样例以异步执行
* this.workcontext.getreviewlist( function(reviewlist){
* //reviewlist 为review对象数组
* });
* @o2syntax
* //本样例使用promise
* this.workcontext.getreviewlist(true).then(function(reviewlist){
* //reviewlist 为review对象数组
* });
*/
"getreviewlist": function(callback, error){
return _getworkcontextlist("listreviewbyjob", ev.work.job, callback, error);
// var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
// var ecb = (error && o2.typeof(error)==="function") ? error : null;
// var list;
// o2.actions.get("x_processplatform_assemble_surface").listreadcompletedbyjob(ev.work.job, function(json){
// list = json.data;
// if (cb) cb(list);
// }, ecb, !!cb);
// return list;
},
/**
* @summary 与getreviewlist方法相同。
* @method getreviewlistbyjob
* @static
* @see module:workcontext.getreviewlist
*/
"getreviewlistbyjob": this.getreviewlist,
/**
* @summary gettasklistbyjob方法的别名。
* @method getjobtasklist
* @static
* @see module:workcontext.gettasklistbyjob
*/
"getjobtasklist": this.gettasklistbyjob,
/**
* @summary getreadlistbyjob方法的别名。
* @method getjobreadlist
* @static
* @see module:workcontext.getreadlistbyjob
*/
"getjobreadlist": this.getreadlistbyjob,
/**
* @summary gettaskcompletedlistbyjob方法的别名。
* @method getjobtaskcompletedlist
* @static
* @see module:workcontext.gettaskcompletedlistbyjob
*/
"getjobtaskcompletedlist": this.gettaskcompletedlistbyjob,
/**
* @summary getreadcompletedlistbyjob方法的别名。
* @method getjobreadcompletedlist
* @static
* @see module:workcontext.getreadcompletedlistbyjob
*/
"getjobreadcompletedlist": this.getreadcompletedlistbyjob,
/**
* @summary 与getreviewlist方法相同。
* @method getjobreviewlist
* @static
* @see module:workcontext.getreviewlist
*/
"getjobreviewlist": this.getreviewlist,
/**
* @summary 获取当前人对流程实例的权限。
* @method getcontrol
* @static
* @return {workcontrol} 流程实例权限对象.
* {
* "allowvisit": true, //是否允许访问工作
* "allowflow": true, //是否允许继续流转(允许提交或重置处理人或加签)
* "allowprocessing": true, //是否允许提交
* "allowreadprocessing": false, //是否有待阅
* "allowsave": true, //是否允许保存业务数据
* "allowreset": false, //是否允许重置处理人
* "allowreroute": false, //是否允许调度
* "allowdelete": true, //是否允许删除流程实例
* "allowaddsplit": false, //是否允许添加拆分分支
* "allowretract": false, //是否允许撤回
* "allowrollback": false, //是否允许回溯流程
* "allowpress": false, //是否允许发送办理提醒
* "allowgoback": false, //是否允许回退
* "allowaddtask": false, //是否允许加签
* "allowpause": false, //是否允许待办挂起
* "allowresume": false, //是否允许待办从挂起状态恢复
* }
* @o2syntax
* var control = this.workcontext.getcontrol();
*/
"getcontrol": function(){return ev.control;},
/**
* @summary 获取当前流程实例的所有流程记录(worklog)。
* @method getworkloglist
* @static
* @return {worklog[]} 流程记录对象.
* @o2actionout x_processplatform_assemble_surface.worklogaction.listwithjob|example=worklog|ignoreprops=[properties,gobackfromactivitytype]
* @o2syntax
* var workloglist = this.workcontext.getworkloglist();
*/
"getworkloglist": function(){return ev.workloglist;},
/**
* @summary 获取当前流程实例的所有流程记录(record)。
* @method getrecordlist
* @o2actionout x_processplatform_assemble_surface.recordaction.listwithjob|example=record
* @static
* @return {record[]} 流程记录(record)对象.
* @o2syntax
* var recordlist = this.workcontext.getrecordlist();
*/
"getrecordlist": function(){return ev.recordlist;},
/**
* @summary 获取当前流程实例的附件对象列表。
* @method getattachmentlist
* @static
* @param {function|boolean} [callback] 如果传入funcation, 则作为正确获取附件对象数组的异步调用的回调;
* 如果传入true,则发起异步请求获取附件列表,返回promise对象;如果传入false, 则发起同步请求获取附件列表;
* 如果不传入参数,则直接返回本地缓存中的attachmentlist对象。
* @param {function} [error] 获取附件对象数组出错时的回调。
* @return {workattachmentdata[]} 附件数据.
* @o2actionout x_processplatform_assemble_surface.attachmentaction.getwithworkorworkcompleted|example=attachment|ignoreprops=[properties]
* @o2syntax
* //从本地缓存获取附件列表
* var attachmentlist = this.workcontext.getattachmentlist();
*
* //同步请求获取附件列表
* var attachmentlist = this.workcontext.getattachmentlist(false);
*
* //异步请求获取附件列表
* var promise = this.workcontext.getattachmentlist(true);
* promise.then(function(attachmentlist){
* //attachmentlist 附件对象数组
* })
*
* //异步请求获取附件列表
* this.workcontext.getattachmentlist( function(attachmentlist){
* //attachmentlist 附件对象数组
* });
*/
"getattachmentlist": function(callback, error){
if (!callback && callback !== false) {
return ev.attachmentlist;
}
var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
var ecb = (error && o2.typeof(error)==="function") ? error : null;
var list;
var p = o2.actions.load("x_processplatform_assemble_surface").attachmentaction.listwithjob(ev.work.job, function(json){
list = json.data;
if (cb) cb(list);
return list;
}, ecb, !!callback);
return (callback) ? p : list;
},
/**
* @summary 获取当前待办的可选路由。与task对象中的routenamelist取值相同。
* @method getroutelist
* @static
* @return {string[]} 路由字符串数组.
* @o2syntax
* var routelist = this.workcontext.getroutelist();
*/
"getroutelist": function(){return (ev.task) ? ev.task.routenamelist: null;},
"getinquiredroutelist": function(){return null;}
// /**
// * @summary 重新设置流程实例标题。。
// * @method settitle
// * @static
// * @param {string} title - 标题字符串.
// * @o2syntax
// * this.workcontext.settitle(title);
// * @example
// * this.workcontext.settitle("标题");
// */
// "settitle": function(title){
// if (!this.workaction){
// mwf.require("mwf.xscript.actions.workactions", null, false);
// this.workaction = new mwf.xscript.actions.workactions();
// }
// this.workaction.settitle(ev.work.id, {"title": title});
// }
};
this.workcontent = this.workcontext;
var _redefineworkproperties = function(work){
if (work){
work.creatorpersondn = work.creatorperson ||"";
work.creatorunitdn = work.creatorunit ||"";
work.creatorunitdnlist = work.creatorunitlist ||"";
work.creatoridentitydn = work.creatoridentity ||"";
var o = {
"creatorperson": {"get": function(){return this.creatorpersondn.substring(0, this.creatorpersondn.indexof("@"));}},
"creatorunit": {"get": function(){return this.creatorunitdn.substring(0, this.creatorunitdn.indexof("@"));}},
"creatordepartment": {"get": function(){return this.creatorunitdn.substring(0, this.creatorunitdn.indexof("@"));}},
"creatoridentity": {"get": function(){return this.creatoridentitydn.substring(0, this.creatoridentitydn.indexof("@"));}},
// "creatorunitlist": {
// "get": function(){
// var v = [];
// this.creatorunitdnlist.each(function(dn){
// v.push(dn.substring(0, dn.indexof("@")))
// });
// return v;
// }
// },
"creatorcompany": {"get": function(){
if (this.creatorunitlevel || this.creatorunitlevelname){
var level = (this.creatorunitlevel || this.creatorunitlevelname).split("/");
return level[0];
}else{
return this.creatorunitdn.substring(0, this.creatorunitdn.indexof("@"));
}
}}
};
mwf.defineproperties(work, o);
}
return work;
};
var _redefinetaskproperties = function(task){
if (task){
task.persondn = task.person || "";
task.unitdn = task.unit || "";
task.unitdnlist = task.unitlist || "";
task.identitydn = task.identity || "";
var o = {
"person": {"get": function(){return this.persondn.substring(0, this.persondn.indexof("@"));}},
"unit": {"get": function(){return this.unitdn.substring(0, this.unitdn.indexof("@"));}},
"department": {"get": function(){return this.unitdn.substring(0, this.unitdn.indexof("@"));}},
"identity": {"get": function(){return this.identitydn.substring(0, this.identitydn.indexof("@"));}},
// "unitlist": {
// "get": function(){
// var v = [];
// this.unitdnlist.each(function(dn){
// v.push(dn.substring(0, dn.indexof("@")))
// });
// return v;
// }
// },
"company": {"get": function(){return this.unitlist[0];}}
};
mwf.defineproperties(task, o);
}
return task;
};
_redefineworkproperties(this.workcontext.getwork());
_redefinetaskproperties(_redefineworkproperties(this.workcontext.gettask()));
//dict
this.dict = mwf.xscript.createdict((_form.businessdata.work || _form.businessdata.workcompleted).application, "process");
//unit
var orgactions = null;
var getorgactions = function(){
// if (!orgactions){
// mwf.xdesktop.requireapp("org", "actions.restactions", null, false);
// orgactions = new mwf.xapplication.org.actions.restactions ();
// }
if (!orgactions){
mwf.require("mwf.xscript.actions.unitactions", null, false);
orgactions = new mwf.xscript.actions.unitactions();
}
};
var getnameflag = function(name){
var t = typeof(name);
if (t==="array"){
var v = [];
name.each(function(id){
v.push((typeof(id)==="object") ? (id.distinguishedname || id.id || id.unique || id.name) : id);
});
return v;
}else{
return [(t==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name];
}
};
this.org = {
//群组***************
//获取群组--返回群组的对象数组
/**
根据群组标识获取对应的群组对象数组:group对象数组
*/
getgroup: function(name, async){
getorgactions();
var data = {"grouplist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listgroup(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listgroup(data, function(json){v = json.data;}, null, false);
// return (v && v.length===1) ? v[0] : v;
},
//查询下级群组--返回群组的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
listsubgroup: function(name, nested, async){
getorgactions();
var data = {"grouplist": getnameflag(name)};
var v = null;
// var cb = ((async && o2.typeof(async)=="function") ? (async.isag ? async : async.ag()) : null) || function(json){
// v = json.data;
// return v;
// }.ag().catch(function(json){ return json; });
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listsubgroupnested(data, cb, null, !!async);
}else{
promise = orgactions.listsubgroupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// var v = null;
// if (nested){
// orgactions.listsubgroupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listsubgroupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
},
//查询上级群组--返回群组的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
listsupgroup:function(name, nested, async){
getorgactions();
var data = {"grouplist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise
if (nested){
var promise = orgactions.listsupgroupnested(data, cb, null, !!async);
}else{
var promise = orgactions.listsupgroupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// var v = null;
// if (nested){
// orgactions.listsupgroupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listsupgroupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
},
//人员所在群组(嵌套)--返回群组的对象数组
listgroupwithperson:function(name, async){
getorgactions();
var data = {"personlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listgroupwithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listgroupwithperson(data, function(json){v = json.data;}, null, false);
// return v;
},
//身份所在群组(嵌套)--返回群组的对象数组
listgroupwithidentity:function(identity, async){
getorgactions();
var data = {"identitylist": getnameflag(identity)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listgroupwithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//群组是否拥有角色--返回true, false
grouphasrole: function(name, role, async){
getorgactions();
nameflag = (typeof(name)==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name;
var data = {"group":nameflag,"rolelist":getnameflag(role)};
var v = false;
var cb = function(json){
v = json.data.value;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.grouphasrole(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = false;
// orgactions.grouphasrole(data, function(json){v = json.data.value;}, null, false);
// return v;
},
//角色***************
//获取角色--返回角色的对象数组
getrole: function(name, async){
getorgactions();
var data = {"rolelist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listrole(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listrole(data, function(json){v = json.data;}, null, false);
// return (v && v.length===1) ? v[0] : v;
},
//人员所有角色(嵌套)--返回角色的对象数组
listrolewithperson:function(name, async){
getorgactions();
var data = {"personlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listrolewithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = null;
// orgactions.listrolewithperson(data, function(json){v = json.data;}, null, false);
// return v;
},
//人员***************
//人员是否拥有角色--返回true, false
personhasrole: function(name, role, async){
getorgactions();
nameflag = (typeof(name)==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name;
var data = {"person":nameflag,"rolelist":getnameflag(role)};
var v = false;
var cb = function(json){
v = json.data.value;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.personhasrole(data, cb, null, !!async);
return (!!async) ? promise : v;
// var v = false;
// orgactions.personhasrole(data, function(json){v = json.data.value;}, null, false);
// return v;
},
//获取人员,附带身份,身份所在的组织,个人所在群组,个人拥有角色.
getpersondata: function(name, async){
getorgactions();
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.getperson(null, cb, null, !!async, {"flag": name});
return (!!async) ? promise : v;
},
//获取人员--返回人员的对象数组
getperson: function(name, async, findcn){
getorgactions();
var data = {"personlist": getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询下级人员--返回人员的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
listsubperson: function(name, nested, async){
getorgactions();
var data = {"personlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listpersonsubnested(data, cb, null, !!async);
}else{
promise = orgactions.listpersonsubdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//查询上级人员--返回人员的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
listsupperson: function(name, nested, async){
getorgactions();
var data = {"personlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listpersonsupnested(data, cb, null, !!async);
}else{
promise = orgactions.listpersonsupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//获取群组的所有人员--返回人员的对象数组
listpersonwithgroup: function(name, async){
getorgactions();
var data = {"grouplist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithgroup(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取角色的所有人员--返回人员的对象数组
listpersonwithrole: function(name, async){
getorgactions();
var data = {"rolelist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise
promise = orgactions.listpersonwithrole(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取身份的所有人员--返回人员的对象数组
listpersonwithidentity: function(name, async){
getorgactions();
var data = {"identitylist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取身份的所有人员--返回人员的对象数组或人员对象
getpersonwithidentity: function(name, async){
getorgactions();
var data = {"identitylist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织成员的人员--返回人员的对象数组
//nested 布尔 true嵌套的所有成员;false直接成员;默认false;
listpersonwithunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listpersonwithunitnested(data, cb, null, !!async);
}else{
promise = orgactions.listpersonwithunitdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//根据属性查询人员--返回人员的对象数组
//name string 属性名
//value string 属性值
listpersonwithattribute: function(name, value, async){
getorgactions();
var data = {"name": name, "attribute": value};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//根据属性查询人员--返回人员的全称数组
//name string 属性名
//value string 属性值
listpersonnamewithattribute: function(name, value, async){
getorgactions();
var data = {"name": name, "attribute": value};
var v = null;
var cb = function(json){
v = json.data.personlist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonwithattributevalue(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//人员属性************
//添加人员属性值(在属性中添加values值,如果没有此属性,则创建一个)
appendpersonattribute: function(person, attr, values, success, failure, async){
getorgactions();
var personflag = (typeof(person)==="object") ? (person.distinguishedname || person.id || person.unique || person.name) : person;
var data = {"attributelist":values,"name":attr,"person":personflag};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.appendpersonattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
//orgactions.appendpersonattribute(data, cb, null, !!async);
},
//设置人员属性值(将属性值修改为values,如果没有此属性,则创建一个)
setpersonattribute: function(person, attr, values, success, failure, async){
getorgactions();
var personflag = (typeof(person)==="object") ? (person.distinguishedname || person.id || person.unique || person.name) : person;
var data = {"attributelist":values,"name":attr,"person":personflag};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.setpersonattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
// var cb = function(json){
// if (success) return success(json);
// }.ag().catch(function(xhr, text, error){
// if (failure) return failure(xhr, text, error);
// });
//
// orgactions.setpersonattribute(data, cb, null, !!async);
},
//获取人员属性值
getpersonattribute: function(person, attr, async){
getorgactions();
var personflag = (typeof(person)==="object") ? (person.distinguishedname || person.id || person.unique || person.name) : person;
var data = {"name":attr,"person":personflag};
var v = null;
var cb = function(json){
v = json.data.attributelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.getpersonattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员所有属性的名称
listpersonattributename: function(name, async){
getorgactions();
var data = {"personlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data.namelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonattributename(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员的所有属性
listpersonallattribute: function(name, async){
getorgactions();
var data = {"personlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listpersonallattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//身份**********
//获取身份
getidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员的身份
listidentitywithperson: function(name, async, findcn){
getorgactions();
var data = {"personlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listidentitywithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织成员身份--返回身份的对象数组
//nested 布尔 true嵌套的所有成员;false直接成员;默认false;
listidentitywithunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
// var cb = function(json){
// v = json.data;
// if (async && o2.typeof(async)=="function") return async(v);
// return v;
// }.ag().catch(function(json){ return json; });
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var method = (nested) ? "listidentitywithunitnested" : "listidentitywithunitdirect";
var promise = orgactions[method](data, cb, null, !!async);
promise.name = "org";
//
// if (nested){
// orgactions.listidentitywithunitnested(data, cb, null, !!async);
// }else{
// orgactions.listidentitywithunitdirect(data, cb, null, !!async);
// }
return (!!async) ? promise : v;
},
//组织**********
//获取组织
getunit: function(name, async, findcn){
getorgactions();
var data = {"unitlist":getnameflag(name)};
if( o2.typeof(findcn) === "boolean"){
data.usenamefind = findcn;
}
var v = null;
var cb = function(json){
v = json.data;
v = (v && v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunit(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//查询组织的下级--返回组织的对象数组
//nested 布尔 true嵌套下级;false直接下级;默认false;
listsubunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsubnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsubdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
},
//查询组织的上级--返回组织的对象数组
//nested 布尔 true嵌套上级;false直接上级;默认false;
//async 布尔 true异步请求
listsupunit: function(name, nested, async){
getorgactions();
var data = {"unitlist": getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise;
if (nested){
promise = orgactions.listunitsupnested(data, cb, null, !!async);
}else{
promise = orgactions.listunitsupdirect(data, cb, null, !!async);
}
return (!!async) ? promise : v;
// if (callback){
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data; o2.runcallback(callback, "success", [v], this);});
// }
// }else{
// var v = null;
// if (nested){
// orgactions.listunitsupnested(data, function(json){v = json.data;}, null, false);
// }else{
// orgactions.listunitsupdirect(data, function(json){v = json.data;}, null, false);
// }
// return v;
// }
},
//根据个人身份获取组织
//flag 数字 表示获取第几层的组织
// 字符串 表示获取指定类型的组织
// 空 表示获取直接所在的组织
getunitbyidentity: function(name, flag, async){
getorgactions();
var getunitmethod = "current";
var v;
if (flag){
if (typeof(flag)==="string") getunitmethod = "type";
if (typeof(flag)==="number") getunitmethod = "level";
}
var cb;
var promise;
switch (getunitmethod){
case "current":
var data = {"identitylist":getnameflag(name)};
// var cb = ((async && o2.typeof(async)=="function") ? (async.isag ? async : async.ag()) : null) || function(json){
// v = json.data; v=(v&&v.length===1) ? v[0] : v; return v;
// }.ag().catch(function(json){ return json; });
cb = function(json){
v = json.data; v=(v&&v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
promise = orgactions.listunitwithidentity(data, cb, null, !!async);
break;
case "type":
var data = {"identity":(typeof(name)==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name,"type":flag};
cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
// var cb = ((async && o2.typeof(async)=="function") ? (async.isag ? async : async.ag()) : null) || function(json){
// v = json.data; return v;
// }.ag().catch(function(json){ return json; });
promise = orgactions.getunitwithidentityandtype(data, cb, null, !!async);
break;
case "level":
var data = {"identity":(typeof(name)==="object") ? (name.distinguishedname || name.id || name.unique || name.name) : name,"level":flag};
cb = function(json){
v = json.data; v=(v&&v.length===1) ? v[0] : v;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
// var cb = ((async && o2.typeof(async)=="function") ? (async.isag ? async : async.ag()) : null) || function(json){
// v = json.data; return v;
// }.ag().catch(function(json){ return json; });
promise = orgactions.getunitwithidentityandlevel(data, cb, null, !!async);
break;
}
return (!!async) ? promise : v;
},
//列出身份所在组织的所有上级组织
listallsupunitwithidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitsupnestedwithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取人员所在的所有组织
listunitwithperson: function(name, async){
getorgactions();
var data = {"personlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitwithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出人员所在组织的所有上级组织
listallsupunitwithperson: function(name, async){
getorgactions();
var data = {"personlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitsupnestedwithperson(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//根据组织属性,获取所有符合的组织
listunitwithattribute: function(name, attribute, async){
getorgactions();
var data = {"name":name,"attribute":attribute};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
promise = orgactions.listunitwithattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//根据组织职务,获取所有符合的组织
listunitwithduty: function(name, id, async){
getorgactions();
var data = {"name":name,"identity":(typeof(id)==="object") ? (id.distinguishedname || id.id || id.unique || id.name) : id};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitwithduty(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//组织职务***********
//获取指定的组织职务的身份
getduty: function(duty, id, async){
getorgactions();
var data = {"name":duty,"unit":(typeof(id)==="object") ? (id.distinguishedname || id.id || id.unique || id.name) : id};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.getduty(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取身份的所有职务名称
listdutynamewithidentity: function(name, async){
getorgactions();
var data = {"identitylist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data.namelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listdutynamewithidentity(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取组织的所有职务名称
listdutynamewithunit: function(name, async){
getorgactions();
var data = {"unitlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data.namelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listdutynamewithunit(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//获取组织的所有职务
listunitallduty: function(name, async){
getorgactions();
var data = {"unitlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitallduty(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出顶层组织
listtopunit: function(async){
var action = mwf.actions.get("x_organization_assemble_control");
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = action.listtopunit(cb, null, !!async);
return (!!async) ? promise : v;
},
//组织属性**************
//添加组织属性值(在属性中添加values值,如果没有此属性,则创建一个)
appendunitattribute: function(unit, attr, values, success, failure, async){
getorgactions();
var unitflag = (typeof(unit)==="object") ? (unit.distinguishedname || unit.id || unit.unique || unit.name) : unit;
var data = {"attributelist":values,"name":attr,"unit":unitflag};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.appendunitattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
// var cb = function(json){
// if (success) return success(json);
// }.ag().catch(function(xhr, text, error){
// if (failure) return failure(xhr, text, error);
// });
//
// orgactions.appendpersonattribute(data, cb, null, !!async);
// orgactions.appendunitattribute(data, function(json){
// if (json.data.value){
// if (success) success();
// }else{
// if (failure) failure(null, "", "append values failed");
// }
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// }, false);
},
//设置组织属性值(将属性值修改为values,如果没有此属性,则创建一个)
setunitattribute: function(unit, attr, values, success, failure, async){
getorgactions();
var unitflag = (typeof(unit)==="object") ? (unit.distinguishedname || unit.id || unit.unique || unit.name) : unit;
var data = {"attributelist":values,"name":attr,"unit":unitflag};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.setunitattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
// var cb = function(json){
// if (success) return success(json);
// }.ag().catch(function(xhr, text, error){
// if (failure) return failure(xhr, text, error);
// });
// orgactions.setunitattribute(data, cb, null, !!async);
// orgactions.setunitattribute(data, function(json){
// if (json.data.value){
// if (success) success();
// }else{
// if (failure) failure(null, "", "append values failed");
// }
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// }, false);
},
//获取组织属性值
getunitattribute: function(unit, attr, async){
getorgactions();
var unitflag = (typeof(unit)==="object") ? (unit.distinguishedname || unit.id || unit.unique || unit.name) : unit;
var data = {"name":attr,"unit":unitflag};
var v = null;
var cb = function(json){
v = json.data.attributelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.getunitattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出组织所有属性的名称
listunitattributename: function(name, async){
getorgactions();
var data = {"unitlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data.namelist;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitattributename(data, cb, null, !!async);
return (!!async) ? promise : v;
},
//列出组织的所有属性
listunitallattribute: function(name, async){
getorgactions();
var data = {"unitlist":getnameflag(name)};
var v = null;
var cb = function(json){
v = json.data;
if (async && o2.typeof(async)=="function") return async(v);
return v;
};
var promise = orgactions.listunitallattribute(data, cb, null, !!async);
return (!!async) ? promise : v;
}
};
this.action = (function(){
var actions = [];
return function(root, json){
var action = actions[root] || (actions[root] = new mwf.xdesktop.actions.restactions("", root, ""));
action.getactions = function(callback){
if (!this.actions) this.actions = {};
object.merge(this.actions, json);
if (callback) callback();
};
this.invoke = function(option){
action.invoke(option)
}
}
})();
// this.service = {
// "jaxwsclient":{},
// "jaxrsclient":{}
// };
var lookupaction = null;
var getlookupaction = function(callback){
if (!lookupaction){
mwf.require("mwf.xdesktop.actions.restactions", function(){
lookupaction = new mwf.xdesktop.actions.restactions("", "x_processplatform_assemble_surface", "");
lookupaction.getactions = function(actioncallback){
this.actions = {
//"lookup": {"uri": "/jaxrs/view/flag/{view}/application/flag/{application}"},
//"getview": {"uri": "/jaxrs/view/{id}/design"}
"lookup": {"uri": "/jaxrs/queryview/flag/{view}/application/flag/{application}/execute", "method":"put"},
"getview": {"uri": "/jaxrs/queryview/flag/{view}/application/flag/{application}"}
};
if (actioncallback) actioncallback();
};
if (callback) callback();
});
}else{
if (callback) callback();
}
};
this.view = {
"lookup": function(view, callback, async){
var filterlist = {"filterlist": (view.filter || null)};
return mwf.actions.load("x_query_assemble_surface").viewaction.executewithquery(view.view, view.application, filterlist, function(json){
var data = {
"grid": json.data.grid || json.data.groupgrid,
"groupgrid": json.data.groupgrid
};
if (callback) callback(data);
return data;
}, null, async);
},
"lookupv1": function(view, callback){
getlookupaction(function(){
lookupaction.invoke({"name": "lookup","async": true, "parameter": {"view": view.view, "application": view.application},"success": function(json){
var data = {
"grid": json.data.grid,
"groupgrid": json.data.groupgrid
};
if (callback) callback(data);
}.bind(this)});
}.bind(this));
},
"select": function(view, callback, options){
if (view.view){
var viewjson = {
"application": view.application || _form.json.application,
"viewname": view.view || "",
"istitle": (view.istitle===false) ? "no" : "yes",
"select": (view.ismulti===false) ? "single" : "multi",
"filter": view.filter
};
if (!options) options = {};
options.width = view.width;
options.height = view.height;
options.title = view.caption;
var width = options.width || "700";
var height = options.height || "400";
if (layout.mobile){
var size = document.body.getsize();
width = size.x;
height = size.y;
options.style = "viewmobile";
}
width = width.toint();
height = height.toint();
var size = _form.app.content.getsize();
var x = (size.x-width)/2;
var y = (size.y-height)/2;
if (x<0) x = 0;
if (y<0) y = 0;
if (layout.mobile){
x = 20;
y = 0;
}
var _self = this;
mwf.require("mwf.xdesktop.dialog", function(){
var dlg = new mwf.xdesktop.dialog({
"title": options.title || "select view",
"style": options.style || "view",
"top": y,
"left": x-20,
"fromtop":y,
"fromleft": x-20,
"width": width,
"height": height,
"html": "",
"masknode": _form.app.content,
"container": _form.app.content,
"buttonlist": [
{
"text": mwf.lp.process.button.ok,
"action": function(){
//if (callback) callback(_self.view.selecteditems);
if (callback) callback(_self.view.getdata());
this.close();
}
},
{
"text": mwf.lp.process.button.cancel,
"action": function(){this.close();}
}
]
});
dlg.show();
if (layout.mobile){
var backaction = dlg.node.getelement(".mwf_dialod_action_back");
var okaction = dlg.node.getelement(".mwf_dialod_action_ok");
if (backaction) backaction.addevent("click", function(e){
dlg.close();
}.bind(this));
if (okaction) okaction.addevent("click", function(e){
//if (callback) callback(this.view.selecteditems);
if (callback) callback(this.view.getdata());
dlg.close();
}.bind(this));
}
mwf.xdesktop.requireapp("query.query", "viewer", function(){
this.view = new mwf.xapplication.query.query.viewer(dlg.content.getfirst(), viewjson, {"style": "select"}, _form.app, _form.macro);
}.bind(this));
}.bind(this));
}
}
};
this.statement = {
execute: function (obj, callback, async) {
if( obj.format ){
return this._execute(obj, callback, async, obj.format);
}else{
if( this.needcheckformat(obj) ){
var result;
var p = mwf.actions.load("x_query_assemble_surface").statementaction.getformat(obj.name, function(json){
result = this._execute(obj, callback, async, json.data.format);
return result;
}.bind(this), null, async);
return result || p;
}else{
return this._execute(obj, callback, async, "");
}
}
},
needcheckformat: function(s){
if( s.format )return false;
if( typeof(s.parameter) === "object" ){
for( var p in s.parameter ){
if( typeof( s.parameter[p] ) === "date" )return true;
}
}
if( typeof(s.filter) === "array" ){
for( var i=0; i< s.filter.length; i ){
var ftype = s.filter[i].formattype;
if( ["datetimevalue", "datetimevalue", "datevalue", "timevalue"].contains( ftype ) )return true;
}
}
return false;
},
_execute: function(statement, callback, async, format){
var parameter = this.parseparameter(statement.parameter, format);
var filterlist = this.parsefilter(statement.filter, parameter, format);
var obj = {
"filterlist": filterlist,
"parameter" : parameter
};
return mwf.actions.load("x_query_assemble_surface").statementaction.executev2(
statement.name, statement.mode || "data", statement.page || 1, statement.pagesize || 20, obj,
function (json) {
if (callback) callback(json);
return json;
}, null, async);
},
parsefilter : function( filter, parameter , format){
if( typeof(filter) !== "array" )return [];
if( !parameter )parameter = {};
var filterlist = [];
( filter || [] ).each( function (d) {
if( !d.logic )d.logic = "and";
//var parametername = d.path.replace(/\./g, "_");
var pname = d.path.replace(/\./g, "_");
var parametername = pname;
var suffix = 1;
while( parameter[parametername] ){
parametername = pname "_" suffix;
suffix ;
}
var value = d.value;
if( d.comparison === "like" || d.comparison === "notlike" ){
if( value.substr(0, 1) !== "%" )value = "%" value;
if( value.substr(value.length-1,1) !== "%" )value = value "%";
parameter[ parametername ] = value; //"%" value "%";
}else{
if( ["sql", "sqlscript"].contains(format) ) {
if (d.formattype === "numbervalue") {
value = parsefloat(value);
}
}else{
if (d.formattype === "datetimevalue" || d.formattype === "datetimevalue") {
value = "{ts '" value "'}"
} else if (d.formattype === "datevalue") {
value = "{d '" value "'}"
} else if (d.formattype === "timevalue") {
value = "{t '" value "'}"
} else if (d.formattype === "numbervalue") {
value = parsefloat(value);
}
}
parameter[ parametername ] = value;
}
d.value = parametername;
filterlist.push( d );
}.bind(this));
return filterlist;
},
parseparameter : function( obj, format ){
if( typeof(obj) !== "object" )return {};
var parameter = {};
//传入的参数
for( var p in obj ){
var value = obj[p];
if( typeof( value ) === "date" ){
if( ["sql", "sqlscript"].contains(format) ){
value = value.format("db");
}else{
value = "{ts '" value.format("db") "'}"
}
}
parameter[ p ] = value;
}
return parameter;
},
"select": function (statement, callback, options) {
if (statement.name) {
// var parameter = this.parseparameter(statement.parameter);
// var filterlist = this.parsefilter(statement.filter, parameter);
var statementjson = {
"statementid": statement.name || "",
"istitle": (statement.istitle === false) ? "no" : "yes",
"select": (statement.ismulti === false) ? "single" : "multi",
"filter": statement.filter,
"parameter": statement.parameter
};
if (!options) options = {};
options.width = statement.width;
options.height = statement.height;
options.title = statement.caption;
var width = options.width || "700";
var height = options.height || "400";
if (layout.mobile) {
var size = document.body.getsize();
width = size.x;
height = size.y;
options.style = "viewmobile";
}
width = width.toint();
height = height.toint();
var size = _form.app.content.getsize();
var x = (size.x - width) / 2;
var y = (size.y - height) / 2;
if (x < 0) x = 0;
if (y < 0) y = 0;
if (layout.mobile) {
x = 20;
y = 0;
}
var _self = this;
mwf.require("mwf.xdesktop.dialog", function () {
var dlg = new mwf.xdesktop.dialog({
"title": options.title || "select statement view",
"style": options.style || "view",
"top": y,
"left": x - 20,
"fromtop": y,
"fromleft": x - 20,
"width": width,
"height": height,
"html": "",
"masknode": _form.app.content,
"container": _form.app.content,
"buttonlist": [
{
"text": mwf.lp.process.button.ok,
"action": function () {
//if (callback) callback(_self.view.selecteditems);
if (callback) callback(_self.statement.getdata());
this.close();
}
},
{
"text": mwf.lp.process.button.cancel,
"action": function () { this.close(); }
}
]
});
dlg.show();
if (layout.mobile) {
var backaction = dlg.node.getelement(".mwf_dialod_action_back");
var okaction = dlg.node.getelement(".mwf_dialod_action_ok");
if (backaction) backaction.addevent("click", function (e) {
dlg.close();
}.bind(this));
if (okaction) okaction.addevent("click", function (e) {
//if (callback) callback(this.view.selecteditems);
if (callback) callback(this.statement.getdata());
dlg.close();
}.bind(this));
}
mwf.xdesktop.requireapp("query.query", "statement", function () {
this.statement = new mwf.xapplication.query.query.statement(dlg.content.getfirst(), statementjson, { "style": "select" }, _form.app, _form.macro);
}.bind(this));
}.bind(this));
}
}
};
this.importer = {
"upload": function (options, callback, async) {
mwf.xdesktop.requireapp("query.query", "importer", function () {
var importer = new mwf.xapplication.query.query.importer(_form.app.content, options, {}, _form.app, _form.macro);
importer.addevent("afterimport", function (data) {
if(callback)callback(data);
});
importer.load();
}.bind(this));
},
"downloadtemplate": function(options, filename, callback){
mwf.xdesktop.requireapp("query.query", "importer", function () {
var importer = new mwf.xapplication.query.query.importer(_form.app.content, options, {}, _form.app, _form.macro);
importer.downloadtemplate(filename, callback);
}.bind(this));
}
};
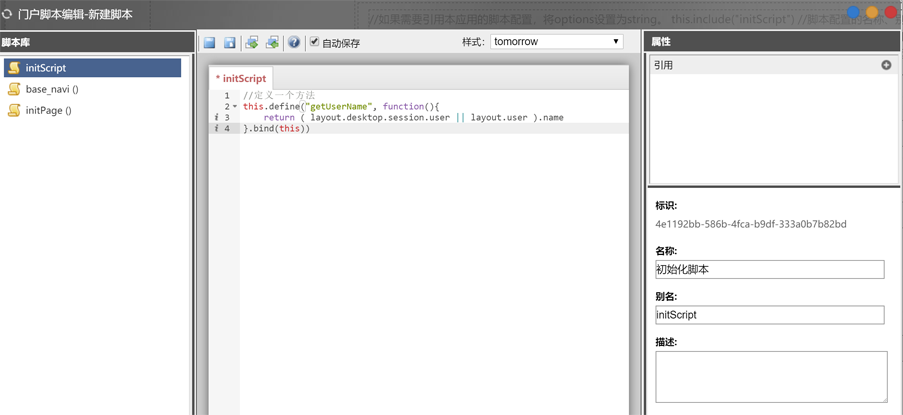
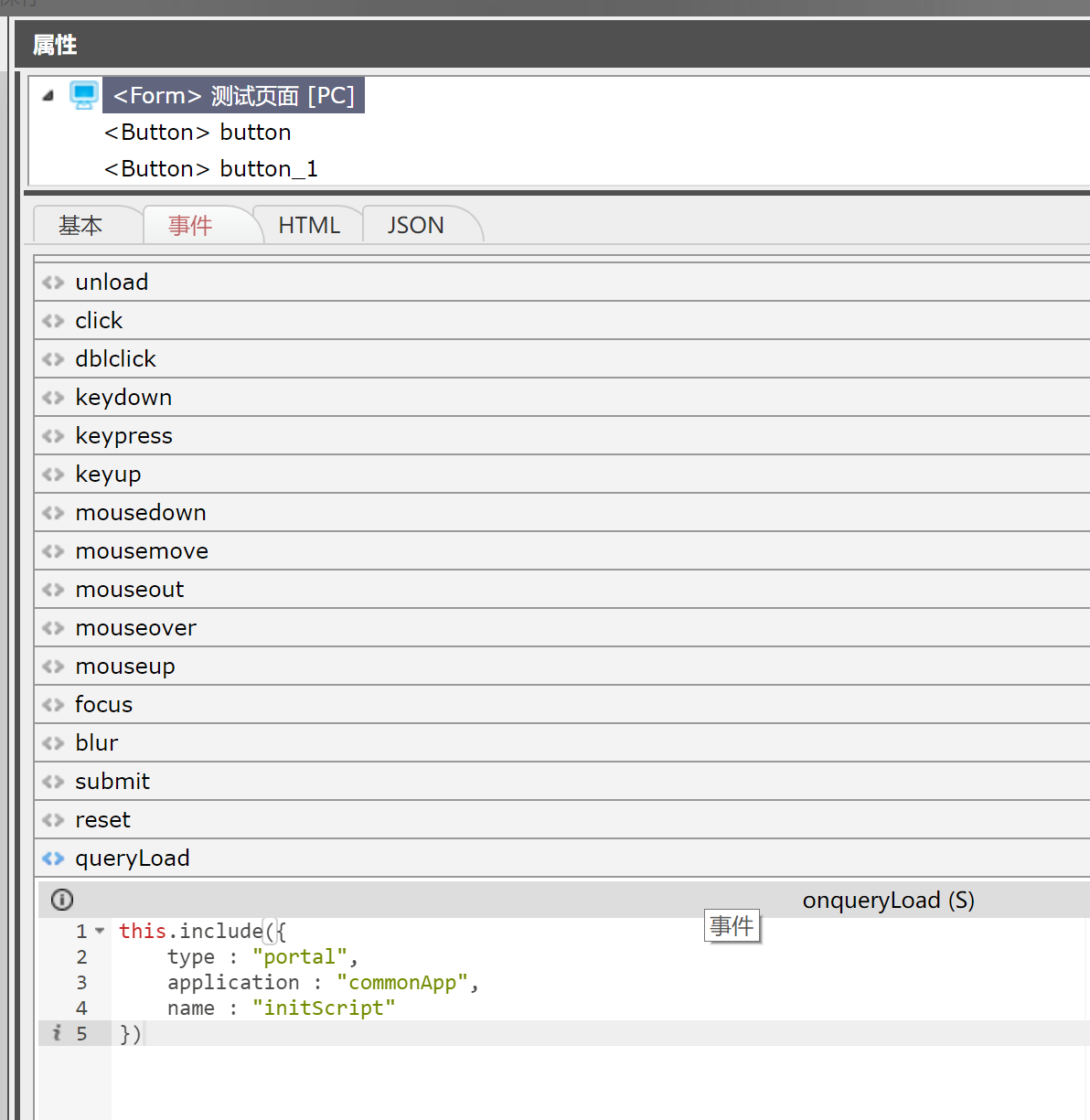
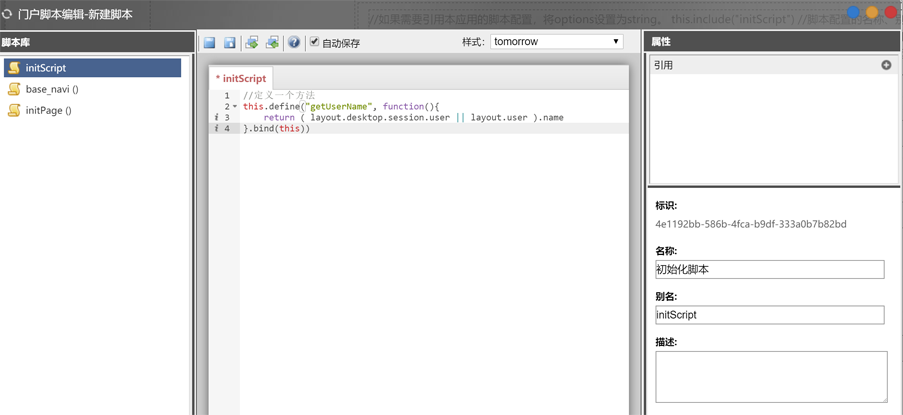
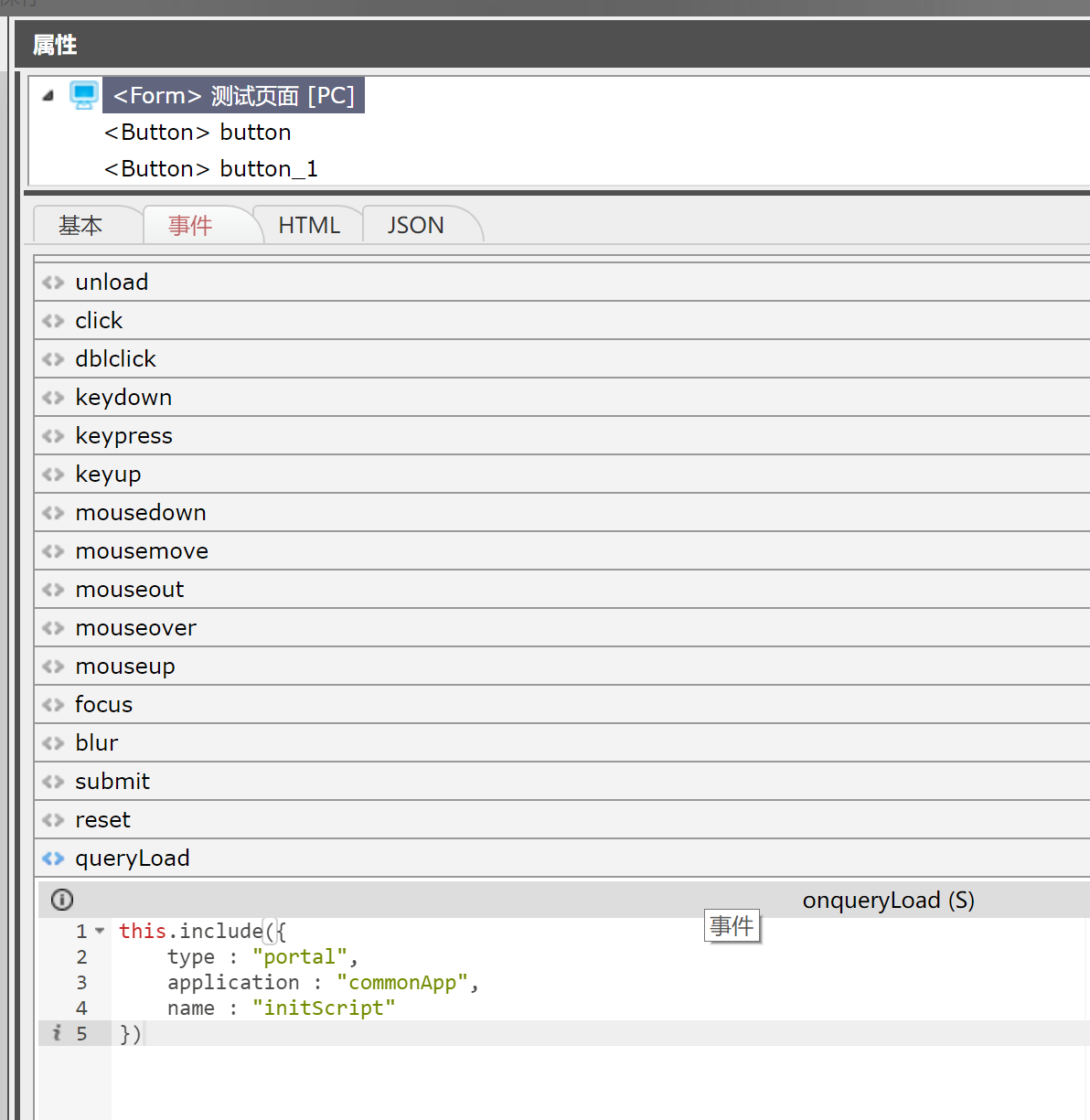
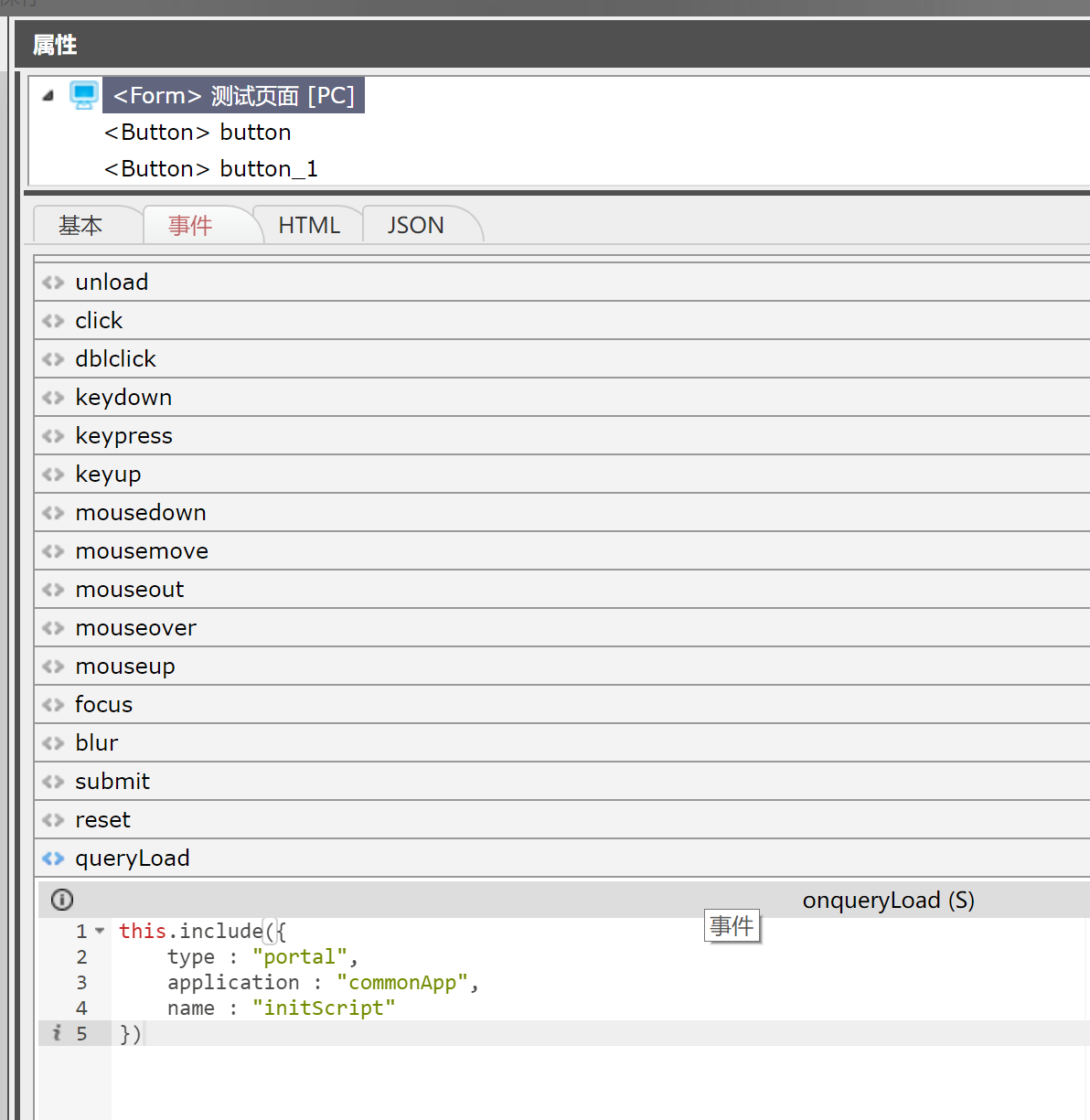
//include 引用脚本
//optionsorname : {
// type : "", 默认为process, 可以为 portal process cms
// application : "", 门户/流程/cms的名称/别名/id, 默认为当前应用
// name : "" // 脚本名称/别名/id
//}
//或者name: "" // 脚本名称/别名/id
// if( !window.includedscripts ){
// var includedscripts = window.includedscripts = [];
// }else{
// var includedscripts = window.includedscripts;
// }
/**
* this.include是一个方法,当您在流程、门户、内容管理或服务管理中创建了脚本配置,可以使用this.include()用来引用脚本配置。
* v8.0及以后版本中增加了服务管理的脚本配置。
* (建议使用表单中的预加载脚本,需要判断加载的时候才使用本方法加载脚本,此时建议异步加载有助于表单加载速度。)
* @module include
* @o2cn 脚本引用
* @o2category web
* @o2ordernumber 140
* @param {(string|object|string[]|object[])} optionsorname 可以是脚本标识字符串(数组)或者是对象(数组)。
*
* //如果需要引用本应用的脚本配置,将options设置为string或者string array。
* this.include("initscript") //脚本配置的名称、别名或id
* this.include(["initscript","initscript2"]) //可以是字符串数组
*
* //如果需要引用其他应用的脚本配置,将options设置为object或者object array;
* this.include({
* //type: 应用类型。可以为 portal process cms service。
* //如果没有该选项或者值为空字符串,则表示应用脚本和被应用的脚本配置类型相同。
* //比如在门户的a应用脚本中引用门户b应用的脚本配置,则type可以省略。
* type : "portal",
* application : "游戏厅捕鱼达人首页", // 门户、流程、cms的名称、别名、id。 默认为当前应用,如果脚本在服务管理中忽略该参数
* name : "initscript" // 脚本配置的名称、别名或id
* })
* this.include([ //也可以对象和字符串混合数组
* {
* type : "portal",
* application : "游戏厅捕鱼达人首页",
* name : "initscript"
* },
* "initscript2"
* ])
*
* //引用服务管理中的脚本
* this.include({
* "type": "service",
* "name": "scriptname"
* });
*
* //引用流程管理中的脚本
* this.include({
* "type": "process",
* "application": "appname",
* "name": "scriptname"
* });
*
* //引用内容管理中的脚本
* this.include({
* "type": "cms",
* "application": "appname",
* "name": "scriptname"
* });
*
* //引用门户管理中的脚本
* this.include({
* "type": "portal",
* "application": "appname",
* "name": "scriptname"
* });
*
* @param {function} [callback] 加载后执行的回调方法
* @param {boolean} [async] 是否异步加载
* @o2syntax
* //您可以在表单、流程、视图和查询视图的各个嵌入脚本中,通过this.include()来引用本应用或其他应用的脚本配置,如下:
* this.include( optionsorname, callback, async )
* @example
*
* 样例一:在通用脚本中定义返回当前人员名称的方法,在各个门户应用都使用这个方法显示人员名称。
* 1、在门户应用中有一个commonapp的应用,在该应用中创建一个脚本,命名为initscript,并定义方法。
*  *
* //定义一个方法
* this.define("getusername", function(){
* return ( layout.desktop.session.user || layout.user ).name
* }.bind(this))
* @example
*
* 2、在门户页面中添加事件'queryload',在事件中引入 initscript 脚本配置。
*
*
* //定义一个方法
* this.define("getusername", function(){
* return ( layout.desktop.session.user || layout.user ).name
* }.bind(this))
* @example
*
* 2、在门户页面中添加事件'queryload',在事件中引入 initscript 脚本配置。
*  *
* this.include({
* type : "portal",
* application : "commonapp",
* name : "initscript"
* })
*
* @example
*
* 3、在门户页面的'load'事件中使用方法。
*
* this.include({
* type : "portal",
* application : "commonapp",
* name : "initscript"
* })
*
* @example
*
* 3、在门户页面的'load'事件中使用方法。
*  *
* var usernamenode = this.page.get("username").node; //获取dom对象
* var urername = this.getusername(); //使用initscript脚本中的方法
* usernamenode.set("text", urername ); //为dom对象设置值
*/
var includedscripts = [];
var _includesingle = function( optionsorname , callback, async){
var options = optionsorname;
if( typeof( options ) == "string" ){
options = { name : options };
}
var name = options.name;
var type;
if( options.type === "service" ){
type = options.type;
}else{
type = ( options.type && options.application ) ? options.type : "process";
}
var application = options.application || _form.json.application;
var key = type "-" application "-" name;
if( type === "service" ){
key = type "-" name;
}
if (includedscripts.indexof( key )> -1){
if (callback) callback.apply(this);
return;
}
//if (includedscripts.indexof( name )> -1){
// if (callback) callback.apply(this);
// return;
//}
if( (options.enableanonymous || options.anonymous) && type === "cms" ){
o2.actions.load("x_cms_assemble_control").scriptanonymousaction.getwithappwithname( application, name, function(json){
if (json.data){
includedscripts.push( key );
//名称、别名、id
( json.data.importedlist || [] ).each( function ( flag ) {
includedscripts.push( type "-" json.data.appid "-" flag );
if( json.data.appname )includedscripts.push( type "-" json.data.appname "-" flag );
if( json.data.appalias )includedscripts.push( type "-" json.data.appalias "-" flag );
});
includedscripts = includedscripts.concat(json.data.importedlist || []);
mwf.cmsmacro.exec(json.data.text, this);
if (callback) callback.apply(this);
}else{
if (callback) callback.apply(this);
}
}.bind(this), null, false);
}else {
var scriptaction;
switch (type) {
case "portal" :
if (this.scriptactionportal) {
scriptaction = this.scriptactionportal;
} else {
mwf.require("mwf.xscript.actions.portalscriptactions", null, false);
scriptaction = this.scriptactionportal = new mwf.xscript.actions.portalscriptactions();
}
break;
case "process" :
if (this.scriptactionprocess) {
scriptaction = this.scriptactionprocess;
} else {
mwf.require("mwf.xscript.actions.scriptactions", null, false);
scriptaction = this.scriptactionprocess = new mwf.xscript.actions.scriptactions();
}
break;
case "cms" :
if (this.scriptactioncms) {
scriptaction = this.scriptactioncms;
} else {
mwf.require("mwf.xscript.actions.cmsscriptactions", null, false);
scriptaction = this.scriptactioncms = new mwf.xscript.actions.cmsscriptactions();
}
break;
case "service" :
if (this.scriptactionservice) {
scriptaction = this.scriptactionservice;
} else {
mwf.require("mwf.xscript.actions.servicescriptactions", null, false);
scriptaction = this.scriptactionservice = new mwf.xscript.actions.servicescriptactions();
}
break;
}
var successcallback = function (json) {
if (json.data) {
includedscripts.push(key);
//名称、别名、id
json.data.importedlist.each(function (flag) {
if (type === "portal") {
includedscripts.push(type "-" json.data.portal "-" flag);
if (json.data.portalname) includedscripts.push(type "-" json.data.portalname "-" flag);
if (json.data.portalalias) includedscripts.push(type "-" json.data.portalalias "-" flag);
} else if (type === "cms") {
includedscripts.push(type "-" json.data.appid "-" flag);
if (json.data.appname) includedscripts.push(type "-" json.data.appname "-" flag);
if (json.data.appalias) includedscripts.push(type "-" json.data.appalias "-" flag);
} else if (type === "process") {
includedscripts.push(type "-" json.data.application "-" flag);
if (json.data.appname) includedscripts.push(type "-" json.data.appname "-" flag);
if (json.data.appalias) includedscripts.push(type "-" json.data.appalias "-" flag);
}else if (type === "service") {
includedscripts.push(type "-" flag);
}
});
includedscripts = includedscripts.concat(json.data.importedlist);
mwf.macro.exec(json.data.text, this);
if (callback) callback.apply(this);
} else {
if (callback) callback.apply(this);
}
}.bind(this);
if( type === "service" ){
scriptaction.getscriptbyname(name, includedscripts, successcallback, null, !!async);
}else{
scriptaction.getscriptbyname(application, name, includedscripts, successcallback, null, !!async);
}
}
};
this.include = function( optionsorname , callback, async){
if (o2.typeof(optionsorname)=="array"){
if (!!async){
var count = optionsorname.length;
var loaded = 0;
optionsorname.each(function(option){
_includesingle.apply(this, [option, function(){
loaded ;
if (loaded>=count) if (callback) callback.apply(this);
}.bind(this), true]);
}.bind(this));
}else{
optionsorname.each(function(option){
_includesingle.apply(this, [option]);
}.bind(this));
if (callback) callback.apply(this);
}
}else{
_includesingle.apply(this, [optionsorname , callback, async])
}
};
/**
* this.define是一个方法,您可以在流程、门户或者内容管理中创建脚本配置,在脚本配置中您可以通过this.define()来定义自己的方法。
*
* var usernamenode = this.page.get("username").node; //获取dom对象
* var urername = this.getusername(); //使用initscript脚本中的方法
* usernamenode.set("text", urername ); //为dom对象设置值
*/
var includedscripts = [];
var _includesingle = function( optionsorname , callback, async){
var options = optionsorname;
if( typeof( options ) == "string" ){
options = { name : options };
}
var name = options.name;
var type;
if( options.type === "service" ){
type = options.type;
}else{
type = ( options.type && options.application ) ? options.type : "process";
}
var application = options.application || _form.json.application;
var key = type "-" application "-" name;
if( type === "service" ){
key = type "-" name;
}
if (includedscripts.indexof( key )> -1){
if (callback) callback.apply(this);
return;
}
//if (includedscripts.indexof( name )> -1){
// if (callback) callback.apply(this);
// return;
//}
if( (options.enableanonymous || options.anonymous) && type === "cms" ){
o2.actions.load("x_cms_assemble_control").scriptanonymousaction.getwithappwithname( application, name, function(json){
if (json.data){
includedscripts.push( key );
//名称、别名、id
( json.data.importedlist || [] ).each( function ( flag ) {
includedscripts.push( type "-" json.data.appid "-" flag );
if( json.data.appname )includedscripts.push( type "-" json.data.appname "-" flag );
if( json.data.appalias )includedscripts.push( type "-" json.data.appalias "-" flag );
});
includedscripts = includedscripts.concat(json.data.importedlist || []);
mwf.cmsmacro.exec(json.data.text, this);
if (callback) callback.apply(this);
}else{
if (callback) callback.apply(this);
}
}.bind(this), null, false);
}else {
var scriptaction;
switch (type) {
case "portal" :
if (this.scriptactionportal) {
scriptaction = this.scriptactionportal;
} else {
mwf.require("mwf.xscript.actions.portalscriptactions", null, false);
scriptaction = this.scriptactionportal = new mwf.xscript.actions.portalscriptactions();
}
break;
case "process" :
if (this.scriptactionprocess) {
scriptaction = this.scriptactionprocess;
} else {
mwf.require("mwf.xscript.actions.scriptactions", null, false);
scriptaction = this.scriptactionprocess = new mwf.xscript.actions.scriptactions();
}
break;
case "cms" :
if (this.scriptactioncms) {
scriptaction = this.scriptactioncms;
} else {
mwf.require("mwf.xscript.actions.cmsscriptactions", null, false);
scriptaction = this.scriptactioncms = new mwf.xscript.actions.cmsscriptactions();
}
break;
case "service" :
if (this.scriptactionservice) {
scriptaction = this.scriptactionservice;
} else {
mwf.require("mwf.xscript.actions.servicescriptactions", null, false);
scriptaction = this.scriptactionservice = new mwf.xscript.actions.servicescriptactions();
}
break;
}
var successcallback = function (json) {
if (json.data) {
includedscripts.push(key);
//名称、别名、id
json.data.importedlist.each(function (flag) {
if (type === "portal") {
includedscripts.push(type "-" json.data.portal "-" flag);
if (json.data.portalname) includedscripts.push(type "-" json.data.portalname "-" flag);
if (json.data.portalalias) includedscripts.push(type "-" json.data.portalalias "-" flag);
} else if (type === "cms") {
includedscripts.push(type "-" json.data.appid "-" flag);
if (json.data.appname) includedscripts.push(type "-" json.data.appname "-" flag);
if (json.data.appalias) includedscripts.push(type "-" json.data.appalias "-" flag);
} else if (type === "process") {
includedscripts.push(type "-" json.data.application "-" flag);
if (json.data.appname) includedscripts.push(type "-" json.data.appname "-" flag);
if (json.data.appalias) includedscripts.push(type "-" json.data.appalias "-" flag);
}else if (type === "service") {
includedscripts.push(type "-" flag);
}
});
includedscripts = includedscripts.concat(json.data.importedlist);
mwf.macro.exec(json.data.text, this);
if (callback) callback.apply(this);
} else {
if (callback) callback.apply(this);
}
}.bind(this);
if( type === "service" ){
scriptaction.getscriptbyname(name, includedscripts, successcallback, null, !!async);
}else{
scriptaction.getscriptbyname(application, name, includedscripts, successcallback, null, !!async);
}
}
};
this.include = function( optionsorname , callback, async){
if (o2.typeof(optionsorname)=="array"){
if (!!async){
var count = optionsorname.length;
var loaded = 0;
optionsorname.each(function(option){
_includesingle.apply(this, [option, function(){
loaded ;
if (loaded>=count) if (callback) callback.apply(this);
}.bind(this), true]);
}.bind(this));
}else{
optionsorname.each(function(option){
_includesingle.apply(this, [option]);
}.bind(this));
if (callback) callback.apply(this);
}
}else{
_includesingle.apply(this, [optionsorname , callback, async])
}
};
/**
* this.define是一个方法,您可以在流程、门户或者内容管理中创建脚本配置,在脚本配置中您可以通过this.define()来定义自己的方法。
* 通过这种方式定义方法,在不同的应用使用相同的方法名称也不会造成冲突。
* @module define
* @o2cn 方法定义
* @o2category web
* @o2ordernumber 150
* @param {(string)} name 定义的方法名称。
* @param {function} fun 定义的方法
* @param {boolean} [overwrite] 定义的方法是否能被覆盖重写。默认值为true。
* @o2syntax
* this.define(name, fun, overwrite)
* @example
*
* 样例:在通用脚本中定义返回当前人员名称的方法,在各个门户应用都使用这个方法显示人员名称。
* 1、在门户应用中有一个commonapp的应用,在该应用中创建一个脚本,命名为initscript,并定义方法。
*  *
* //定义一个方法
* this.define("getusername", function(){
* return ( layout.desktop.session.user || layout.user ).name
* }.bind(this))
* @example
*
* 2、在门户页面中添加事件'queryload',在事件中引入 initscript 脚本配置。
*
*
* //定义一个方法
* this.define("getusername", function(){
* return ( layout.desktop.session.user || layout.user ).name
* }.bind(this))
* @example
*
* 2、在门户页面中添加事件'queryload',在事件中引入 initscript 脚本配置。
*  *
* this.include({
* type : "portal",
* application : "commonapp",
* name : "initscript"
* })
*
* @example
*
* 3、在门户页面的'load'事件中使用方法。
*
* this.include({
* type : "portal",
* application : "commonapp",
* name : "initscript"
* })
*
* @example
*
* 3、在门户页面的'load'事件中使用方法。
*  *
* var usernamenode = this.page.get("username").node; //获取dom对象
* var urername = this.getusername(); //使用initscript脚本中的方法
* usernamenode.set("text", urername ); //为dom对象设置值
*/
this.define = function(name, fun, overwrite){
var over = true;
if (overwrite===false) over = false;
var o = {};
o[name] = {"value": fun, "configurable": over};
mwf.defineproperties(this, o);
}.bind(this);
//如果前端事件有异步调用,想要在异步调用结束后继续运行页面加载,
//可在调用前执行 var resolve = this.wait();
//在异步调用结束后 执行 resolve.cb();
//目前只有表单的queryload事件支持此方法。
/**
* this.wait是一个方法,可以用来处理异步调用时的页面加载。
*
* var usernamenode = this.page.get("username").node; //获取dom对象
* var urername = this.getusername(); //使用initscript脚本中的方法
* usernamenode.set("text", urername ); //为dom对象设置值
*/
this.define = function(name, fun, overwrite){
var over = true;
if (overwrite===false) over = false;
var o = {};
o[name] = {"value": fun, "configurable": over};
mwf.defineproperties(this, o);
}.bind(this);
//如果前端事件有异步调用,想要在异步调用结束后继续运行页面加载,
//可在调用前执行 var resolve = this.wait();
//在异步调用结束后 执行 resolve.cb();
//目前只有表单的queryload事件支持此方法。
/**
* this.wait是一个方法,可以用来处理异步调用时的页面加载。
* 该方法使用的具体场景:为了加快速度,需要一次性加载全部外部资源(如:数据字典、外部js、内容管理文档等)后,再进行表单的加载。
* this.wait需和this.goon配合使用。
* 目前只有流程表单的queryload事件支持此方法。
* @module wait
* @o2cn 表单等待
* @o2category web
* @o2range {process}
* @o2syntax
* var resolve = this.wait(); //让表单停止加载页面
*
* if (resolve && resolve.cb){
* resolve.cb(); //通过 resolve.cb() 方法继续执行表单加载
* }else{
* //如果没有发生异步,则resolve.cb方法不存在,
* //所以在回调中中使用this.goon();使表单继续加载
* this.goon();
* }
* @example
* 需要在加载数据字典,内容管理文档数据,按照条件获取的脚本后,再进行加载表单。
*
* var resolve = this.wait(); //this.wait()让表单加载等待回调
* var scriptloaded = false; //脚本是否加载完成标识,按条件判断的脚本才建议用this.include(),否则使用预加载脚本更快。
* var documentloaded = false; //内容管理文档是否加载完成标识
* var dictloaded = true; //数据字典是否加载完成标识
*
* //检查是否全部资源已加载,如果是继续加载表单
* var checkload = function(){
* if (scriptloaded && documentloaded && dictloaded){ //各种资源以及加载完成
* if (resolve && resolve.cb){
* resolve.cb(); //通过 resolve.cb() 方法继续执行表单加载
* }else{
* //如果没有发生异步,则resolve.cb方法不存在,
* //所以在回调中中使用this.goon();使表单继续加载
* this.goon();
* }
* }
* }.bind(this);
*
* //判断内容管理文档加载
* if( this.data.documentid ){
* //异步载入内容管理文档
* o2.actions.get("x_cms_assemble_control").getdocument(this.data.documentid, function (json) {
* this.form.documentjson = json; //将数据存在this.form上,以便其他地方使用
* documentloaded = true; //标记内容管理加载完成
* checkload(); //检查全部资源是否完成加载
* }.bind(this), null, true); //true 为异步加载标志
* }else{
* documentloaded = true; ////标记内容管理加载完成
* checkload(); //检查全部资源是否完成加载
* }
*
* //判断脚本加载
* if( this.data.scriptname ){ //假设scriptname为判断条件
* //加载脚本
* this.include( this.data.scriptname, function(){ //第二个参数为异步加载后的回调
* scriptloaded = true; //标记脚本加载完成
* checkload(); //检查全部资源是否完成加载
* }, true ); //第三个参数表示异步
* }else{
* scriptloaded = true; ////标记脚本加载完成
* checkload(); //检查全部资源是否完成加载
* }
*
* //加载数据字典bulletindictionary的category数据
* var dict = new dict("bulletindictionary");
* dict.get("category", function(data){ //成功的回调
* this.form.bulletincategory = data; //将数据存在this.form上,以便其他地方使用
* dictloaded = true; //标记数据字典加载完成
* checkload(); //检查全部资源是否完成加载
* }.bind(this), function(xhr){ //错误的回调
* dictloaded = true; ////标记数据字典加载完成
* checkload(); //检查全部资源是否完成加载
* }, true //异步执行
* )
*/
this.wait = function(){
var _self = this;
resolve = {"cb": _self.goon.bind(_self)};
var setresolve = function(callback){
resolve.cb = callback;
}.bind(this);
this.target.event_resolve = setresolve;
return resolve;
}
//和this.wait配合使用,
//如果没有异步,则resolve.cb方法不存在,
//所以在回调中中使用this.goon();使表单继续加载
this.goon = function(){
this.target.event_resolve = null;
}
//仅前台对象-----------------------------------------
//form
/**
* form对象可在流程表单或内容管理表单中可用。(仅前端脚本可用)。
* @module form
* @o2cn 流程及内容管理表单
* @o2category web
* @o2range {process|cms}
* @o2ordernumber 40
* @o2syntax
* //您可以在流程表单和内容管理的前端脚本中,通过this来获取form对象,如下:
* var form = this.form;
*/
this.page = this.form = {
/**
* 获取当前表单的基本信息。
* @method getinfor
* @static
* @return {object} 表单的基本信息.
* {
* "id": "db3b2766-93a1-4058-b522-0edb922bd84f", //表单id
* "name": "报销申请表单", //表单名称
* "alias": "报销申请表单", //表单别名
* "description": "", //表单描述
* "application": "1dc23336-6be6-402b-bed6-36e707a1dd17", //应用id
* "lastupdateperson": "xx@huqi@p", //最后修改人
* "lastupdatetime": "2018-09-30 22:46:30", //最后修改时间
* "icon": "...", //表单图标
* }
* @o2syntax
* var form = this.form.getinfor();
*/
"getinfor": function(){return ev.forminfor;},
"infor": ev.forminfor,
/**
* 获取打开当前文档的component对象。平台中每一个窗口应用,就是一个component对象。此处获取到的对象为x_component_process_work。
* @method getapp
* @static
* @return {x_component_process_work}打开当前文档的component对象.
* @o2syntax
* var app = this.form.getapp();
* @example
* var app = this.form.getapp();
//所有component对象都有以下方法。
app.openinnewwindow(); //在新窗口中打开当前应用
app.setcurrent(); //将当前应用设置为激活状态
app.minsize(); //应用窗口最小化
app.maxsize(); //应用窗口最大化
app.restoresize(); //应用窗口还原
app.refresh(); //刷新应用
app.close(); //关闭应用
app.settitle(str); //设置应用标题
app.dialog(option); //弹出一个对话框(详见mwf.widget.dialog)
//显示一个通知消息
app.notice(content, type, target, where, offset);
//显示一个确认框
app.confirm(type, e, title, text, width, height, ok, cancel);
//弹出一个信息框
app.alert(type, e, title, text, width, height);
//为应用绑定一个事件
app.addevent(type, fun);
*/
"getapp": function(){return _form.app;},
"app": _form.app,
/**
* 获取form对应的dom对象。
* @method node
* @static
* @return {htmldivelement} 当前form对应的div对象.
* @o2syntax
* var node = this.form.node();
*/
"node": function(){return _form.node;},
/**
* 获取表单是否可编辑。只读。
* @member readonly
* @static
* @return {boolean} 是否只读.
* @o2syntax
* var readonly = this.form.readonly;
*/
"readonly": _form.options.readonly,
/**
* 获取表单元素对象。
*
*
*
*
*
*
*
*
*
*
* | actionbar(操作条) | address(地址输入框) | attachment(附件框) | button(按钮) |
| calendar(日期输入框) | checkbox(多选按钮) | combox(组合框) | datagrid(数据网格) |
| div(容器) | htmleditor(富文本编辑框) | html(内置html) | iframe(嵌入iframe) |
| image(图片) | label(文本) | log(流程意见) | monitor(流程监控) |
| number(数字输入框) | office(office控件) | opinion(意见框) | org(人员组织选择) |
| radio(单选按钮) | select(选择框) | sidebar(侧边操作条) | stat(统计组件) |
| subform(子表单) | tab(分页) | table(表格) | textarea(多行输入) |
| textfield(文本输入框) | tree(树状控件) | view(视图组件) | viewselector(视图选择组件) |
| documenteditor(公文编辑器) | imageclipper(图片编辑器) | | |
* @method get
* @static
* @return {formcomponent} 请查看本文档的classes导航下的formcomponents。
* @param {string} name 字段标识
* @param {string} [subformname] 子表单/部件标识。当开发人员在插入子表单的时候,系统会检查输入类型(会在后台存值)的组件是否重名,如果重名则不允许插入。
* 但是布局组件(如div)重名会被允许。系统在展现表单的时候会判断子表单中组件的标识是否被使用,如果是会自动在组件前加上"子表单标识_",如:主表单有一个"div_1",则子表单"subform1"的"div_1"组件标识则变为"subform1_div_1"。
* 本参数就是用在这种情况下,可以正确返回子表单中的组件。
* @o2syntax
* var field = this.form.get(name);
* @o2syntax
* var field = this.form.get(name, subformname);
* @example
* var field = this.form.get("subject");
* @example
* var field = this.form.get("div", "subform1"); //获取子表单“subform1”中的div,如果子表单无此组件,而主表单有,则返回主表单的组件。
*/
"get": function(name,subformname ){
if( !_form.all )return null;
if( subformname ){
if( _form.all[subformname "_" name] )return _form.all[subformname "_" name];
return _form.all[name];
}else{
return _form.all[name];
}
// return (_form.all) ? _form.all[name] : null;
},
/**
* 获取表单中可输入的字段元素对象。
*
*
*
*
*
* | address(地址输入框) | attachment(附件框) | calendar(日期输入框) | checkbox(多选按钮) |
| combox(组合框) | datagrid(数据网格) | htmleditor(富文本编辑框) | number(数字输入框) |
| org(人员组织选择) | radio(单选按钮) | select(选择框) | textarea(多行输入) |
| textfield(文本输入框) | | | |
* @method getfield
* @static
* @return {formcomponent} 请查看本文档的classes导航下的formcomponents。
* @param {string} name 字段标识
* @o2syntax
* var field = this.form.getfield(name);
* @example
* var field = this.form.getfield("subject");
*/
"getfield": function(name){return _forms[name];},
"getaction": function(){return _form.workaction},
"getdesktop": function(){return _form.app.desktop},
/**获取业务数据
* @method getdata
* @static
* @see module:data
* @o2syntax
* var data = this.form.getdata();
* @return {object} 返回表单绑定的业务数据。
*/
"getdata": function(){return new mwf.xscript.jsondata(_form.getdata());},
/**保存当前表单所绑定的业务数据。
* this.form.save()会触发 beforesave和aftersave事件,因此在beforesave和aftersave中不允许使用本方法。同时不建议在queryload里使用本方法。
* @method save
* @static
* @param {function} [callback] - 保存后的回调
* @param {boolean} [silent] - 是否静默,否提示保存成功,默认为false
* @o2syntax
* this.form.save(callback, silent);
* @example
* this.form.save(function(){
* //do someting
* }, true);
*/
"save": function(callback, silent){_form.savework(callback, silent); },
/**
*关闭当前表单
* @method close
* @static
* @example
* this.form.close();
*/
"close": function(){_form.closework();},
/**
*挂起当前待办
* @method pausetask
* @static
* @example
* this.form.pausetask();
*/
"pausetask": function(){_form.pausetask();},
/**
*将待办从挂起状态恢复为正常状态
* @method resumetask
* @static
* @example
* this.form.resumetask();
*/
"resumetask": function(){_form.resumetask();},
/**本校验不包括校验意见,校验路由;通常用在弹出提交界面时候的校验
* @summary 根据表单中所有组件的校验设置和“流转校验”脚本进行校验。
* @method verify
* @static
* @o2syntax
* this.form.verify()
* @example
* if( !this.form.verify() ){
* return false;
* }
* @return {boolean} 是否通过校验
*/
"verify": function(){
return !(!_form.formcustomvalidation("", "") || !_form.formvalidation("", ""));
},
/**对当前表单打开的流程实例进行流转。(仅流程表单中可用)
* 可以通过this.workcontext.getcontrol().allowprocessing来判断当前用户是否有权限进行流转。
* this.form.process()会触发 beforesave、aftersave、beforeprocess、afterprocess事件,因此在上述事件中不允许使用本方法。
* @method process
* @static
* @param {object} [option] - 流程的相关数据,如果不带此参数,则弹出路由选择和意见填写框
* 格式如下:
{
"routename": "", //流转到下一步要选择的路由名称
"opinion": "", //流转意见
"callback": function(json){} //回调方法,有json参数表示正常流转,json参数为流转后返回的数据。
}
* @example
//不带参数,弹出路由选择和意见填写框
this.form.process();
* @example
//带参数,流转
this.form.process({
"routename": "送审批",
"opinion": "同意",
"callback": function(json){
if(json)this.form.notice("process success", "success");
}.bind(this)
});
*/
"process": function(option){
var op = _form.getopinion();
var mds = op.medias;
if (option){
_form.submitwork(option.routename, option.opinion, mds, option.callback,
option.processor, null, option.appendtaskidentitylist, option.processororglist, option.callbackbeforesave );
}else{
_form.processwork();
}
},
/**对当前文档的待办重新设定处理人。(仅流程表单中可用)
* 可以通过this.workcontext.getcontrol().allowreset来判断当前用户是否有权限重置处理人。
* this.form.reset()会触发 beforereset、afterreset事件,因此在上述事件中不允许使用本方法。
* @method reset
* @static
* @param {object} [option] - 进行重置处理人的相关参数,如果不带此参数,弹出重置处理人对话框
* 格式如下:
{
"names": "", //{array|string} 要重置给哪些身份
"opinion": "", //流转意见
"success": function(){}, //重置成功后的回调方法
"failure": function(){} //重置失败后的回调方法
}
* @example
//不带参数,弹出重置处理人对话框
this.form.reset();
* @example
//带参数,直接调用后台服务重置
this.form.reset({
"names": ["张三@zhangsan@i"],
"opinion": "授权处理",
"success": function(json){
this.form.notice("reset success", "success");
}.bind(this),
"failure": function(xhr, text, error){
//xhr--httprequest请求对象
//text--httpresponse内容文本
//error--错误信息
this.form.notice("reset failure:" error, "error");
}.bind(this)
});
*/
"reset": function(option){
if (!option){
if (_form.businessdata.control["allowreset"]) _form.resetwork();
}else{
_form.resetworktopeson(option.names, option.opinion, option.routename || "", option.success, option.failure);
}
},
/**撤回文档操作,上一个处理人收回已经流转下去的文件。(仅流程表单中可用)
* 这个操作只允许上一个处理人在流转文件之后,下一个处理人未处理的时候执行。
* 可以通过this.workcontext.getcontrol().allowretract来判断当前用户是否有权限撤回。
* this.form.retract()会触发 beforeretract、afterretract事件,因此在上述事件中不允许使用本方法。
* @method retract
* @static
* @param {object} [option] - 进行撤回的相关参数,如果不提供option参数,则弹出撤回对话框。
* 格式如下:
{
"success": function(){}, //撤回成功后的回调方法
"failure": function(){} //撤回失败后的回调方法
}
* @example
//不带参数,则弹出撤回对话框
this.form.retract();
* @example
//带参数,直接调用后台服务撤回
this.form.retract({
"success": function(json){
this.form.notice("retract success", "success");
}.bind(this),
"failure": function(xhr, text, error){
//xhr--httprequest请求对象
//text--httpresponse内容文本
//error--错误信息
this.form.notice("retract failure: " error, "error");
}.bind(this)
});
*/
"retract": function(option){
if (!option){
if (_form.businessdata.control["allowretract"]) _form.retractwork();
}else{
_form.doretractwork(option.success, option.failure);
}
},
/**在已拆分的工作上添加分支。(仅流程表单中可用)
* 可以通过this.workcontext.getcontrol().allowaddsplit来判断当前用户是否有权限。
* @method addsplit
* @static
* @param {object} [option] - 添加分支的相关参数,如果不提供option参数,则弹出添加分支对话框。
* 格式如下:
{
"value" : [], //splitvaluelist 添加的拆分值,拆分值取决于流程拆分节点的设置
"trimexist" : true, //排除已经存在的拆分值.
"success": function(){}, //执行成功后的回调方法
"failure": function(){} //执行失败后的回调方法
}
* @example
//不带参数,则弹出添加分支对话框
this.form.addsplit();
* @example
//带参数,直接添加分支
this.form.addsplit({
"value" : ["开发部@kfb@u"],
"trimexist" : true,
"success": function(json){
this.form.notice("addsplit success", "success");
}.bind(this),
"failure": function(xhr, text, error){
//xhr--httprequest请求对象
//text--httpresponse内容文本
//error--错误信息
this.form.notice("addsplit failure: " error, "error");
}.bind(this)
});
*/
"addsplit": function(option){
if (!option){
if (_form.businessdata.control["allowaddsplit"]) _form.addsplit();
}else{
_form.addsplitwork(option.value, option.trimexist, option.success, option.failure);
}
},
"rollback": function(option){
if (!option){
if (_form.businessdata.control["allowrollback"]) _form.rollback();
}else{
_form.dorollbackactioninvoke(option.log, option.flow, option.success, option.failure);
}
},
/**删除当前工作文档。(仅流程表单中可用)
* 可以通过this.workcontext.getcontrol().allowdeletework来判断当前用户是否有权限删除文档。
* @method deletework
* @static
* @param {object} [option] - 删除相关参数,如果不提供option参数,则弹出删除对话框。
* 格式如下:
{
"success": function(){}, //执行成功后的回调方法
"failure": function(){} //执行失败后的回调方法
}
* @example
//不带参数,则弹出删除提示对话框
this.form.deletework();
* @example
//带参数,直接调用服务删除
this.form.deletework({
"success": function(json){
this.form.notice("deletework success", "success");
}.bind(this),
"failure": function(xhr, text, error){
//xhr--httprequest请求对象
//text--httpresponse内容文本
//error--错误信息
this.form.notice("deletework failure: " error, "error");
}.bind(this)
});
*/
"deletework": function(option){
if (!option){
if (_form.businessdata.control["allowdelete"]) _form.deletework();
}else{
_form.dodeletework(option.success, option.failure);
}
},
/**对当前工作发送待阅。(仅流程表单中可用)
* 能查看工作的人都有权限发送。
* this.form.sendread()会触发 beforesendread、aftersendread,因此在上述事件中不允许使用本方法。
* @method sendread
* @static
* @param {object} [option] - 发送待阅的相关参数,如果不带此参数,弹出发送待阅对话框
* 格式如下:
{
"identitylist": "", //{array|string} 要给哪些身份发送待阅
"notify": true, //是否发送待阅通知(需要服务器开启消息)
"success": function(){}, //成功后的回调方法
"failure": function(){} //失败后的回调方法
}
* @example
//不带参数,弹出发送待阅对话框
this.form.sendread();
* @example
//带参数,直接调用后台服务发送待阅
this.form.sendread({
"identitylist": ["张三@zhangsan@i"],
"notify": false,
"success": function(json){
this.form.notice("send read success", "success");
}.bind(this),
"failure": function(xhr, text, error){
//xhr--httprequest请求对象
//text--httpresponse内容文本
//error--错误信息
this.form.notice("send read failure:" error, "error");
}.bind(this)
});
*/
"sendread": function(option){
if (!option){
_form.sendread();
}else{
if( option.identitylist && typeof(option.identitylist) === "string" ){
option.identitylist = [option.identitylist];
}
_form.dosendread(option);
}
},
/**对当前工作添加阅读人(参阅)。(仅流程表单中可用)
* 能查看工作的人都有权限添加。
* this.form.addreview()会触发 beforeaddreview、afteraddreview,因此在上述事件中不允许使用本方法。
* @method addreview
* @static
* @param {object} [option] - 添加阅读人的相关参数,如果不带此参数,弹出添加阅读人对话框
* 格式如下:
{
"personlist": "", //{array|string} 要添加哪些阅读人
"success": function(){}, //成功后的回调方法
"failure": function(){} //失败后的回调方法
}
* @example
//不带参数,弹出添加阅读人对话框
this.form.addreview();
* @example
//带参数,直接调用后台服务发送待阅
this.form.addreview({
"personlist": ["张三@zhangsan@p"],
"success": function(json){
this.form.notice("add review success", "success");
}.bind(this),
"failure": function(xhr, text, error){
//xhr--httprequest请求对象
//text--httpresponse内容文本
//error--错误信息
this.form.notice("add review failure:" error, "error");
}.bind(this)
});
*/
"addreview": function(option){
if (!option){
_form.addreview();
}else{
if( option.personlist && typeof(option.personlist) === "string" ){
option.personlist = [option.personlist];
}
_form.doaddreview(option);
}
},
/**创建关联当前工作的聊天群。(仅流程表单中可用)
* 根据当前工作的关联人员创建聊天群。
* @method startim
* @static
* @param {string} [jobid] - 当前工作的jobid
*
* @example
//带参数,启动创建界面
this.form.startim("jobid");
*/
"startim": function(jobid){
_form.openimchatstarter(jobid);
},
/**分享当前工作到im聊天会话中。(仅流程表单中可用)
* @method sharetoimchat
* @static
*
* @example
//不带参数
this.form.sharetoimchat();
*/
"sharetoimchat": function(){
_form.sharetoimchat();
},
/**添加待办人,可用于加签等操作。(仅流程表单中可用)
* 可以通过this.workcontext.getcontrol().allowaddtask来判断当前用户是否有权限。
* @method addtask
* @static
* @param {object} [option] - 添加待办人的相关参数,如果不提供option参数,则弹出加签对话框。
* 格式如下:
*
* {
* "mode" : "single", //加签模式:single,queue,parallel
* "before" : true, //是否是前加签,false后加签.
* "distinguishednamelist": [], //加签人的身份数组。
* "routename" : "", //增加待办在流程记录中显示的路由.
* "opinion" : "", //加签意见
* "success": function(){}, //执行成功后的回调方法
* "failure": function(){} //执行失败后的回调方法
* }
* @example
* //不带参数,则弹出加签对话框
* this.form.addtask();
* @example
* //带参数,根据参数执行添加待办操作
* this.form.addtask({
* "mode" : "single",
* "before": false,
* "distinguishednamelist": ["张三@xxxx@i", "李四@xxxx@i"],
* "routename" : "添加审阅人",
* "opinion" : "请张三、李四审阅",
* "success": function(json){
* this.form.notice("addtask success", "success");
* }.bind(this),
* "failure": function(xhr, text, error){
* //xhr--httprequest请求对象
* //text--httpresponse内容文本
* //error--错误信息
* this.form.notice("addtask failure: " error, "error");
* }.bind(this)
* });
*/
"addtask": function(option){
if (option){
(function(callback){
if (_form.businessdata.control["allowsave"]){
_form.saveformdata(callback);
}else{
if (callback) callback();
}
})(function(){
// if (!option.identity){
// option.identity = (_form.businessdata.task) && _form.businessdata.task.identitydn;
// }
// var workid = _form.businessdata.work.id;
// o2.actions.load("x_processplatform_assemble_surface").workaction.v2addmanualtaskidentitymatrix(workid, option, option.success, option.failure);
// var taskid = _form.businessdata.task.id;
// o2.actions.load("x_processplatform_assemble_surface").taskaction.v3add(taskid, option, option.success, option.failure);
_form.doaddtasktopeople(option.distinguishednamelist, option.opinion, option.mode, option.before, option.routename || "", option.success, option.failure)
});
}else{
if (_form.businessdata.control["allowaddtask"]) _form.addtask();
}
},
/**弹出一个确认框,带确认和关闭按钮
* @method confirm
* @static
* @param {string} type - 要显示的信息类型。可选值:success 成功,info :信息,error :错误, wran : 警告
* @param {string} title - 确认框标题栏显示文本。
* @param {string|object} text - 确认框的内容显示文本。值为html的时候见下面的样例“使用html传入内容”。
* @param {number} width - 确认框的宽度。
* @param {string} height - 确认框的高度。
* @param {function} ok - 点击“确定”按钮后的回调函数。
* @param {function} cancel - 点击“取消”按钮后的回调函数。
* @example
*this.form.confirm("wran", "删除确认", "您确定要删除吗?", 300, 100,function(){
* //执行删除代码
* this.close();
*}, function(){
* this.close();
*});
* @example
* //使用html传入内容, v8.1开始支持
*this.form.confirm("wran", "删除确认", {
* html: "您确定要删除吗!
"
*}, 300, 100,function(){
* //执行删除代码
* this.close();
*}, function(){
* this.close();
*});
*/
"confirm": function(type, title, text, width, height, ok, cancel, callback, mask, style){
if ((arguments.length<=1) || o2.typeof(arguments[1])==="string"){
var p = mwf.getcenter({"x": width, "y": height});
e = {"event": {"clientx": p.x,"x": p.x,"clienty": p.y,"y": p.y}};
_form.confirm(type, e, title, text, width, height, ok, cancel, callback, mask, style);
}else{
e = (arguments.length>1) ? arguments[1] : null;
title = (arguments.length>2) ? arguments[2] : null;
text = (arguments.length>3) ? arguments[3] : null;
width = (arguments.length>4) ? arguments[4] : null;
height = (arguments.length>5) ? arguments[5] : null;
ok = (arguments.length>6) ? arguments[6] : null;
cancel = (arguments.length>7) ? arguments[7] : null;
callback = (arguments.length>8) ? arguments[8] : null;
mask = (arguments.length>9) ? arguments[9] : null;
style = (arguments.length>10) ? arguments[10] : null;
// var p = mwf.getcenter({"x": width, "y": height});
// e = {"event": {"clientx": p.x,"x": p.x,"clienty": p.y,"y": p.y}};
_form.confirm(type, e, title, text, width, height, ok, cancel, callback, mask, style);
}
},
/**弹出一个带关闭按钮的信息框
* @method alert
* @static
* @param {string} type - 要显示的信息类型。可选值:success 成功,info :信息,error :错误, wran : 警告
* @param {string} title - 信息框标题栏显示文本。
* @param {string|object} text - 信息框的内容显示文本。值为html的时候见下面的样例“使用html传入内容”。
* @param {number} width - 信息框宽度。
* @param {string} height - 信息框的高度。
* @example
* this.form.alert("wran", "必填提醒", "请填写标题!", 300, 100);
* @example
* //使用html传入内容
* this.form.alert("wran", "必填提醒", {
* html: "请填写标题!
"
* }, 300, 100);
*/
"alert": function(type, title, text, width, height){
_form.alert(type, title, text, width, height);
},
/**弹出一个提示框
* @method notice
* @static
* @param {string} content - 要显示的信息文本
* @param {string} [type] - 要显示的信息类型。可选值:success 成功,info :信息,error :错误, warn : 警告
* @param {element} [target] - 信息框显示位置的参考dom对象。
* @param {object} [where] - 信息框显示相对于target的x轴和y轴位置。
* 如: {"x": "center", "y": "center"}
x :
水平位置,可用“left”、“right”和“center”;可以用数组定义外部(outside)位置和内部(inside)位置,如:['right', 'inside']
y :
垂直位置,可用“top”、“bottom”和“center”;可以用数组定义外部(outside)位置和内部(inside)位置,如:['top', 'outside']。
* @param {object} [offset] - 相对位置的偏移量,允许负值。如:{"x": 10, "y": -10}
* @param {object} [option] - 其他选项。如: { delayclose: 5000 } 在5秒后关闭
* @example
this.form.notice("this is my information", "info");
*/
"notice": function(content, type, target, where, offset, option){
_form.notice(content, type, target, where, offset, option);
},
/**弹出一个对话框层。
* @method dialog
* @static
* @return {object} 对话框对象。
* @param {(object)} options
* 弹出框选项:
* 如果有buttonlist参数,则ok,cancel参数无效。
* 对话框内容的优先级为modulename、content、url、html、text,有前面的参数则后面的参数无效。
* 调用弹出框对象后各事件执行先后顺序 onqueryload-->onpostload-->onqueryshow-->onpostshow。
* 其他说明如下:
* {
* "style" : "default", //(string)可选,弹出框使用的样式,默认是user,系统内置一些样式,比如:user,blue_flat,o2,flat等,对应样式文件位置:webserver\o2_core\o2\widget\$dialog,用户也可以自己增加自定义样式风格,对应文件及结构参考已有样式风格。
* "title" : "", //(string)可选,弹出框头部标题,在istitle参数为true时有效。
* "width" : 300, //(number)可选,弹出框宽度。 默认值:300
* "height" : 150, //(number)可选,弹出框高度。 默认值:150
* "istitle" : true, //(boolean)可选,弹出框是否有标题栏。默认值:true。
* "ismax" : false, //(boolean)可选,标题栏是否有最大化按钮,相对应有还原按钮,默认值:false。
* "isclose" : false, //(boolean)可选,标题栏是否有关闭按钮。默认值:false。
* "isresize" : true, //(boolean)可选,弹出框大小是否可调整。默认值:true。
* "ismove" : true, //(boolean)可选,弹出框是否可移动。默认值:true。
* "offset" : {"x":-200, "y": -100}, //(object)可选,弹出框相对容器(container)的x轴y轴位置偏移量,空则居中。
* "mask" : true, //(boolean)可选,是否需要遮罩层。默认值:true。
* "duration" : true, //(number)可选,动画显示弹出框效果时间。默认值:200。
* "zindex": 100, //(number)可选,弹出框的z轴优先级,默认为100(日期控件的zindex为300,选人控件为1000,最好不要高于300)。
* "buttonlist" : [
* {
* "type": "ok", //(string) 样式,彩色底的按钮
* "text": "确定", //(string)text:按钮显示名称
* "action": function(){ //(function) 按钮对应的点击事件
* //do something,this指向本对话框对象
* this.close();
* }
* },
* {
* "type": "cancel", //(string) 样式,灰色底的按钮
* "text": "取消",
* "action": function(){
* //do something
* this.close();
* }
* }
* ], //(array)可选,定义底部按钮,数组列表。无该参数则默认有确定和取消两个按钮,这个时候options可以传入ok或者cancel方法作为回调。如果传入空数组“[]”则底部无按钮。
* "ok": function(){}, //(function) 可选,无options.buttonlist参数的时候,该方法作为“确定”按钮的回调方法,返回true关闭对话框,options.buttonlist不为空则忽略该方法。
* "close": function(){}, //(function) 可选,无options.buttonlist参数的时候,该方法作为“取消”按钮的回调方法,返回true关闭对话框,options.buttonlist不为空则忽略该方法。
* "container" : this.form.getapp().content, //(element/dom)可选,弹出框层dom对象的父dom,位置相对对象。移动端默认插入到body中,pc端默认插入到表单节点所在容器(this.form.getapp().content)。
* "modulename": "div_1", //内容参数,优先级为1,(string)可选,表示表单组件名称,系统会获取该组件的node节点作为对话框内容,关闭对话框节点会插回到原来的位置。
* "content": this.form.get("div1").node, //内容参数,优先级为2,(element/dom)可选,对话框内容,如果节点在document中,关闭对话框节点会插回到原来的位置。
* "url": "http://xxx/xxx.html", //内容参数,优先级为3,(string)可选,该参数所指向的内容作为对话框的内容。
* "html": "html内容
", //内容参数,优先级为4,(string)可选,对话框的html内容。
* "text": "文本内容", //内容参数,优先级为5,(string)可选,对话框的文本内容。
* "onqueryclose": function(){}, //(function) 可选,关闭弹出框前事件,this指向对话框对象。
* "onpostclose": function(){}, //(function) 可选,关闭弹出框后事件,this指向对话框对象。
* "onqueryload": function(){}, //(function) 可选,弹出框载入前事件,this指向对话框对象。
* "onpostload": function(){}, //(function) 可选,弹出框载入后事件,this指向对话框对象。
* "onqueryshow": function(){}, //(function) 可选,弹出框显示前事件,this指向对话框对象。
* "onpostshow": function(){} //(function) 可选,弹出框显示后事件,this指向对话框对象。
* }
* @example
* //打开一个对话框,使用html作为内容
* var _self = this;
* var dlg = this.form.dialog({
* "title": "填写内容",
* "width": "500",
* "height": "300",
* "html": "内容:
",
* "ok": function(){
* var value = this.node.getelement("input").value; //this指向对话框对象
* if( !value ){
* _self.form.notice("请填写内容", "info");
* return false; //返回false不关闭对话框
* }else{
* return true; //返回true关闭对话框
* }
* }
*});
* @example
* //打开一个对话框,使用表单中的div_1组件作为内容
* var _self = this;
* this.form.dialog({
* "title": "填写内容",
* "width": "400",
* "height": "200",
* "modulename": "div_1", //内容为表单上的组件,标识为div_1
* "buttonlist" : [
* {
* "type": "ok", //(string) 样式,彩色底的按钮
* "text": "确定", //(string)text:按钮显示名称
* "action": function(){ //(function) 按钮对应的点击事件
* //do something,this指向本对话框对象
* var value = _self.form.get("textfield").getdata(); //获取div_1中的组件textfield的值
* if( !value ){
* _self.form.notice("请填写内容","info");
* }else{
* this.close();
* }
* }
* },
* {
* "type": "cancel", //(string) 样式,灰色底的按钮
* "text": "取消",
* "action": function(){
* //do something
* this.close();
* }
* }
* ]
* });
* @example
* //打开一个对话框,创建dom节点作为内容
* var _self = this;
* var content = new element("div");
* new element("label", {
* text: "内容:"
* }).inject(content);
* new element("input", {
* type: "text"
* }).inject(content);
* this.form.dialog({
* "title": "填写内容",
* "width": "400",
* "height": "200",
* "zindex": 301, //z轴优先级为301
* "content": content, //new element创建的内容,也可以使用 this.form.get(xx).node 作为内容
* "buttonlist" : [
* {
* "type": "ok", //(string) 样式,彩色底的按钮
* "text": "确定", //(string)text:按钮显示名称
* "action": function(){ //(function) 按钮对应的点击事件
* //do something,this指向本对话框对象
* var value = this.node.getelement("input").get("value"); //获取对话框节点中的input的值
* if( !value ){
* _self.form.notice("请填写内容","info");
* }else{
* this.close();
* }
* }
* },
* {
* "type": "cancel", //(string) 样式,灰色底的按钮
* "text": "取消",
* "action": function(){
* //do something
* this.close();
* }
* }
* ],
* "onqueryclose": function(){
* console.log("-onqueryclose-");
* },
* "onpostclose": function(){
* console.log("-onpostclose-");
* },
* "onqueryload":function(){
* console.log("-onqueryload-");
* },
* "onpostload": function(){
* console.log("-onpostload-");
* },
* "onqueryshow": function(){
* console.log("-onqueryshow-");
* },
* "onpostshow": function(){
* console.log("-onpostshow-");
* }.bind(this)
* });
*/
"dialog": function ( options ) {
return _form.dialog( options );
},
/**弹出人员组织选择界面,支持身份、个人、组织、群组的单个选择或复合选择。该方法参数适用于 new mwf.o2selector()。
* @method selectorg
* @static
* @return {object} 人员组织选择器对象。
* @param {element} container - 人员选择界面的所在容器,默认为当前应用的容器。
* @param {object} options - 人员组织选择选项。
* {
* "type": "", //选择类型,和types二选一,可选值为 identity(身份), person(个人), unit(组织), group(群组),
* "types": [], //复合选择,和type二选一,如 ["identity", "person", "unit", "group"]
* "count": 0, //选择数量,0表示不限制
* "title": "", //选择界面的title
* "values": [], //已选择的值
*
* "groups": [], //选择的群组范围,选择群组时有效。
*
* "units": [], //选择的组织范围,选择身份和组织时有效
* "resulttype" : "", //可以设置成"person"(个人),那么结果返回个人。选择身份时有效。用在选择人员,但是需要按照组织层级展现的场景。
* "dutys": [], //选择的职务范围,选择身份时有效。
* "categorytype": "", //可使用unit或duty。如果指定了选择的职务范围(dutys不为空),按unit(组织)还是按duty(职务)来展现分类,默认为按unit。该参数在选择身份时有效。
*
* "nounit" : false, //在选择身份的时候,是否只使用include选项。
* "include" : [], //增加的可选项。选择身份的时候,没有传units表示选中全员,include不生效,可以使用onunit选项表示只使用include选项。
* "exclude" : [], //排除的可选项
*
* "expandsubenable" : true, //是否允许展开下一层,选择身份和组织时有效
* "selectallenable" : true, //分类是否允许全选下一层,选择身份和组织时有效
*
* "level1indent" : 10, //第一级的缩进
* "indent" : 10, //后续的缩进
* "zindex": 1000, //选择界面的zindex,
*
* "oncomplete" : function( selecteditemlist ){
* //点击确定时执行
* //selecteditemlist为选中的item对象,下面的selecteddatalist为选中的数据
* var selecteddatalist = selecteditemlist.map( function(item){
* return item.data;
* })
* },
* "oncancel" : function(selector) {
* //点击取消时的事件, selector 为选择器, this为选择器
* },
* "onqueryload" : function(selector) {
* //加载选择器前事件, selector 为选择器, this为选择器
* },
* "onload" : function(selector) {
* //加载选择器后事件, selector 为选择器, this为选择器
* },
* "oncancel" : function(selector) {
* //点击取消时的事件, selector 为选择器, this为选择器
* },
* "onqueryloadcategory" : function(category) {
* //加载分类前事件, category 为 分类对象, this为选择器
* },
* "onpostloadcategory" : function(category) {
* //加载分类后事件, category 为 分类对象, this为选择器
* },
* "onselectcategory" : function(category){
* //选择分类, category 为 分类对象, this为选择器
* },
* "onunselectcategory": function(category){
* //取消选择分类, category 为 分类对象, this为选择器
* },
* "onqueryloaditem" : function(item){
* //加载项目前事件, item 为 项目对象, this为选择器
* },
* "onpostloaditem" : function(item){
* //加载项目后事件, item 为 项目对象, this为选择器
* },
* "onselectitem" : function(item){
* //选择项目事件, item 为 项目对象, this为选择器
* },
* "onunselectitem" : function(item){
* //取消选择项目事件, item 为 项目对象, this为选择器
* },
* "onexpand" : function( obj ){
* //展开分类, obj 为分类/项目, this为选择器
* },
* "oncollapse" : function(obj){
* //折叠分类,obj 为分类/项目, this为选择器
* }
*}
* @example
* //选择身份
* var selector = this.form.selectorg(null, {
* type: "identity",
* oncomplete : function( selecteditemlist ){
* //点击确定时执行
* //selecteditemlist为选中的item对象,下面的selecteddatalist为选中的数据
* var selecteddatalist = selecteditemlist.map( function(item){
* return item.data;
* })
* }
*});
* @example
* //在限定组织内选择身份
* var selector = this.form.selectorg(null, {
* type: "identity",
* units: ["兰德纵横@landzone@u"],
* oncomplete : function( selecteditemlist ){
* }
*});
* @example
* //在限定职务时选择身份
* var selector = this.form.selectorg(null, {
* type: "identity",
* dutys: ["部门正职"],
* oncomplete : function( selecteditemlist ){
* }
*});
* @example
* //同时选择组织、群组、身份、个人
* var selector = this.form.selectorg(null, {
* types: ["unit", "group", "identity", "person"],
* oncomplete : function( selecteditemlist ){
* }
*});
*/
"selectorg": function ( container, options, delayload) {
if( !container )container = _form.app.content;
return new mwf.o2selector(container, options, delayload);
},
/**给表单添加事件。
* @method addevent
* @static
* @param {string} type - 事件名称,参考本api classer->formcomponents->form的事件
* @param {function} event - 事件方法。
* @example
this.form.addevent("afterload", function(){
this.form.notice("表单载入完成", "success");
}.bind(this));
*/
"addevent": function(type, event ){_form.addevent(type, event );},
/**用一个新的浏览器窗口来打开当前文档,用于打印。(仅流程表单中可用)
* 如不指定表单,则使用表单设计中指定的打印表单。
* @method print
* @static
* @param {string} [application] - 指定表单所在的流程应用id或名称。省略此参数表示当前应用。
* @param {string} [form] - 指定表单id或名称。
* @example
//在新窗口中使用当前表单中配置的打印表单打开当前文档
this.form.print();
* @example
//在新窗口中使用“订单打印表单”表单打开当前文档
this.form.print("订单打印表单");
* @example
//在新窗口中使用“订单管理”应用中的“订单打印表单”表单打开当前文档
this.form.print("订单管理", "订单打印表单");
*/
"print": function(application, form){
if (arguments.length){
var app = (arguments.length>1) ? arguments[0] : null;
var formname = (arguments.length>1) ? arguments[1] : arguments[0];
_form.printwork(app, formname);
}else{
_form.printwork();
}
},
/**同print方法。(仅流程表单中可用)
* @method openwindow
* @static
* @see this.form.print()
* @param {string} [application] - 指定表单所在的流程应用id或名称。省略此参数表示当前应用。
* @param {string} [form] - 指定表单id或名称。
* @example
this.form.openwindow();
*/
"openwindow": function(application, form){
if (arguments.length){
var app = (arguments.length>1) ? arguments[0] : null;
var formname = (arguments.length>1) ? arguments[1] : arguments[0];
_form.openwindow(formname, app);
}else{
_form.openwindow();
}
},
/** 打开一个在流转或已完成的流程实例。
* @method openwork
* @static
* @param {string} [workid] - 在流转的流程实例id。workid和workcompletedid两个参数必须提供其中一个
* @param {string} [workcompletedid] - 已完成的流程实例id。
* @param {string} [title] - 手机端打开时的窗口标题。
* @param {object} [options] - 其他选项,如只读参数。
* @example
* this.form.openwork(id, "", "work title");
* @example
* //以只读方式打开
* this.form.openwork(id, "", "work title", {
* readonly : true
* });
*/
"openwork": function(workid, workcompletedid, title, options){
var op = options || {};
op.workid = workid;
op.workcompletedid = workcompletedid;
op.doctitle = title;
op.appid = "process.work" (op.workid || op.workcompletedid);
return layout.desktop.openapplication(this.event, "process.work", op);
},
/** 使用流程的jobid打开工作。
* @method openjob
* @static
* @param {string} id - 流程的jobid,如果流程拆分后,有多个流程实例(workid会有多个),但jobid是唯一的。
* @param {boolean} [choice] - 如果有多个流程实例,是否弹出界面选择。如果传入false,则直接打开第一个工作。
* @param {object} [options] - 打开工作时传入的选项。
* @param {function} [callback] - 打开工作成功或失败的回调方法,如果打开成功,该方法可以获取打开的工作的对象(桌面模式)或窗口句柄(浏览器页签模式);如果打开失败,此方法第一个参数是一个error,其cause属性可获取通过jobid查询到的work数据。
* @example
this.form.openjob(jobid, true);
* @example
this.form.openjob(jobid, true, {}, function(handel){
//通过error.prototype.isprototypeof(handel)来判断handel是否是一个错误。
//如果打开成功,handel为打开的工作的对象(桌面模式)或窗口句柄(浏览器页签模式)
//如果打开错误,handel为为一个error对象,其cause属性可获取通过jobid查询到的work数据
});
*/
"openjob": function(id, choice, options, callback){
var workdata = null, handel;
o2.actions.get("x_processplatform_assemble_surface").listworkbyjob(id, function(json){
if (json.data) workdata = json.data;
}.bind(this), null, false);
if( !layout.inbrowser && o2.typeof(callback) === "function" ){
if( !options )options = {};
var queryload = options.onqueryload;
options.onqueryload = function () {
if( o2.typeof(queryload) === "function" )queryload.call(this);
callback(this);
}
}
runcallback = function ( handel ) {
if( o2.typeof(callback) === "function" ) {
if (layout.inbrowser) {
callback(handel);
} else if (options && options.appid) {
if (layout.desktop && layout.desktop.apps && layout.desktop.apps[options.appid]) {
callback(layout.desktop.apps[options.appid], true);
}else{
callback(handel, false);
}
}else{
callback(handel, false);
}
}
};
if (workdata){
var len = workdata.worklist.length workdata.workcompletedlist.length;
if (len){
if (len>1 && choice){
var node = new element("div", {"styles": {"padding": "20px", "width": "500px"}}).inject(_form.node);
workdata.worklist.each(function(work){
var worknode = new element("div", {
"styles": {
"background": "#ffffff",
"border-radius": "10px",
"clear": "both",
"margin-bottom": "10px",
"height": "40px",
"padding": "10px 10px"
}
}).inject(node);
var html = ""
""
"" work.title "
"
"" work.activityname "
"
"
" work.activityarrivedtime "
"
"
" (work.manualtaskidentitytext || "") "
" work.title "
"
"" o2.lp.widget.workcompleted "
"
"
" work.completedtime "
";
worknode.set("html", html);
var action = worknode.getelement(".mwfaction");
action.store("work", work);
action.addevent("click", function(e){
var work = e.target.retrieve("work");
if (work){
handel = this.openwork(null, work.id, work.title, options);
runcallback( handel );
}
dlg.close();
}.bind(this));
}.bind(this));
var height = node.getsize().y 20;
if (height>600) height = 600;
var dlg = o2.dl.open({
"title": o2.lp.widget.choicework,
"style" : "user",
"isresize": false,
"content": node,
"buttonlist": [
{
"type" : "cancel",
"text": o2.lp.widget.close,
"action": function(){dlg.close();}
}
]
});
}else{
if (workdata.worklist.length){
var work = workdata.worklist[0];
handel = this.openwork(work.id, null, work.title, options);
runcallback( handel );
return handel;
}else{
var work = workdata.workcompletedlist[0];
handel = this.openwork(null, work.id, work.title, options);
runcallback( handel );
return handel;
}
}
}else{
runcallback(new error("can't open this job", {
cause: workdata
}));
}
}else{
runcallback(new error("can't open this job", {
cause: workdata
}));
}
// var op = options || {};
// op.workid = id;
// op.workcompletedid = completedid;
// op.doctitle = title;
// op.appid = "process.work" (op.workid || op.workcompletedid);
// layout.desktop.openapplication(this.event, "process.work", op);
},
/** 打开一个内容管理文档。
* @method opendocument
* @static
* @param {string} id - 内容管理文档实例的id。
* @param {boolean} [title] - 手机app端打开时的窗口标题。
* @param {object} [options] - 其他参数,内容如下
*
{
* "readonly": true, //是否以只读方式打开,默认为true
* "forceformid": "xxxxxx", //不管编辑还是阅读都用此表单id打开,优先使用。6.0版本之前使用 printformid。
* "readformid": "xxxxxx", //强制的阅读表单id,优先于表单的readformid。6.0版本之前使用 formid。
* "editformid": "xxxxxx", //强制的编辑表单id,优先于表单的formid。6.0版本之前使用 formeditid。
* "saveonclose" : true, //关闭草稿的时候是否自动保存
* "onpostpublish" : function( documentdata ){ //发布前执行方法,但数据已经准备好,该事件在桌面模式打开有效
* //documentdata 为文档数据
* },
* "onafterpublish" : function( form, documentdata ){ //发布后执行的方法,该事件在桌面模式打开有效
* //form为内容管理form对象,documentdata 为文档数据
* },
* "onaftersave": function( form, documentdata ){ //保存后执行的方法,该事件在桌面模式打开有效
* //form为内容管理form对象,documentdata 为文档数据
* },
* "onbeforeclose": function(){ //关闭前执行的方法,该事件在桌面模式打开有效
*
* },
* "onpostdelete" : function(){ //删除文档后执行的方法,该事件在桌面模式打开有效
* }
* }
* @example
this.form.opendocument(id, "document title");
*/
"opendocument": function(id, title, options){
var op = options || {};
op.documentid = id;
op.doctitle = title || "";
op.appid = (op.appid) || ("cms.document" id);
if( op.onpostpublish ){
op.postpublish = op.onpostpublish;
delete op.onpostpublish;
}
if( op.onafterpublish ){
op.afterpublish = op.onafterpublish;
delete op.onafterpublish;
}
if( op.onaftersave ){
op.aftersave = op.onaftersave;
delete op.onaftersave;
}
if( op.onbeforeclose ){
op.beforeclose = op.onbeforeclose;
delete op.onbeforeclose;
}
if( op.onpostdelete ){
op.postdelete = op.onpostdelete;
delete op.onpostdelete;
}
return layout.desktop.openapplication(this.event, "cms.document", op);
},
/**打开一个门户页面。
* @method openportal
* @static
* @param {string} portal - 要打开的门户应用名称、别名或id。
* @param {string} [page] - 要打开的页面名称、别名或id。如果忽略,则打开门户的默认游戏厅捕鱼达人首页
* @param {object} [par] - 打开页面可以传入参数。
在被打开的页面中,可以通过脚本this.page.parameters访问到此参数。
* @example
this.form.openportal(id, "", {"type": "my type"});
*/
"openportal": function (portal, page, par) {
var action = mwf.actions.get("x_portal_assemble_surface");
action.getapplication(portal, function (json) {
if (json.data) {
if (page) {
action.getpagebyname(page, json.data.id, function (pagejson) {
var pageid = (pagejson.data) ? pagejson.data.id : "";
layout.desktop.openapplication(null, "portal.portal", {
"portalid": json.data.id,
"pageid": pageid,
"parameters": par,
"appid": (par && par.appid) || ("portal.portal" json.data.id pageid)
})
});
} else {
layout.desktop.openapplication(null, "portal.portal", {
"portalid": json.data.id,
"parameters": par,
"appid": (par && par.appid) || ("portal.portal" json.data.id)
})
}
}
});
},
/**打开一个内容管理栏目(应用)。
* @method opencms
* @static
* @param {string} name - 内容管理栏目的名称、别名或id。
* @example
this.form.opencms("游戏厅捕鱼达人的公告");
*/
"opencms": function(name){
var action = mwf.actions.get("x_cms_assemble_control");
action.getcolumn(name, function(json){
if (json.data){
layout.desktop.openapplication(null, "cms.module", {
"columnid": json.data.id,
"appid": "cms.module" json.data.id
});
}
});
},
/**打开一个流程应用。
* @method openprocess
* @static
* @param {string} name - 流程应用的名称、别名或id。
* @example
this.form.openprocess("财务审批");
*/
"openprocess": function(name){
var action = mwf.actions.get("x_processplatform_assemble_surface");
action.getapplication(name, function(json){
if (json.data){
layout.desktop.openapplication(null, "process.application", {
"id": json.data.id,
"appid": "process.application" json.data.id
});
}
});
},
/**打开任意一个component应用。
* @method openapplication
* @static
* @param {string} name - 要打开的component的名称。component对应的名称可以在“控制面板-系统设置-界面设置-模块部署”中找到(即“组件路径”)。
* @param {object} [options] - 打开的component的相关参数,对应该应用源码main.js中的的options。
* @param {object} [status] - 打开的component的状态,对应用户的操作后的状态。
请按照下面的方式获取该参数:双击桌面模式的应用,在打开应用的浏览器地址上可以查到对应的status。
* @example
//打开会议管理
this.form.openapplication("meeting");
* @example
//打开会议管理的周视图
this.form.openapplication("meeting", null, {"action":"toweek" });
* @example
//打开一个流转中的流程实例。与 this.form.openwork(id, "", "work title");效果相同
this.form.openapplication("process.work", {
"workid": id, //流程实例id
"width": "1200", //宽度
"height": "800", //高度
"doctitle": "work title", //app端窗口标题
"appid": "process.work" id //给新打开的component实例一个唯一名称
});
*/
"openapplication":function(name, options, status){
return layout.desktop.openapplication(null, name, options, status);
},
/**创建一条内容管理文档。
* @method createdocument
* @static
* @param {(string|object)} [columnoroptions]
* 如果不传参数,则弹出范围为平台所有栏目的选择界面。
* 当使用string时为内容管理应用(栏目)的名称、别名或id。
* 当使用object时,本参数后面的参数省略,传入如下格式的内容:
*
{
* "column" : column, //(string)可选,内容管理应用(栏目)的名称、别名或id
* "category" : category, //(string)可选,要创建的文档所属的分类的名称、别名或id
* "data" : data, //(json object)可选,创建文档时默认的业务数据
* "identity" : identity, //(string | array)可选,创建文档所使用的身份。如果此参数为空,且当前人有多个身份的情况下,会弹出身份选择对话框;如果此参数为数组,则弹出数组范围内的身份供选择;否则使用默认身份。
* "callback" : callback, //(funcation)可选,文档创建后的回调函数。
* "target" : target, //(boolean)可选,为true时,在当前页面打开创建的文档;否则打开新窗口。默认false。(当前表单或页面在浏览器单独打开的时候该参数有效。)
* "latest" : latest, //(boolean)可选,为true时,如果当前用户已经创建了此分类的文档,并且没有发布过,直接调用此文档为新文档;否则创建一个新文档。默认true。
* "selectcolumnenable" : selectcolumnenable, //(boolean)可选,是否可以选择应用和分类进行创建文档。有category参数时为默认false,否则默认为true。
* "ignoretitle" : ignoretitle //(boolean)可选,值为false时,创建的时候需要强制填写标题,默认为false。
* "restricttocolumn" : restricttocolumn //(boolean)可选,值为true时,会限制在传入的栏目中选择分类,默认为false。
* }
* @param {string} [category] - 要创建的文档所属的分类的名称、别名或id
* @param {object} [data] - 创建文档时默认的业务数据
* @param {string} [identity | array] - 可选,创建文档所使用的身份。如果此参数为空,且当前人有多个身份的情况下,会弹出身份选择对话框;如果此参数为数组,则弹出数组范围内的身份供选择;否则使用默认身份。
* @param {function} [callback] - 文档创建后的回调函数
* @param {boolean} [target] - 为true时,在当前页面打开创建的文档;否则打开新窗口。默认false。(当前表单或页面在浏览器单独打开的时候该参数有效。)
* @param {boolean} [latest] - 为true时,如果当前用户已经创建了此分类的文档,并且没有发布过,直接调用此文档为新文档;否则创建一个新文档。默认true。
* @param {boolean} [selectcolumnenable] - 是否可以选择应用和分类进行创建文档。有category参数时为默认false,否则默认为true。
* @param {boolean} [ignoretitle] - 值为false时,创建的时候需要强制填写标题,默认为false。
* @param {boolean} [restricttocolumn] - 值为true时,会限制在传入的栏目中选择分类,默认为false。
* @example
//启动一个游戏厅捕鱼达人的公告
this.form.createdocument("", "游戏厅捕鱼达人的公告");
* @example
//启动一个游戏厅捕鱼达人的公告,标题为:关于xx的通知,启动后提示
this.form.createdocument("", "游戏厅捕鱼达人的公告", {"subject": "关于xx的通知"}, function(json){
this.form.notice("创建成功!", "success");
}.bind(this));
* @example
//启动一个游戏厅捕鱼达人的公告,标题为:关于xx的通知,启动后提示
this.form.createdocument({
category : "游戏厅捕鱼达人的公告",
data : {"subject": "关于xx的通知"},
callback : function(json){
this.form.notice("创建成功!", "success");
}.bind(this)
});
*/
"createdocument": function (columnoroptions, category, data, identity, callback, target, latest, selectcolumnenable, ignoretitle, restricttocolumn) {
var column = columnoroptions;
var onafterpublish, onpostpublish;
if (typeof(columnoroptions) == "object") {
column = columnoroptions.column;
category = columnoroptions.category;
data = columnoroptions.data;
identity = columnoroptions.identity;
callback = columnoroptions.callback;
target = columnoroptions.target;
latest = columnoroptions.latest;
selectcolumnenable = columnoroptions.selectcolumnenable;
ignoretitle = columnoroptions.ignoretitle;
restricttocolumn = columnoroptions.restricttocolumn;
onafterpublish = columnoroptions.onafterpublish;
onpostpublish = columnoroptions.onpostpublish;
}
if (target) {
if (layout.app && layout.app.inbrowser) {
layout.app.content.empty();
layout.app = null;
}
}
mwf.xdesktop.requireapp("cms.index", "newer", function () {
var starter = new mwf.xapplication.cms.index.newer(null, null, _form.app, null, {
"documentdata": data,
"identity": identity,
"ignoretitle": ignoretitle === true,
"ignoredrafted": latest === false,
"selectcolumnenable": !category || selectcolumnenable === true,
"restricttocolumn": restricttocolumn === true || (!!category && selectcolumnenable !== true),
"categoryflag": category, //category id or name
"columnflag": column, //column id or name,
"onstarted": function (documentid, data, windowhandle) {
if (callback) callback(documentid, data, windowhandle);
},
"onpostpublish": function () {
if(onpostpublish)onpostpublish();
},
"onafterpublish": function () {
if(onafterpublish)onafterpublish();
}
});
starter.load();
})
},
/**启动一个流程实例。
* @method startprocess
* @static
* @param {string} app - 流程应用的名称、别名或id。
* @param {string} process - 要启动的流程的名称、别名或id。
* @param {object} [data] - 流程启动时默认的业务数据。
* @param {string | array} [identity] - 流程启动所使用的身份。如果此参数为空/空字符串,且当前人有多个身份的情况下,会弹出身份选择对话框;如果此参数为数组,则弹出数组范围内的身份供选择;否则使用默认身份。
* @param {function} [callback] - 流程启动后的回调函数,可以获取到启动的数据。
* @param {boolean} [target] - 为true时,在当前页面打开启动的流程实例;否则打开新窗口。默认false。(当前表单或页面在浏览器单独打开的时候该参数有效。)
* @param {boolean} [latest] - 为true时,如果当前用户已经创建了此流程的实例,并且没有流转过,直接调用此实例为新流程实例;否则创建一个新实例。默认false。
* @param {function} [aftercreated] - 流程创建后的回调,可以获取到创建的流程work对象(桌面模式)或者window对象(浏览器模式)。
* @param {boolean} [skipdraftcheck] - 是否跳过新建检查(默认根据流程的新建检查配置),设置true则不进行新建检查。
* @example
//启动一个发文管理实例
this.form.startprocess("公文管理", "发文管理");
* @example
//启动一个发文管理实例,标题为:my file title,启动后提示
this.form.startprocess("公文管理", "发文管理", {"title": "my file title"}, "张三@kfb_zhangsan@i", function(json){
this.form.notice("create file success!", "success");
}, false, false, function(workapp){
if( layout.inbrowser ){ //浏览器模式
//workapp 为流程的window对象
}else{
//workapp 为流程work app对象
}
});
*/
"startprocess": function(app, process, data, identity, callback, target, latest, aftercreated, skipdraftcheck){
if (arguments.length>2){
for (var i=2; i
(仅流程表单中可用)。
* @member currentroutename
* @memberof module:form
* @static
* @return {string} 用户选择的路由。
* @o2syntax
* var currentroutename = this.form.currentroutename;
*/
//this.form.currentroutename = _form.json.currentroutename;
/**
* 在用户提交的时候,输入的意见。仅在表单的“校验意见”和“校验路由”脚本中可用。只读。(仅流程表单中可用)。
* @member opinion
* @memberof module:form
* @static
* @return {string} 用户填写的意见.
* @o2syntax
* var opinion = this.form.opinion;
*/
//this.form.opinion = _form.json.opinion;
/**
* 在提交的时候,用户的手写意见以及录音意见,仅在表单的“校验意见”和“校验路由”脚本中可用。只读。(仅流程表单中可用)。
* @member medias
* @memberof module:form
* @static
* @return {blob[]} 手写意见以及录音意见数组。手写意见和录音意见都是 html5的blob类型文件。
* @o2syntax
* var medias = this.form.medias;
*/
this.form.medias = [];
this.target = ev.target;
this.event = ev.event;
this.status = ev.status;
this.session = layout.desktop.session;
this.actions = o2.actions;
this.query = function(option){
// options = {
// "name": "statementname",
// "data": "json data",
// "firstresult": 1,
// "maxresults": 100,
// "success": function(){},
// "error": function(){},
// "async": true or false, default is true
// }
if (option){
var json = (option.data) || {};
if (option.firstresult) json.firstresult = option.firstresult.toint();
if (option.maxresults) json.maxresults = option.maxresults.toint();
o2.actions.get("x_query_assemble_surface").executestatement(option.name, json, success, error, options.async);
}
}
this.table = mwf.xscript.createtable();
};
if( !mwf.xscript.createtable )mwf.xscript.createtable = function(){
return function(name){
this.name = name;
this.action = o2.actions.load("x_query_assemble_surface").tableaction;
this.listrownext = function(id, count, success, error, async){
return this.action.listrownext(this.name, id, count, success, error, async);
};
this.listrowprev = function(id, count, success, error, async){
return this.action.listrowprev(this.name, id, count, success, error, async);
};
this.listrowselect = function(where, orderby, size, success, error, async){
return this.action.listrowselect(this.name, {"where": where, "orderby": orderby, "size": size || ""}, success, error, async);
};
this.listrowselectwhere = function(where, success, error, async){
return this.action.listrowselectwhere(this.name, where, success, error, async);
};
this.rowcountwhere = function(where, success, error, async){
return this.action.rowcountwhere(this.name, where, success, error, async);
};
this.deleterow = function(id, success, error, async){
return this.action.rowdelete(this.name, id, success, error, async);
};
this.deleteallrow = function(success, error, async){
return this.action.rowdeleteall(this.name, success, error, async);
};
this.getrow = function(id, success, error, async){
return this.action.rowget(this.name, id, success, error, async);
};
this.insertrow = function(data, success, error, async){
return this.action.rowinsert(this.name, data, success, error, async);
};
this.addrow = function(data, success, error, async){
return this.action.rowinsertone(this.name, data, success, error, async);
};
this.updaterow = function(id, data, success, error, async){
return this.action.rowupdate(this.name, id, data, success, error, async);
};
}
};
var getarrayjsondata = function(jdata, p, _form){
return new mwf.xscript.jsondata(jdata, function(data, key, _self){
var p = {"getkey": function(){return key;}, "getparent": function(){return _self;}};
while (p && !_form.forms[p.getkey()]) p = p.getparent();
//if (p) if (p.getkey()) if (_forms[p.getkey()]) _forms[p.getkey()].resetdata();
var k = (p) ? p.getkey() : "";
if (k) if(_form.forms[k]) if(_form.forms[k].resetdata) _form.forms[k].resetdata();
//if(p) if(p.getkey()) if(_forms[p.getkey()]) if(_forms[p.getkey()].render) _forms[p.getkey()].render();
}, "", p, _form);
};
if ( !mwf.xscript.jsondata )mwf.xscript.jsondata = function(data, callback, key, parent, _form){
var getter = function(data, callback, k, _self){
return function(){
var t = typeof(data[k]);
if (["array","object"].indexof(t)===-1){
return data[k]
}else{
if (t==="array"){
//if (!mwf.xscript.arraydata){
// var arraydata = function(data, callback, key, parent, _form){
// mwf.xscript.jsondata.call(this, data, callback, key, parent, _form);
// array.call(this, data);
// };
// object.assign(arraydata.prototype, mwf.xscript.jsondata.prototype);
// object.assign(arraydata.prototype, array.prototype);
//}
//return new mwf.xscript.arraydata(data[k], callback, k, _self, _form);
//return new arraydata(data[k], callback, k, _self, _form)
// var arr = array.clone(data[k]);
// for (x in arr){
// if (typeof x === 'number' && !isnan(x)){
// arr
// }
// }
//return data[k];
if (window.proxy){
var arr = new proxy(data[k], {
get: function(o, k){
return (o2.typeof(o[k])==="object") ? getarrayjsondata(o[k], _self, _form) : o[k];
},
set: function(o, k, v){
o[k] = v;
if (callback) callback(o, k, _self);
return true;
}
});
return arr;
}else{
var arr =[];
data[k].foreach(function(d, i){
arr.push((o2.typeof(d)==="object") ? getarrayjsondata(d, _self, _form) : d);
});
return arr;
}
// var arr =[];
// data[k].foreach(function(d, i){
// arr.push((o2.typeof(d)==="object") ? getarrayjsondata(d, _self, _form) : d);
// });
// return arr;
//return getarrayjsondata(data[k], _self, _form);
}else{
return new mwf.xscript.jsondata(data[k], callback, k, _self, _form);
}
// var obj =
// if (t==="array") obj.constructor = array;
// return obj;
}
//return (["array","object"].indexof(typeof(data[k]))===-1) ? data[k] : new mwf.xscript.jsondata(data[k], callback, k, _self, _form);
};
};
var setter = function(data, callback, k, _self){
return function(v){
data[k] = v;
//debugger;
//this.add(k, v, true);
if (callback) callback(data, k, _self);
}
};
var define = function(){
var o = {};
for (var k in data) o[k] = {"configurable": true, "enumerable": true, "get": getter.apply(this, [data, callback, k, this]),"set": setter.apply(this, [data, callback, k, this])};
o["length"] = {"get": function(){return object.keys(data).length;}};
o["some"] = {"get": function(){return data.some;}};
mwf.defineproperties(this, o);
var methods = {
"getkey": {"value": function(){ return key; }},
"getparent": {"value": function(){ return parent; }},
"tostring": {"value": function() { return data.tostring();}},
"setsection": {"value": function(newkey, newvalue){
this.add(newkey, newvalue, true);
try {
var path = [this.getkey()];
p = this.getparent();
while (p && p.getkey()){
path.unshift(p.getkey());
p = p.getparent();
}
if (path.length) _form.sectionlistobj[path.join(".")] = newkey;
}catch(e){
}
}},
"add": {"value": function(newkey, newvalue, overwrite, noreset){
if( newkey.test(/^\d $/) ){
throw new error("field name '" newkey "' cannot contain only numbers" );
}
if (arguments.length<2 || newkey.indexof("..")===-1){
var flag = true;
var type = typeof(data);
if (type==="array"){
if (arguments.length<2){
data.push(newkey);
newvalue = newkey;
newkey = data.length-1;
}else{
if (!newkey && newkey!==0){
data.push(newvalue);
newkey = data.length-1;
}else{
if (newkey>=data.length){
data.push(newvalue);
newkey = data.length-1;
}else{
if (overwrite) data[newkey] = newvalue;
newvalue = data[newkey];
flag = false;
}
}
}
if (flag){
var o = {};
o[newkey] = {"configurable": true, "enumerable": true, "get": getter.apply(this, [data, callback, newkey, this]),"set": setter.apply(this, [data, callback, newkey, this])};
mwf.defineproperties(this, o);
}
if (!noreset) this[newkey] = newvalue;
}else if (type==="object"){
if (!this.hasownproperty(newkey)){
if (!data[newkey] || overwrite){
data[newkey] = newvalue;
}
newvalue = data[newkey];
if (flag){
var o = {};
o[newkey] = {"configurable": true, "enumerable": true, "get": getter.apply(this, [data, callback, newkey, this]),"set": setter.apply(this, [data, callback, newkey, this])};
mwf.defineproperties(this, o);
}
if (!noreset) this[newkey] = newvalue;
}else{
if (!object.getownpropertydescriptor(this, newkey).get){
var o = {};
o[newkey] = {"configurable": true, "enumerable": true, "get": getter.apply(this, [data, callback, newkey, this]),"set": setter.apply(this, [data, callback, newkey, this])};
mwf.defineproperties(this, o);
}
if (overwrite){
data[newkey] = newvalue;
if (!noreset) this[newkey] = newvalue;
}
}
}
return this[newkey];
}else{
var keys = newkey.split("..");
var kk = keys.shift();
var d = this.add(kk, {}, false, true);
if (keys.length) return d.add(keys.join(".."), newvalue, overwrite, noreset);
return d;
}
}},
"check": {
"value": function(kk, v){
var value = typeof( v ) === "null" ? "" : v;
this.add(kk, value, false, true);
}
},
"del": {"value": function(delkey){
if (!this.hasownproperty(delkey)) return null;
// delete data[delkey];
// delete this[delkey];
data[delkey] = "";
this[delkey] = "";
return this;
}}
};
mwf.defineproperties(this, methods);
//this.getkey = function(){ return key; };
//this.getparent = function(){ return parent; };
//this.tostring = function() { return data.tostring();};
//this.add = function(newkey, newvalue, overwrite){
// var flag = true;
// var type = typeof(data);
// if (!this.hasownproperty(newkey)){
// if (type=="array"){
// if (arguments.length<2){
// data.push(newkey);
// newvalue = newkey;
// newkey = data.length-1;
// }else{
// debugger;
// if (!newkey && newkey!=0){
// data.push(newvalue);
// newkey = data.length-1;
// }else{
// flag == false;
// }
// }
// }else{
// data[newkey] = newvalue;
// }
// //var valuetype = typeof(newvalue);
// //var newvaluedata = newvalue;
// //if (valuetype=="object" || valuetype=="array") newvaluedata = new mwf.xscript.jsondata(newvalue, callback, newkey, this);
// //if (valuetype=="null") newvaluedata = new mwf.xscript.jsondata({}, callback, newkey, this);
// if (flag){
// var o = {};
// o[newkey] = {"configurable": true, "enumerable": true, "get": getter.apply(this, [data, callback, newkey, this]),"set": setter.apply(this, [data, callback, newkey, this])};
// mwf.defineproperties(this, o);
// }
// this[newkey] = newvalue;
// }else{
// if (overwrite) this[newkey] = newvalue;
// }
//
// //var valuetype = typeof(newvalue);
// //var newvaluedata = newvalue;
// //if (valuetype=="object" || valuetype=="array") newvaluedata = new mwf.xscript.jsondata(newvalue, callback, newkey, this);
// //if (valuetype=="null") newvaluedata = new mwf.xscript.jsondata({}, callback, newkey, this);
// //
// //this[newkey] = newvaluedata;
//
// return this[newkey];
//};
//this.del = function(delkey){
// if (!this.hasownproperty(delkey)) return null;
// delete data[newkey];
// delete this[newkey];
// return this;
//};
};
var type = typeof(data);
if (type==="object" || type==="array") define.apply(this);
};
//mwf.xscript.createdict = function(application){
// return function(name){
// var applicationid = application;
// this.name = name;
// //mwf.require("mwf.xscript.actions.dictactions", null, false);
// var action = mwf.actions.get("x_processplatform_assemble_surface");
//
// this.get = function(path, success, failure){
// debugger;
// var value = null;
// if (path){
// var arr = path.split(/\./g);
// var ar = arr.map(function(v){
// return encodeuricomponent(v);
// });
// //var p = path.replace(/\./g, "/");
// var p = ar.join("/");
// action.getdictdata(encodeuricomponent(this.name), applicationid, p, function(json){
// value = json.data;
// if (success) success(json.data);
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// }, false);
// }else{
// action.getdictroot(encodeuricomponent(this.name), applicationid, function(json){
// value = json.data;
// if (success) success(json.data);
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// }, false);
// }
//
// return value;
// };
//
// this.set = function(path, value, success, failure){
// var p = path.replace(/\./g, "/");
// action.setdictdata(encodeuricomponent(this.name), applicationid, p, value, function(json){
// if (success) success(json.data);
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// });
// };
// this.add = function(path, value, success, failure){
// var p = path.replace(/\./g, "/");
// action.adddictdata(encodeuricomponent(this.name), applicationid, p, value, function(json){
// if (success) success(json.data);
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// });
// };
// this["delete"] = function(path, success, failure){
// var p = path.replace(/\./g, "/");
// action.deletedictdata(encodeuricomponent(this.name), applicationid, p, function(json){
// if (success) success(json.data);
// }, function(xhr, text, error){
// if (failure) failure(xhr, text, error);
// });
// };
// this.destory = this["delete"];
// }
//};
// var dictloaded = {};
if( !mwf.xscript.dictloaded )mwf.xscript.dictloaded = {};
if( !mwf.xscript.createdict ){
mwf.xscript.adddicttocache = function ( options, path, json ) {
if( !path )path = "root";
if( path.indexof("root") !== 0 )path = "root." path ;
var type = options.apptype || "process";
var enableanonymous = ( options.enableanonymous || options.anonymous ) || false;
var appflaglist = [];
if( options.application )appflaglist.push( options.application );
if( options.appid )appflaglist.push( options.appid );
if( options.appname )appflaglist.push( options.appname );
if( options.appalias )appflaglist.push( options.appalias );
var dictflaglist = [];
if( options.id )dictflaglist.push( options.id );
if( options.name )dictflaglist.push( options.name );
if( options.alias )dictflaglist.push( options.alias );
var cache = {};
cache[path] = json;
for( var i=0; i
 * 其数据网格设计如下(数据网格id为:datagrid):
*
* 其数据网格设计如下(数据网格id为:datagrid):
*  *
* //获取流程文档中的数据网格的值
* var data = this.data.datagrid;
*
* //获取到的data值格式如下:
* {
* "data": [
* {
* "amountcol": { "amount": "12000" },
* "countcol": { "number": "10" },
* "namecol": { "name": "手机" },
* "pricecol": { "price": "1200" }
* },
* {
* "amountcol": { "amount": "15000" },
* "countcol": { "number": "5" },
* "namecol": { "name": "电脑" },
* "pricecol": { "price": "3000" }
* }
* ],
* "total": {
* "amountcol": "27000",
* "countcol": "15"
* }
* }
*
*
* //获取到数据网格中的其他数据:
*
* //获取数据网格中的第一条数据
* var data = this.data.datagrid.data[0];
*
* //获取数据网格中的第一条数据的 namecol 列的值
* var data = this.data.datagrid.data[0].namecol.name;
*
* //获取数据网格中的 amountcol 列的总计值
* var data = this.data.datagrid.total.amountcol;
*
*@example
*
* 修改数据网格中的数据
*
* //获取流程文档中的数据网格的值
* var data = this.data.datagrid;
*
* //获取到的data值格式如下:
* {
* "data": [
* {
* "amountcol": { "amount": "12000" },
* "countcol": { "number": "10" },
* "namecol": { "name": "手机" },
* "pricecol": { "price": "1200" }
* },
* {
* "amountcol": { "amount": "15000" },
* "countcol": { "number": "5" },
* "namecol": { "name": "电脑" },
* "pricecol": { "price": "3000" }
* }
* ],
* "total": {
* "amountcol": "27000",
* "countcol": "15"
* }
* }
*
*
* //获取到数据网格中的其他数据:
*
* //获取数据网格中的第一条数据
* var data = this.data.datagrid.data[0];
*
* //获取数据网格中的第一条数据的 namecol 列的值
* var data = this.data.datagrid.data[0].namecol.name;
*
* //获取数据网格中的 amountcol 列的总计值
* var data = this.data.datagrid.total.amountcol;
*
*@example
*
* 修改数据网格中的数据 *
* //修改数据网格中的第一条数据的 namecol 列的值
* this.data.datagrid.data[0].namecol.name='平板电脑';
*/
/**
* 为data对象添加一个数据节点。
* @instance
* @method add
* @memberof module:data
* @param {(string|number)} key - 要添加的新的数据节点名称或数组索引号。
* @param {(string|number|array|jsonobject)} value - 新的数据节点的值。
* @param {boolean} [overwrite] - 如果要添加的节点已经存在,是否覆盖。默认为 false。
* @return {(string|number|array|jsonobject)} 新添加的数据节点或原有的同名节点。
* @o2syntax
* var newdata = this.data.add(key, value, overwrite);
* @example
* //为data添加一个名为"remark"值为"i am remark"的数据
* this.data.add("remark", "i am remark");
* @example
* //为data添加一个名为"person"的object对象数据
* var person = this.data.add("person", {});
* person.add("name", "tom");
* person.add("age", 23);
*
* //或者可以这样
* var person = this.data.add("person", {name: "tom", "age": "23"});
* @example
* //为data添加一个名为"orders"的数组对象数据
* var orders = this.data.add("orders", []);
* orders.add({name: "phone", count: 5});
* orders.add({name: "computer", count: 10});
* orders[0].add("count", 10, true); //将第一条数据的count修改为10
*
* //或者可以这样
* var orders = this.data.add("orders", [
* {name: "phone", count: 5},
* {name: "computer", count: 10}
* ]);
* //将第一条数据修改为name为mobile; count为10
* orders.add(0, {name: "mobile", count: 10}, true);
*/
/**保存data对象。不触发事件。
* 不建议在queryload、beforesave和aftersave中使用本方法。
* @method save
* @static
* @memberof module:data
* @param {function} [callback] - 保存成功后的回调函数。
* @o2syntax
* this.data.save(callback);
* @example
* this.data.save(function(json){
* this.form.notice("save success!", "success")
*});
*/
this.data.save = function(callback){
_form.saveformdata(callback)
// var formdata = {
// "data": data,
// "sectionlist": _form.getsectionlist()
// };
// _form.workaction.savesectiondata(function(){if (callback) callback();}.bind(this), null, (ev.work.id || ev.workcompleted.id), formdata);
}
};
this.setdata(_data);
//task
//this.task = ev.task;
//this.task.process = function(routename, opinion, callback){
// _form.submitwork(routename, opinion, callback);
//};
//inquiredroutelist
//this.inquiredroutelist = null;
//workcontext
var _getworkcontextlist = function(method, id, callback, error){
var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
var ecb = (error && o2.typeof(error)==="function") ? error : null;
var list;
var p = o2.actions.get("x_processplatform_assemble_surface")[method](id, function(json){
list = json.data;
if (cb) cb(list);
return list;
}, ecb, !!callback);
return (!!callback) ? p : list;
};
/**
* 您可以通过workcontext获取和流程相关的流程实例对象数据。
* @module workcontext
* @o2cn 流程实例
* @o2category web
* @o2range {process}
* @o2ordernumber 20
* @o2syntax
* //您可以在表单或流程的各个嵌入脚本中,通过this来获取当前流程实例数据,如下:
* var context = this.workcontext;
*/
this.workcontext = {
// *
*
* //修改数据网格中的第一条数据的 namecol 列的值
* this.data.datagrid.data[0].namecol.name='平板电脑';
*/
/**
* 为data对象添加一个数据节点。
* @instance
* @method add
* @memberof module:data
* @param {(string|number)} key - 要添加的新的数据节点名称或数组索引号。
* @param {(string|number|array|jsonobject)} value - 新的数据节点的值。
* @param {boolean} [overwrite] - 如果要添加的节点已经存在,是否覆盖。默认为 false。
* @return {(string|number|array|jsonobject)} 新添加的数据节点或原有的同名节点。
* @o2syntax
* var newdata = this.data.add(key, value, overwrite);
* @example
* //为data添加一个名为"remark"值为"i am remark"的数据
* this.data.add("remark", "i am remark");
* @example
* //为data添加一个名为"person"的object对象数据
* var person = this.data.add("person", {});
* person.add("name", "tom");
* person.add("age", 23);
*
* //或者可以这样
* var person = this.data.add("person", {name: "tom", "age": "23"});
* @example
* //为data添加一个名为"orders"的数组对象数据
* var orders = this.data.add("orders", []);
* orders.add({name: "phone", count: 5});
* orders.add({name: "computer", count: 10});
* orders[0].add("count", 10, true); //将第一条数据的count修改为10
*
* //或者可以这样
* var orders = this.data.add("orders", [
* {name: "phone", count: 5},
* {name: "computer", count: 10}
* ]);
* //将第一条数据修改为name为mobile; count为10
* orders.add(0, {name: "mobile", count: 10}, true);
*/
/**保存data对象。不触发事件。
* 不建议在queryload、beforesave和aftersave中使用本方法。
* @method save
* @static
* @memberof module:data
* @param {function} [callback] - 保存成功后的回调函数。
* @o2syntax
* this.data.save(callback);
* @example
* this.data.save(function(json){
* this.form.notice("save success!", "success")
*});
*/
this.data.save = function(callback){
_form.saveformdata(callback)
// var formdata = {
// "data": data,
// "sectionlist": _form.getsectionlist()
// };
// _form.workaction.savesectiondata(function(){if (callback) callback();}.bind(this), null, (ev.work.id || ev.workcompleted.id), formdata);
}
};
this.setdata(_data);
//task
//this.task = ev.task;
//this.task.process = function(routename, opinion, callback){
// _form.submitwork(routename, opinion, callback);
//};
//inquiredroutelist
//this.inquiredroutelist = null;
//workcontext
var _getworkcontextlist = function(method, id, callback, error){
var cb = (callback && o2.typeof(callback)==="function") ? callback : null;
var ecb = (error && o2.typeof(error)==="function") ? error : null;
var list;
var p = o2.actions.get("x_processplatform_assemble_surface")[method](id, function(json){
list = json.data;
if (cb) cb(list);
return list;
}, ecb, !!callback);
return (!!callback) ? p : list;
};
/**
* 您可以通过workcontext获取和流程相关的流程实例对象数据。
* @module workcontext
* @o2cn 流程实例
* @o2category web
* @o2range {process}
* @o2ordernumber 20
* @o2syntax
* //您可以在表单或流程的各个嵌入脚本中,通过this来获取当前流程实例数据,如下:
* var context = this.workcontext;
*/
this.workcontext = {
// *  *
* //定义一个方法
* this.define("getusername", function(){
* return ( layout.desktop.session.user || layout.user ).name
* }.bind(this))
* @example
*
* 2、在门户页面中添加事件'queryload',在事件中引入 initscript 脚本配置。
*
*
* //定义一个方法
* this.define("getusername", function(){
* return ( layout.desktop.session.user || layout.user ).name
* }.bind(this))
* @example
*
* 2、在门户页面中添加事件'queryload',在事件中引入 initscript 脚本配置。
*  *
* this.include({
* type : "portal",
* application : "commonapp",
* name : "initscript"
* })
*
* @example
*
* 3、在门户页面的'load'事件中使用方法。
*
* this.include({
* type : "portal",
* application : "commonapp",
* name : "initscript"
* })
*
* @example
*
* 3、在门户页面的'load'事件中使用方法。 *
* var usernamenode = this.page.get("username").node; //获取dom对象
* var urername = this.getusername(); //使用initscript脚本中的方法
* usernamenode.set("text", urername ); //为dom对象设置值
*/
var includedscripts = [];
var _includesingle = function( optionsorname , callback, async){
var options = optionsorname;
if( typeof( options ) == "string" ){
options = { name : options };
}
var name = options.name;
var type;
if( options.type === "service" ){
type = options.type;
}else{
type = ( options.type && options.application ) ? options.type : "process";
}
var application = options.application || _form.json.application;
var key = type "-" application "-" name;
if( type === "service" ){
key = type "-" name;
}
if (includedscripts.indexof( key )> -1){
if (callback) callback.apply(this);
return;
}
//if (includedscripts.indexof( name )> -1){
// if (callback) callback.apply(this);
// return;
//}
if( (options.enableanonymous || options.anonymous) && type === "cms" ){
o2.actions.load("x_cms_assemble_control").scriptanonymousaction.getwithappwithname( application, name, function(json){
if (json.data){
includedscripts.push( key );
//名称、别名、id
( json.data.importedlist || [] ).each( function ( flag ) {
includedscripts.push( type "-" json.data.appid "-" flag );
if( json.data.appname )includedscripts.push( type "-" json.data.appname "-" flag );
if( json.data.appalias )includedscripts.push( type "-" json.data.appalias "-" flag );
});
includedscripts = includedscripts.concat(json.data.importedlist || []);
mwf.cmsmacro.exec(json.data.text, this);
if (callback) callback.apply(this);
}else{
if (callback) callback.apply(this);
}
}.bind(this), null, false);
}else {
var scriptaction;
switch (type) {
case "portal" :
if (this.scriptactionportal) {
scriptaction = this.scriptactionportal;
} else {
mwf.require("mwf.xscript.actions.portalscriptactions", null, false);
scriptaction = this.scriptactionportal = new mwf.xscript.actions.portalscriptactions();
}
break;
case "process" :
if (this.scriptactionprocess) {
scriptaction = this.scriptactionprocess;
} else {
mwf.require("mwf.xscript.actions.scriptactions", null, false);
scriptaction = this.scriptactionprocess = new mwf.xscript.actions.scriptactions();
}
break;
case "cms" :
if (this.scriptactioncms) {
scriptaction = this.scriptactioncms;
} else {
mwf.require("mwf.xscript.actions.cmsscriptactions", null, false);
scriptaction = this.scriptactioncms = new mwf.xscript.actions.cmsscriptactions();
}
break;
case "service" :
if (this.scriptactionservice) {
scriptaction = this.scriptactionservice;
} else {
mwf.require("mwf.xscript.actions.servicescriptactions", null, false);
scriptaction = this.scriptactionservice = new mwf.xscript.actions.servicescriptactions();
}
break;
}
var successcallback = function (json) {
if (json.data) {
includedscripts.push(key);
//名称、别名、id
json.data.importedlist.each(function (flag) {
if (type === "portal") {
includedscripts.push(type "-" json.data.portal "-" flag);
if (json.data.portalname) includedscripts.push(type "-" json.data.portalname "-" flag);
if (json.data.portalalias) includedscripts.push(type "-" json.data.portalalias "-" flag);
} else if (type === "cms") {
includedscripts.push(type "-" json.data.appid "-" flag);
if (json.data.appname) includedscripts.push(type "-" json.data.appname "-" flag);
if (json.data.appalias) includedscripts.push(type "-" json.data.appalias "-" flag);
} else if (type === "process") {
includedscripts.push(type "-" json.data.application "-" flag);
if (json.data.appname) includedscripts.push(type "-" json.data.appname "-" flag);
if (json.data.appalias) includedscripts.push(type "-" json.data.appalias "-" flag);
}else if (type === "service") {
includedscripts.push(type "-" flag);
}
});
includedscripts = includedscripts.concat(json.data.importedlist);
mwf.macro.exec(json.data.text, this);
if (callback) callback.apply(this);
} else {
if (callback) callback.apply(this);
}
}.bind(this);
if( type === "service" ){
scriptaction.getscriptbyname(name, includedscripts, successcallback, null, !!async);
}else{
scriptaction.getscriptbyname(application, name, includedscripts, successcallback, null, !!async);
}
}
};
this.include = function( optionsorname , callback, async){
if (o2.typeof(optionsorname)=="array"){
if (!!async){
var count = optionsorname.length;
var loaded = 0;
optionsorname.each(function(option){
_includesingle.apply(this, [option, function(){
loaded ;
if (loaded>=count) if (callback) callback.apply(this);
}.bind(this), true]);
}.bind(this));
}else{
optionsorname.each(function(option){
_includesingle.apply(this, [option]);
}.bind(this));
if (callback) callback.apply(this);
}
}else{
_includesingle.apply(this, [optionsorname , callback, async])
}
};
/**
* this.define是一个方法,您可以在流程、门户或者内容管理中创建脚本配置,在脚本配置中您可以通过this.define()来定义自己的方法。
*
* var usernamenode = this.page.get("username").node; //获取dom对象
* var urername = this.getusername(); //使用initscript脚本中的方法
* usernamenode.set("text", urername ); //为dom对象设置值
*/
var includedscripts = [];
var _includesingle = function( optionsorname , callback, async){
var options = optionsorname;
if( typeof( options ) == "string" ){
options = { name : options };
}
var name = options.name;
var type;
if( options.type === "service" ){
type = options.type;
}else{
type = ( options.type && options.application ) ? options.type : "process";
}
var application = options.application || _form.json.application;
var key = type "-" application "-" name;
if( type === "service" ){
key = type "-" name;
}
if (includedscripts.indexof( key )> -1){
if (callback) callback.apply(this);
return;
}
//if (includedscripts.indexof( name )> -1){
// if (callback) callback.apply(this);
// return;
//}
if( (options.enableanonymous || options.anonymous) && type === "cms" ){
o2.actions.load("x_cms_assemble_control").scriptanonymousaction.getwithappwithname( application, name, function(json){
if (json.data){
includedscripts.push( key );
//名称、别名、id
( json.data.importedlist || [] ).each( function ( flag ) {
includedscripts.push( type "-" json.data.appid "-" flag );
if( json.data.appname )includedscripts.push( type "-" json.data.appname "-" flag );
if( json.data.appalias )includedscripts.push( type "-" json.data.appalias "-" flag );
});
includedscripts = includedscripts.concat(json.data.importedlist || []);
mwf.cmsmacro.exec(json.data.text, this);
if (callback) callback.apply(this);
}else{
if (callback) callback.apply(this);
}
}.bind(this), null, false);
}else {
var scriptaction;
switch (type) {
case "portal" :
if (this.scriptactionportal) {
scriptaction = this.scriptactionportal;
} else {
mwf.require("mwf.xscript.actions.portalscriptactions", null, false);
scriptaction = this.scriptactionportal = new mwf.xscript.actions.portalscriptactions();
}
break;
case "process" :
if (this.scriptactionprocess) {
scriptaction = this.scriptactionprocess;
} else {
mwf.require("mwf.xscript.actions.scriptactions", null, false);
scriptaction = this.scriptactionprocess = new mwf.xscript.actions.scriptactions();
}
break;
case "cms" :
if (this.scriptactioncms) {
scriptaction = this.scriptactioncms;
} else {
mwf.require("mwf.xscript.actions.cmsscriptactions", null, false);
scriptaction = this.scriptactioncms = new mwf.xscript.actions.cmsscriptactions();
}
break;
case "service" :
if (this.scriptactionservice) {
scriptaction = this.scriptactionservice;
} else {
mwf.require("mwf.xscript.actions.servicescriptactions", null, false);
scriptaction = this.scriptactionservice = new mwf.xscript.actions.servicescriptactions();
}
break;
}
var successcallback = function (json) {
if (json.data) {
includedscripts.push(key);
//名称、别名、id
json.data.importedlist.each(function (flag) {
if (type === "portal") {
includedscripts.push(type "-" json.data.portal "-" flag);
if (json.data.portalname) includedscripts.push(type "-" json.data.portalname "-" flag);
if (json.data.portalalias) includedscripts.push(type "-" json.data.portalalias "-" flag);
} else if (type === "cms") {
includedscripts.push(type "-" json.data.appid "-" flag);
if (json.data.appname) includedscripts.push(type "-" json.data.appname "-" flag);
if (json.data.appalias) includedscripts.push(type "-" json.data.appalias "-" flag);
} else if (type === "process") {
includedscripts.push(type "-" json.data.application "-" flag);
if (json.data.appname) includedscripts.push(type "-" json.data.appname "-" flag);
if (json.data.appalias) includedscripts.push(type "-" json.data.appalias "-" flag);
}else if (type === "service") {
includedscripts.push(type "-" flag);
}
});
includedscripts = includedscripts.concat(json.data.importedlist);
mwf.macro.exec(json.data.text, this);
if (callback) callback.apply(this);
} else {
if (callback) callback.apply(this);
}
}.bind(this);
if( type === "service" ){
scriptaction.getscriptbyname(name, includedscripts, successcallback, null, !!async);
}else{
scriptaction.getscriptbyname(application, name, includedscripts, successcallback, null, !!async);
}
}
};
this.include = function( optionsorname , callback, async){
if (o2.typeof(optionsorname)=="array"){
if (!!async){
var count = optionsorname.length;
var loaded = 0;
optionsorname.each(function(option){
_includesingle.apply(this, [option, function(){
loaded ;
if (loaded>=count) if (callback) callback.apply(this);
}.bind(this), true]);
}.bind(this));
}else{
optionsorname.each(function(option){
_includesingle.apply(this, [option]);
}.bind(this));
if (callback) callback.apply(this);
}
}else{
_includesingle.apply(this, [optionsorname , callback, async])
}
};
/**
* this.define是一个方法,您可以在流程、门户或者内容管理中创建脚本配置,在脚本配置中您可以通过this.define()来定义自己的方法。 *
* //定义一个方法
* this.define("getusername", function(){
* return ( layout.desktop.session.user || layout.user ).name
* }.bind(this))
* @example
*
* 2、在门户页面中添加事件'queryload',在事件中引入 initscript 脚本配置。
*
*
* //定义一个方法
* this.define("getusername", function(){
* return ( layout.desktop.session.user || layout.user ).name
* }.bind(this))
* @example
*
* 2、在门户页面中添加事件'queryload',在事件中引入 initscript 脚本配置。
*  *
* this.include({
* type : "portal",
* application : "commonapp",
* name : "initscript"
* })
*
* @example
*
* 3、在门户页面的'load'事件中使用方法。
*
* this.include({
* type : "portal",
* application : "commonapp",
* name : "initscript"
* })
*
* @example
*
* 3、在门户页面的'load'事件中使用方法。 *
* var usernamenode = this.page.get("username").node; //获取dom对象
* var urername = this.getusername(); //使用initscript脚本中的方法
* usernamenode.set("text", urername ); //为dom对象设置值
*/
this.define = function(name, fun, overwrite){
var over = true;
if (overwrite===false) over = false;
var o = {};
o[name] = {"value": fun, "configurable": over};
mwf.defineproperties(this, o);
}.bind(this);
//如果前端事件有异步调用,想要在异步调用结束后继续运行页面加载,
//可在调用前执行 var resolve = this.wait();
//在异步调用结束后 执行 resolve.cb();
//目前只有表单的queryload事件支持此方法。
/**
* this.wait是一个方法,可以用来处理异步调用时的页面加载。
*
* var usernamenode = this.page.get("username").node; //获取dom对象
* var urername = this.getusername(); //使用initscript脚本中的方法
* usernamenode.set("text", urername ); //为dom对象设置值
*/
this.define = function(name, fun, overwrite){
var over = true;
if (overwrite===false) over = false;
var o = {};
o[name] = {"value": fun, "configurable": over};
mwf.defineproperties(this, o);
}.bind(this);
//如果前端事件有异步调用,想要在异步调用结束后继续运行页面加载,
//可在调用前执行 var resolve = this.wait();
//在异步调用结束后 执行 resolve.cb();
//目前只有表单的queryload事件支持此方法。
/**
* this.wait是一个方法,可以用来处理异步调用时的页面加载。